视频学习:https://www.bilibili.com/video/BV1pE411q7FU?p=40&spm_id_from=pageDriver
标题:
到
段落:
换行:
加粗:、,更推荐
倾斜:、,更推荐
删除线:、,更推荐
下划线:、,更推荐
盒子:
独占一行,是大盒子 小盒子,不独占一行
图像:![1.html标签 - 图1]() src必须有,src叫属性。它的其他重要属性:
src必须有,src叫属性。它的其他重要属性:
alt:图片显示不出来,用文字替换
title:鼠标放图片上的提示信息
width、height、
border:边框
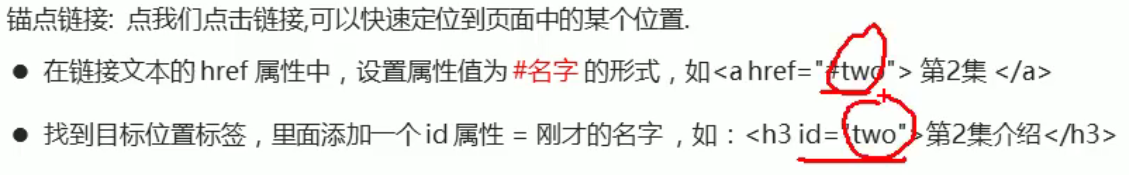
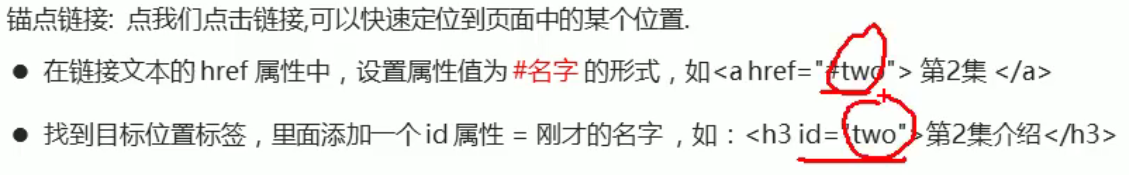
链接:
属性:
href必写,要是指向zip,exe等文件时,点击此链接会下载文件。

target:打开方式,默认_self,新窗口打开是_blank
注释:
空格:
<:<;
>:>;
表格:
,用来包表头
表格的主体:

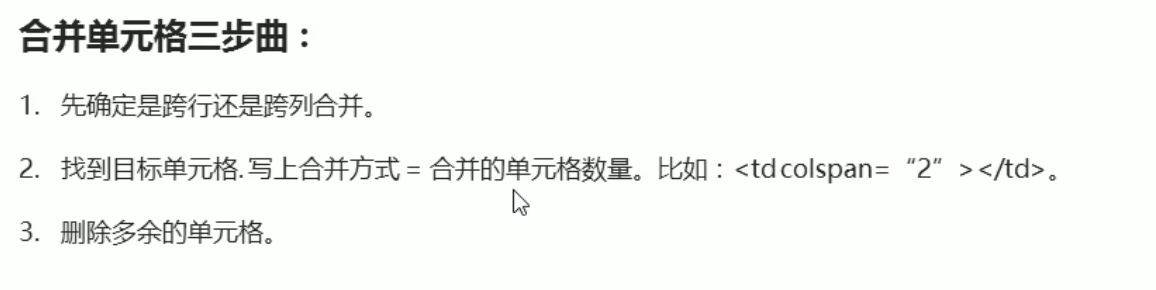
跨列合并单元格:
图像:
alt:图片显示不出来,用文字替换
title:鼠标放图片上的提示信息
width、height、
border:边框
链接:
属性:
href必写,要是指向zip,exe等文件时,点击此链接会下载文件。

target:打开方式,默认_self,新窗口打开是_blank
注释:
空格:
<:<;
>:>;
表格:
,用来包表头
表格的主体:

跨列合并单元格:
| ,表头的话用 | :居中加粗 属性:记得放在table里 一般不用,直接用css align:对齐方式 属性值: left: right: center: border:边框 属性值:1或””,默认”” cellpadding:单元格边距 属性值:数字 cellspacing:单元格间距 属性值:数字,默认为:2 width:宽 height:高 表格的页眉: |
|---|---|
跨行合并单元格: |  无序列表:
|