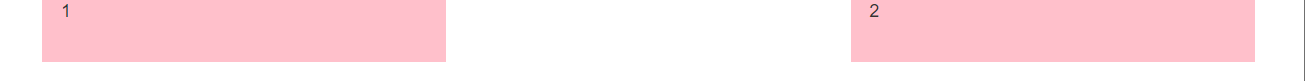
使用.col-md-offset-类可以将列向右侧偏移。这些类实际是通过使用选择器为当前元素增加了左侧的边距(margin)。
2


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="bootStrap/css/bootstrap.min.css"><style>.row>div {height: 50px;background-color: pink;}</style></head><body><div class="container"><div class="row"><div class="col-md-4">1</div><div class="col-md-4 col-md-offset-4">2</div></div></div></body></html>

