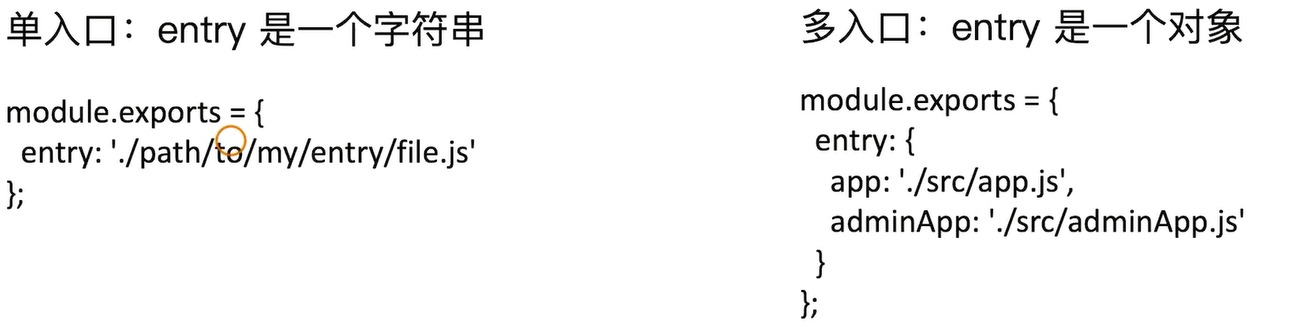
entry入口
- 作用:指定打包入口
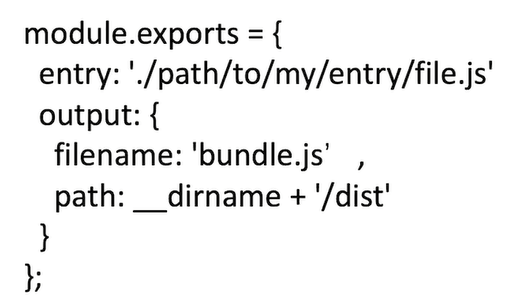
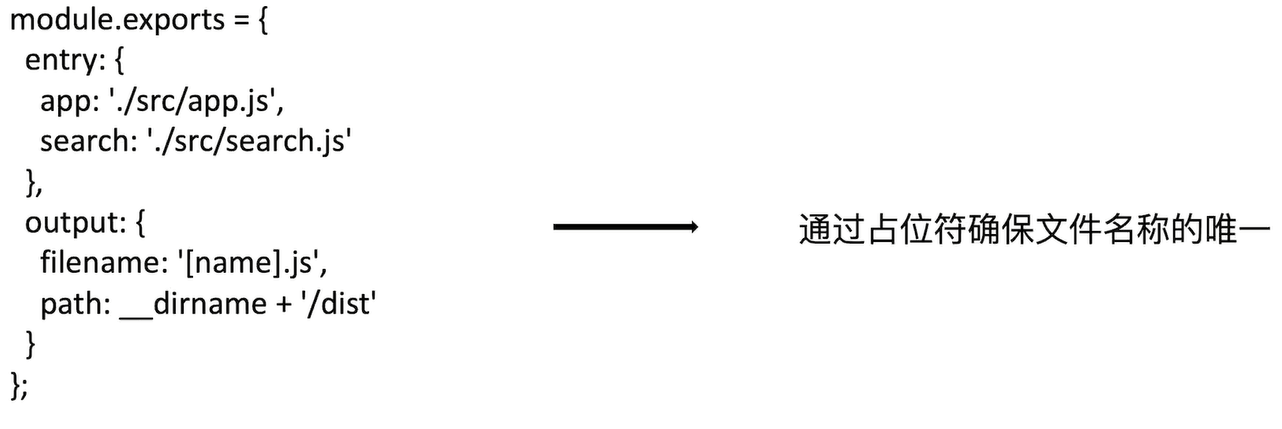
output出口
- 作用:告诉webpack如何将编译后的文件输出到磁盘
- 单入口配置
多入口配置
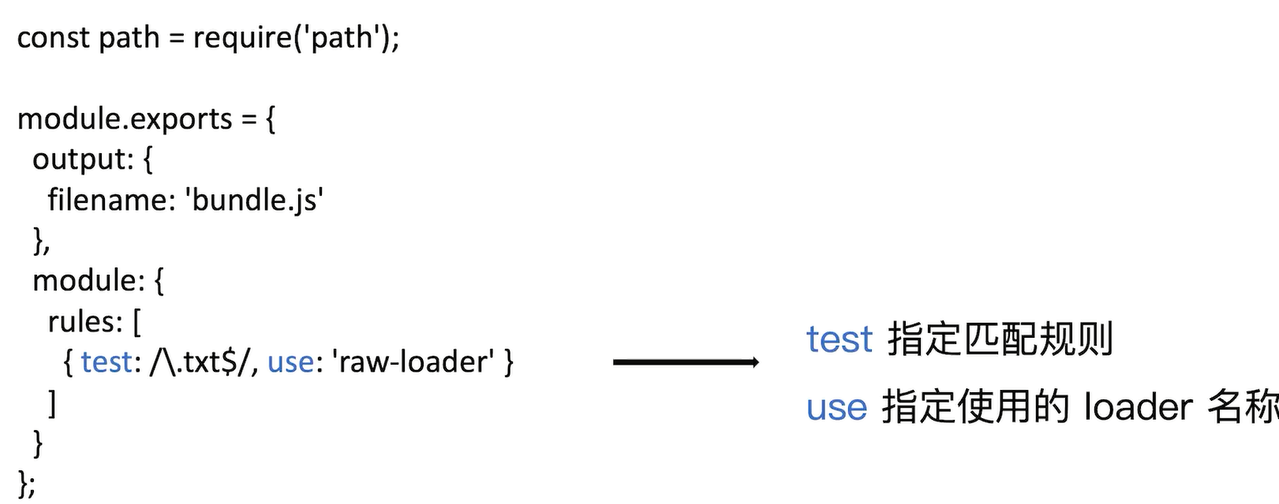
webpack只支持JS和JSON两种文件类型,通过loaders去支持其他文件类型,并且把他们转化成有效的模块,并且可以添加到依赖图中
loader本身是一个函数,接受源文件作为参数,返回转换的结果
常见的loaders
| 名称 | 描述 | | —- | —- | | babel-loader | 转换ES6、ES7等JS新特性语法 | | css-loader | 支持
.css文件加载和解析 | | less-loader | 将less文件转成css | | ts-loader | 将ts转成js | | file-loader | 进行图片、字体等的打包 | | raw-loader | 将文件以字符串的形式导入 | | thread-loader | 多进程打包JS和CSS |用法
