为什么要清除浮动
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=183&spm_id_from=pageDriver
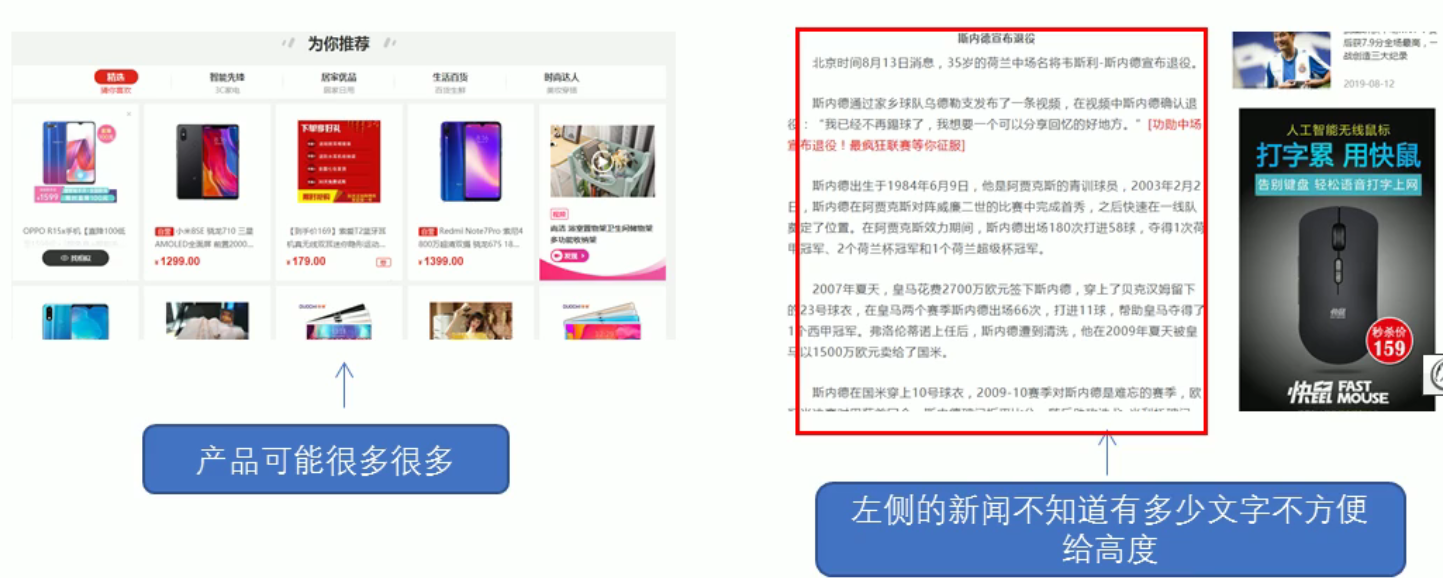
前面浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的。
但是,所有的父盒子都必须有高度吗?
理想中的状态,让子盒子撑开父盒子。有多少孩子,父盒子就有多高。
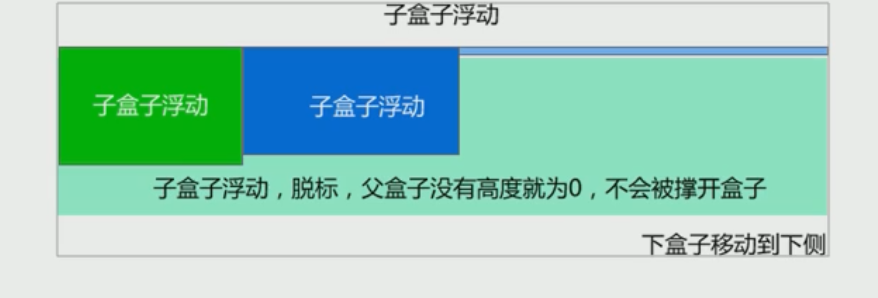
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
清除浮动本质
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=184
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响卜面的标准流了
选择器{clear:属性值;}
| 属性值 | 描述. |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用clear: both;
清除浮动方法
- 额外标签法也称为隔墙法,是W3C推荐的做法。(这个不推荐使用)
- 父级添加overflow属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法(不常用)
视频:https://www.bilibili.com/video/BV1pE411q7FU?p=184
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。 例如
等)。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素。
例子:
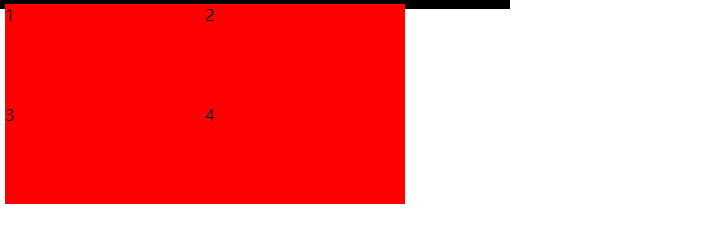
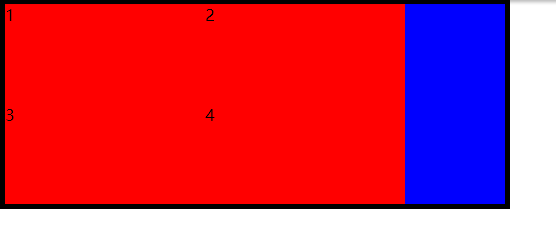
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.father {width: 500px;background-color: blue;border: 5px solid black;}.one,.two,.three,.four {float: left;height: 100px;width: 200px;background-color: red;}</style></head><body><div class="father"><div class="one">1</div><div class="two">2</div><div class="three">3</div><div class="four">4</div></div></body></html>
这是没有清除浮动时的
下面清除浮动
<div class="father">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div style="clear: both;"></div>
</div>
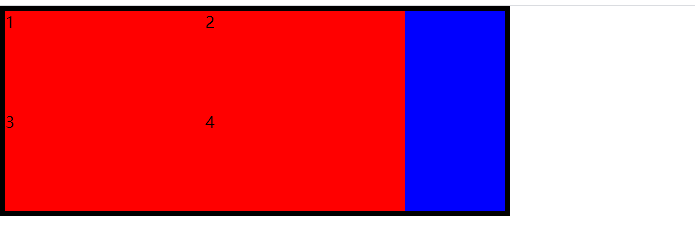
在最后一个子div后面加个空的块元素,并且style用 选择器{clear:属性值;}来清除一下就ok
父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto 或scroll
子不教,父之过,注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
.father {
overflow: hidden;
width: 500px;
background-color: blue;
border: 5px solid black;
}
overflow: hidden;
比较常用。
:after伪元素法
:after方式也是额外标签法的升级版。是给父元素添加。
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器。
在style添加
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 为了兼容 */
*zoom: 1;
}
然后给父元素的类加上clearfix。
<div class="father clearfix">
不要因为这个方法代码太多,就以为很low。
想想以后想清除浮动,直接在父元素加上clearfix,这样就完成了,也很方便。
代表网站:百度、淘宝网、网易等。
例子全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 为了兼容 */
*zoom: 1;
}
.father {
width: 500px;
background-color: blue;
border: 5px solid black;
}
.one,
.two,
.three,
.four {
float: left;
height: 100px;
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
</div>
</body>
</html>
效果
双伪元素
也是给父元素添加
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
/* IE6、7 专有 为了兼容 */
*zoom: 1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
使用方法和:after伪元素法一样。

