
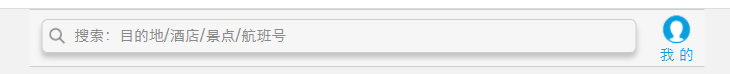
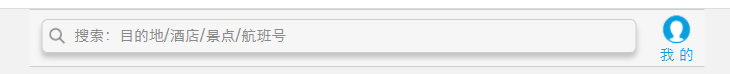
制作思想
- 放大镜用精灵图,定位用绝对定位,为的是不把后面的字挤下去
- 字直接写在 .search div 里面 ,对 .search 给padding-left
index.html
<body> <!-- 搜索模块 --> <div class="search-index"> <div class="search">搜索:目的地/酒店/景点/航班号</div> <a href="#" class="user">我 的</a> </div></body>
index.css
.search-index {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
/* 固定定位的盒子应该有宽度 */
width: 100%;
height: 44px;
min-width: 320px;
max-width: 540px;
/* background-color: blue; */
background-color: #F6F6F6;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
position: relative;
padding-left: 25px;
flex: 1;
height: 25px;
line-height: 23px;
border: 1px solid #ccc;
border-radius: 5px;
margin: 7px 10px;
box-shadow: 0 4px 4px rgba(0, 0, 0, .2);
font-size: 12px;
color: #898989;
}
.search::before {
content: "";
position: absolute;
top: 5px;
left: 5px;
width: 14px;
height: 14px;
background: url(../images/sprite.png) no-repeat -60px -279px;
background-size: 104px auto;
}
.user {
width: 44px;
height: 44px;
/* background-color: red; */
font-size: 12px;
text-align: center;
color: #099fde;
}
.user::before {
content: "";
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) no-repeat -59px -194px;
background-size: 104px auto;
margin: 4px auto -2px;
}