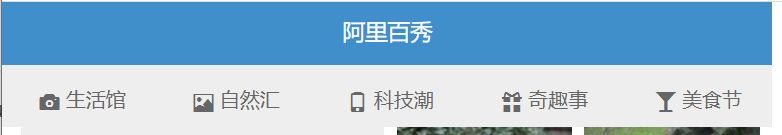
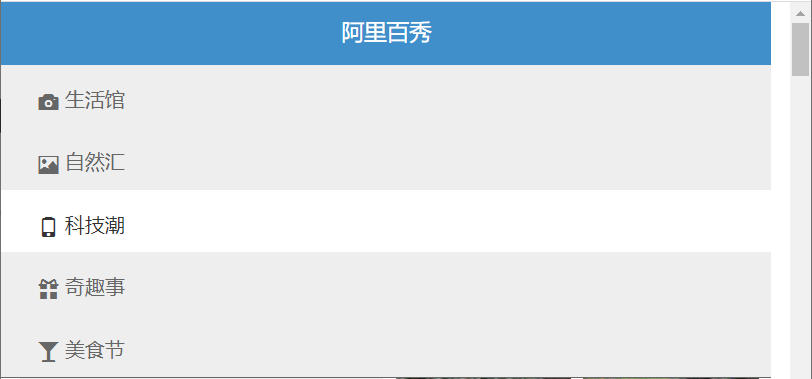
没改之前

竖着显示太费空间,也不好看,需要横着显示,利用媒体查询,修改为浮动和每个占20%就OK,
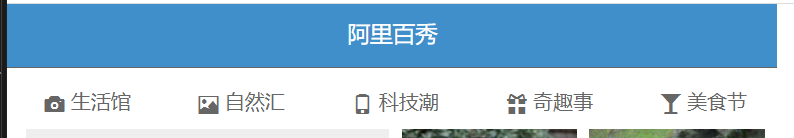
改之后
/* 小屏幕和超小屏幕下,nav中的li浮动 每个占20% */@media screen and (max-width: 991px) {header .nav ul li {float: left;width: 20%;}}

发现颜色不太对了
找找前面的语句
header .nav ul {
background-color: #eee;
border-bottom: 1px solid #666;
}
header .nav ul li {
padding-left: 30px;
}
试着被背景颜色给li,不给ul
header .nav ul {
/* background-color: #eee; */
border-bottom: 1px solid #666;
}
header .nav ul li {
padding-left: 30px;
background-color: #eee;
}
小屏幕
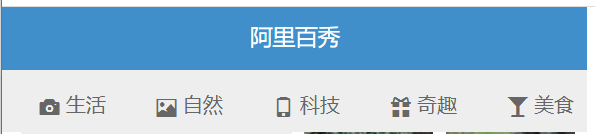
在看看在超小屏幕下

字太大了,显示不开
需要把字体改小
利用媒体查询
/* 超小屏幕下,nav li a 的字体需要改小 ,用媒体查询 */
@media screen and (max-width:767px) {
header .nav ul li a {
font-size: 13px;
}
}