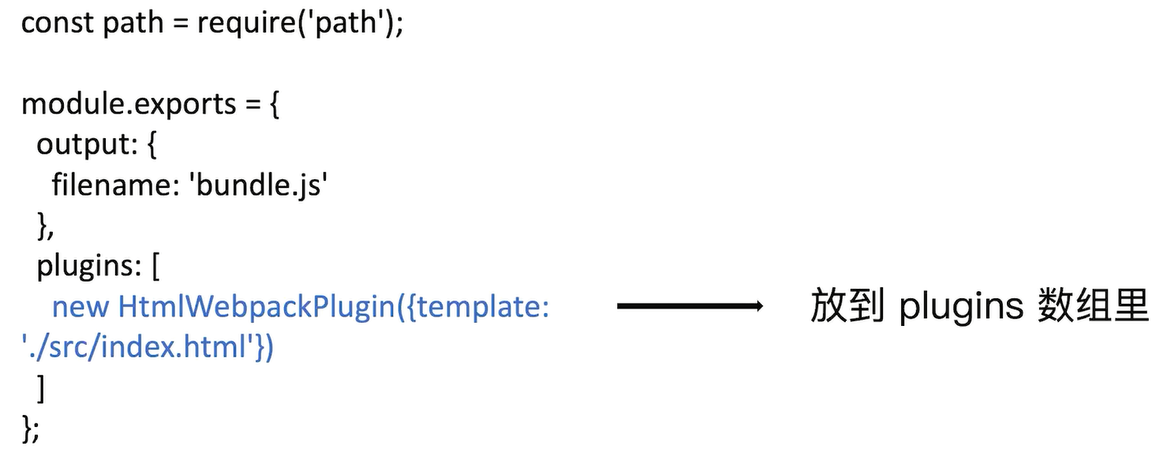
plugins插件
| 名称 | 描述 |
|---|---|
| CommonsChunkPlugin | 将chunks相同的模块代码提取成公共js |
| CleanWebpackPlugin | 清理构建目录 |
| ExtractTextWebpackPlugin | 将CSS从bundle文件里提取一个独立的CSS文件 |
| CopyWebpackPlugin | 将文件或文件夹拷贝到构建的输出目录 |
| HtmlWebpackPlugin | 创建html文件去承载输出的bundle |
| UglifyjsWebpackPlugin | 压缩JS |
| ZipWebpackPlugin | 将打包出的资源生成一个zip包 |
- 用法

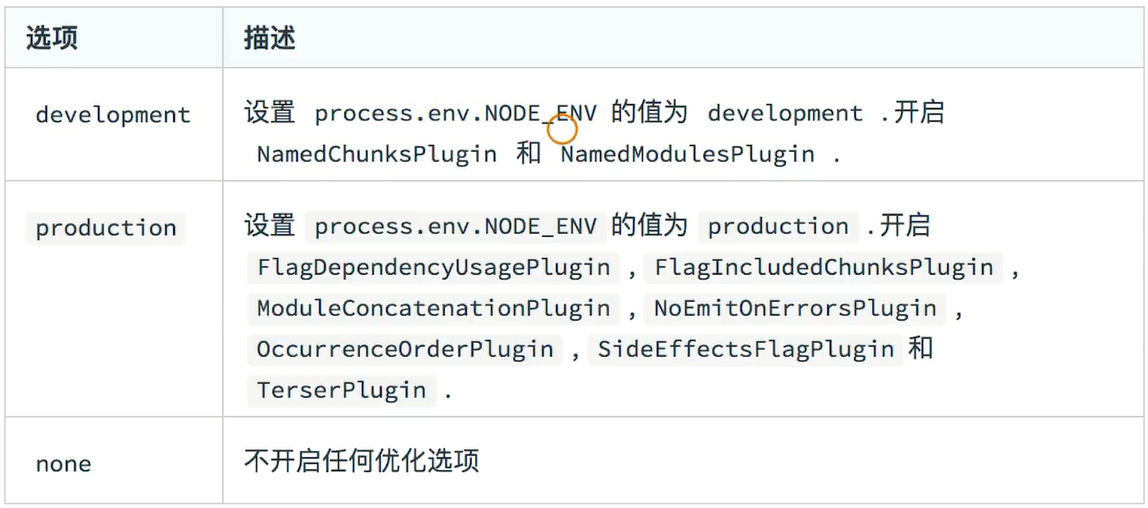
mode模式
- mode用来指定当前的构建环境是:production、development还是none
- 设置mode 可以使用 webpack 内置的函数,默认值为production
- 内置函数的功能