层叠性、继承性、优先级
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
就近原则,哪个样式离结构近,就执行哪个样式。
样式不冲突,不会层叠。
<style>div {background-color: blue;width: 100px;height: 100px;}div {background-color: red;}</style>
<body>
<div>
</div>
</body>
效果图
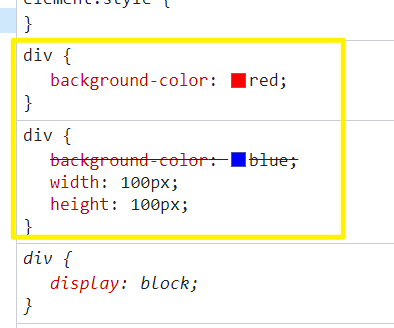
div里的background-color样式出现冲突,
div {
background-color: red;
}
更靠近div结构,所以是red颜色
从浏览器看的更直观点
blue被画个删除线,说明无效,也证明了就近原则。
但是div里的width和height没有冲突,所以不会出现重叠。
继承性
子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
color: blue;
}
</style>
</head>
<body>
<p>继承性</p>
</body>
</html>
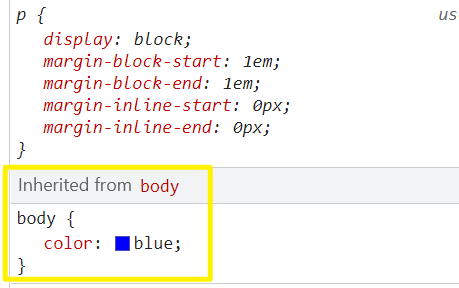
效果图

Inferited from body 意思就是:继承body。
行高的继承性
body {
font: 12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的文字大小*1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5 ```html <!DOCTYPE html>
继承性
此时p的行高为多少?<br /><br />p没有设置行高,也没有设置文字大小<br />12 * 1.5 = 18px
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font: 12px/1.5 Microsoft YaHei;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<p>继承性</p>
</body>
</html>
p设置了文字大小
p的行高为 20 * 1.5 = 30px
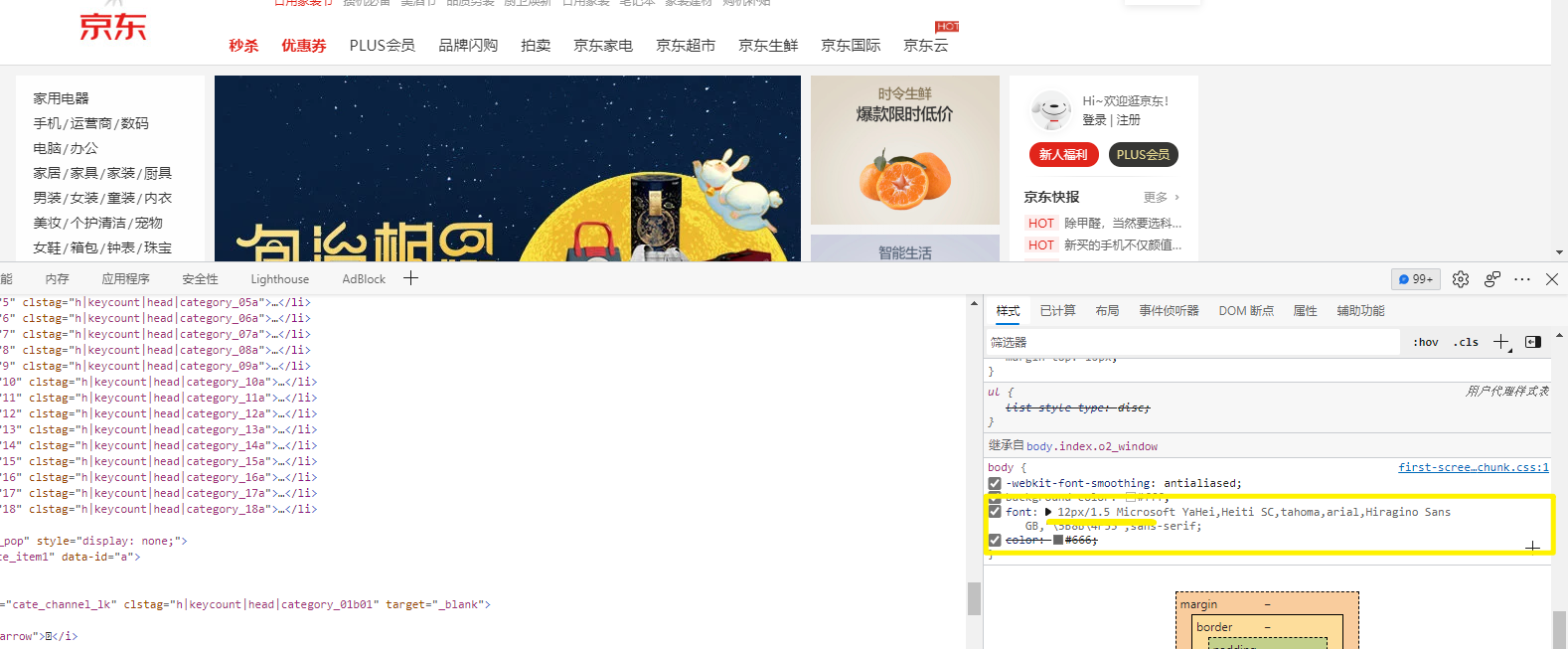
行高的继承性也很常用的
例如京东
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重
选择器 权重
- !important 无穷大
- 行内样式style=”” 1,0,0,0
- ID选择器 0,1,0,0
- 类选择器,伪类选择器 0,0,1,0
- 元素选择器 0,0,0,1
- 继承或者* 0,0,0,0
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.youxianji {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<p class="youxianji">优先级</p>
</body>
</html>
类选择器权重大于元素选择器,所以类选择器优先。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.youxianji {
color: red;
}
#youxianji {
color: blue;
}
</style>
</head>
<body>
<p class="youxianji" id="youxianji">优先级</p>
</body>
</html>
ID选择器权重大于类选择器,ID选择器优先
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#youxianji {
color: blue;
}
</style>
</head>
<body>
<p id="youxianji" style="color: red;">优先级</p>
</body>
</html>
行内样式style=””权重大于ID选择器,行内样式style=””优先
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: blue !important;
}
</style>
</head>
<body>
<p style="color: red;">优先级</p>
</body>
</html>
!important权重大于行内样式style=””,!important优先