一、题目内容 简单
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。
不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并原地修改输入数组。
元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。
示例1:
输入:nums = [3,2,2,3], val = 3 输出:2, nums = [2,2] 解释:函数应该返回新的长度 2, 并且 nums 中的前两个元素均为 2。你不需要考虑数组中超出新长度后面的元素。例如,函数返回的新长度为 2 ,而 nums = [2,2,3,3] 或 nums = [2,2,0,0],也会被视作正确答案。
示例2:
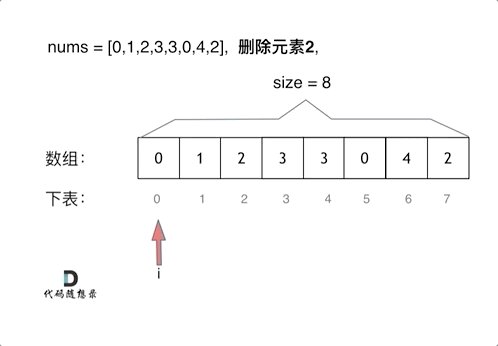
输入:nums = [0,1,2,2,3,0,4,2], val = 2 输出:5, nums = [0,1,4,0,3] 解释:函数应该返回新的长度 5, 并且 nums 中的前五个元素为 0, 1, 3, 0, 4。注意这五个元素可为任意顺序。你不需要考虑数组中超出新长度后面的元素。
二、解题思路
写这个题时,我们不用 JavaScript 的 Array.splice 方法来实现。
要知道数组的元素在内存地址中是连续的,不能单独删除数组中的某个元素,只能覆盖。
由于题目要求我们返回数组长度,它会把该长度内的数组当成新数组。
1. 暴力循环
那么我们只要遍历数组时,遇到等于 val 的元素 A 时,将 A 之后的元素都往前移动一位,覆盖 A。
这样子,我们需要两次遍历,才能将数组中等于 val 的所有元素去除。
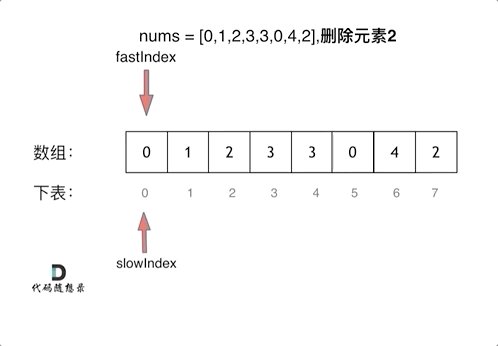
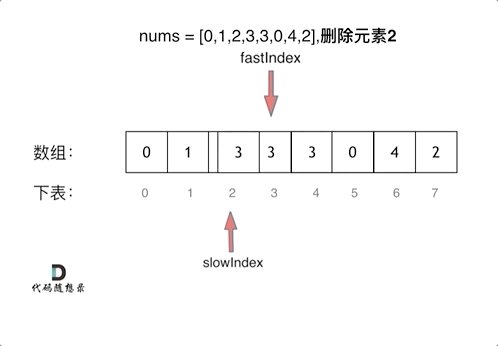
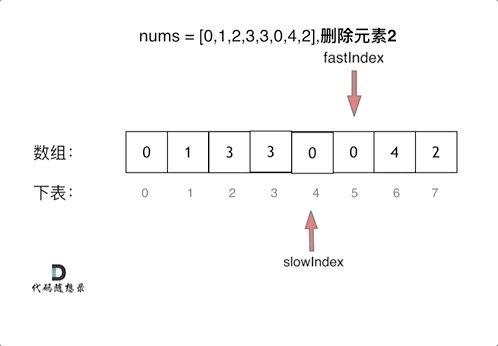
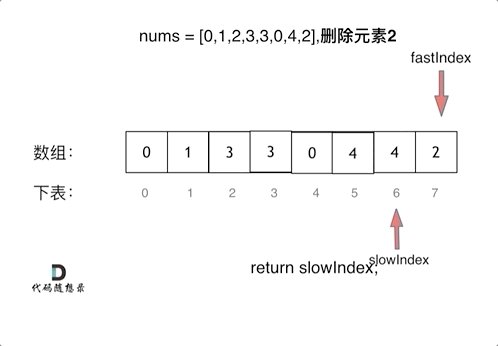
2. 双指针
两层循环,时间复杂度 O(n2),用双指针的方式,降低复杂度。
我们想一想,当我们遇到 nums[i] === val时,能不能不要马上把后面所有元素往前移动覆盖呢?
