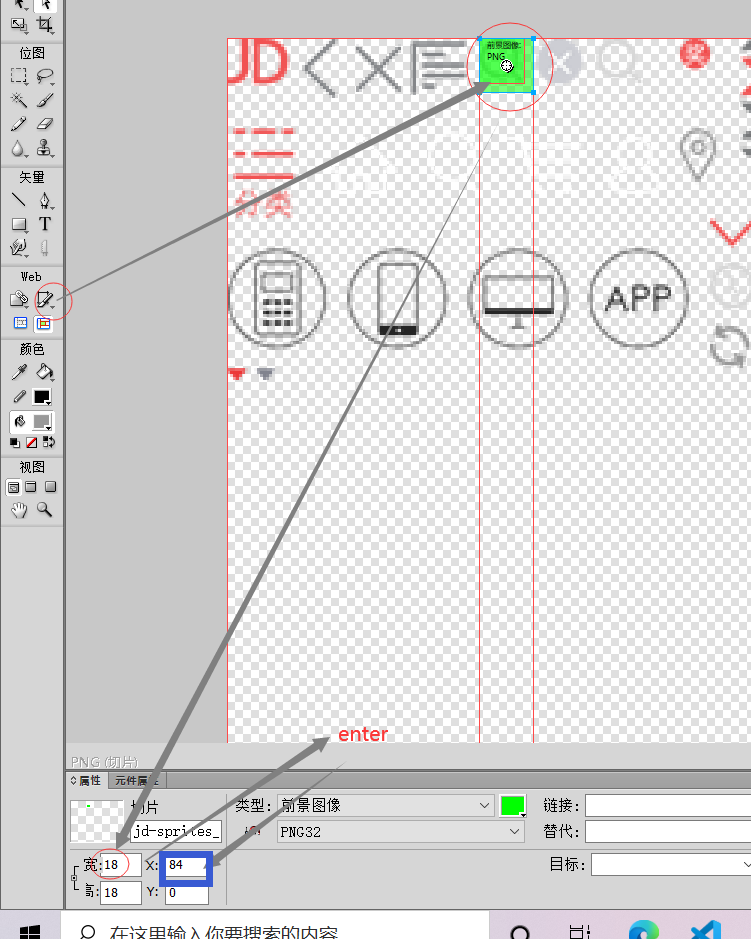
- 在firework里面吧精灵图等比例缩放为原来的一半
- 之后根据大小 测量坐标
- 注意代码里面 background-size也要写:精灵图原来宽度的一半,高度用auto。
firework里面吧精灵图等比例缩放为原来的一半
之后根据大小 测量坐标
注意代码里面 background-size也要写:精灵图原来宽度的一半,高度用auto。
background-size: 200px auto;
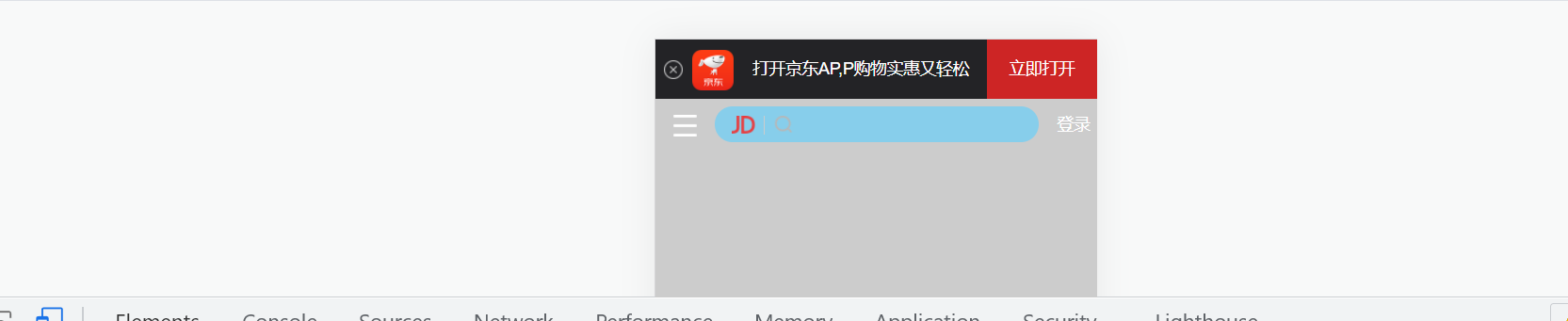
index.html
sou
<!-- 搜索 --><div class="search-wrap"><!-- wrap 是容器的意思 --><div class="search-btn"></div><div class="search"><div class="jd-icon"></div><div class="sou"></div></div><div class="search-login">登录</div></div>
index.css
.search-wrap .search .sou {
position: absolute;
top: 8px;
left: 50px;
width: 18px;
height: 15px;
background: url(../images/jd-sprites.png) no-repeat -84px 0;
background-size: 200px auto;
}

 然后enter
然后enter