也许,有没有能走一步,覆盖一步的解法呢?
要有一个先走的和一个慢走的,才能实现这种前后覆盖的效果,自然想到需要两个指针。
- 初始化两个指针,一般是同个起点,即 0。
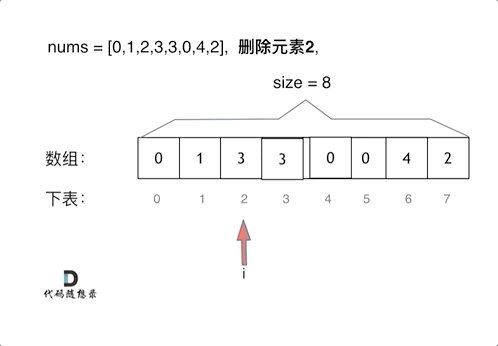
- 当我们遇到目标元素 val 时,即
nums[right] = val时- 其实是想 right 后面来覆盖它,但我们的 right 是走得最快的,不应该去想用 right 后面的来覆盖 right
- 我们是想不记录 val ,先让
right跳过该元素 m,但left不移动,指向元素 m,等right来覆盖它
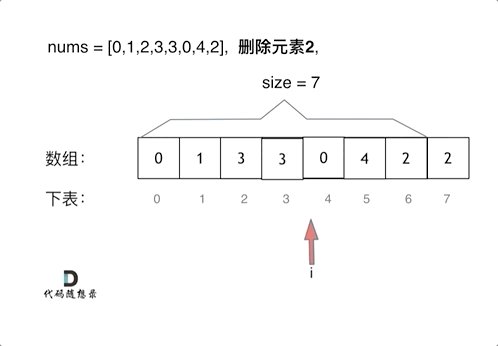
- 后面遇到不是等于 val 的
nums[m + 1],即right = m + 1时,把 right 覆盖 left 的值,然后两个指针继续往前走
定义快慢指针
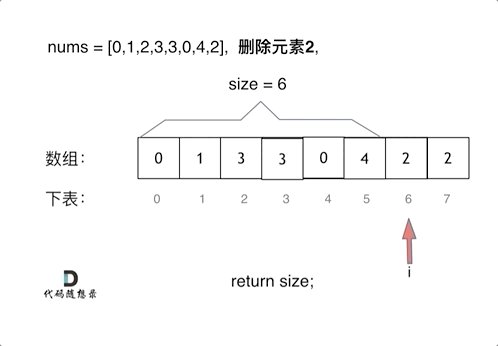
- 快指针:寻找新数组的元素 ,新数组就是不含有目标元素的数组
- 慢指针:指向更新 新数组下标的位置
三、具体代码
/*** @param {number[]} nums* @param {number} val* @return {number}*/var removeElement = function (nums, val) {let count = nums.lengthfor (let i = 0, len = nums.length; i < len; i++) {if (nums[i] === val) {for (let j = i; j < len; j++) {nums[j] = nums[j + 1]}i--count--}}return count};
/*** @param {number[]} nums* @param {number} val* @return {number}*/var removeElement = function (nums, val) {let left = 0for (let right = 0, len = nums.length; right < len; right++) {if (nums[right] !== val) {nums[left] = nums[right]left++}}return left};