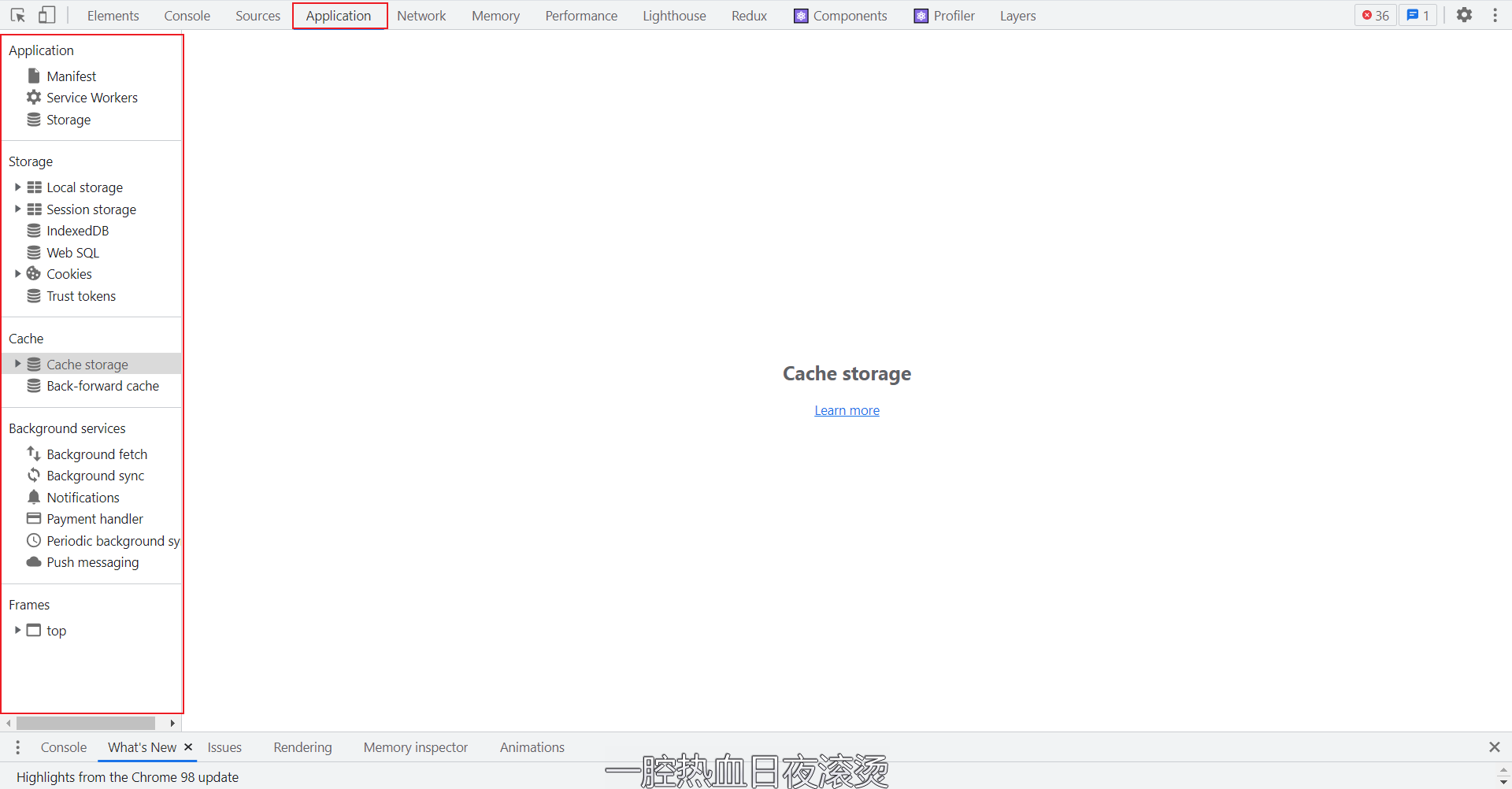
Chrome 开发者工具有 Application 这么一个面板,主要作用是检查 web 应用加载的所有资源。
- Application
- Manifest
- 指 PWA 所需的
manifest.json文件,其作用是用来告诉浏览器如何在用户的桌面上”安装”这个 app,及安装后该展示的信息。- Service Workers
- 独立于当前页面的一段运行在浏览器后台进程里的脚本,由于运行在 worker 上下文,因此它不能访问 DOM,不过可以做一些简单的辅助性逻辑处理和离线缓存等。
- 兼容性,除了 IE 都还行。
- Stoarge:
- 用于展示当前浏览器存储信息的一个总览清除各种缓存。
- Storage
- Cookies
- Local Storage
- Session Storage
- IndexedDB
- Web SQL(该标准早已废弃,被 IndexedDB 干趴下)
- Trust tokens
- Cache
- Cache Storage:Service Workers 缓存的资源库
- Application Cache(已被 Service Workers 干趴下)
- BackGround Services(头一回见,和 sw 相关)、
- Frames
Manifest
在前端,有多个 manifest 相关的知识
- html5 manifest(已废弃)
<html manifest="_URL_">
- PWA(Progressive Web App)的 manifest
<link rel="manifest" href="/manifest.json">- 兼容性:manifest Can I use
- webpack 的 manifest(模块资源清单)
- 与 webpack 打包文件时,文件管理有关的东西。
- 和我们接下来要讲的一点关系都没有。
Application 面板中的是指 PWA 的 manifest.json 文件,其作用是用来告诉浏览器如何在用户的桌面上”安装”这个 app,及安装后该展示的信息。
所谓的安装,其实就是创建一个快捷方式在桌面。 可以像打开桌面应用一样,打开该网页。浏览器的样式有几种预设。详细看 PWA manifest MDN
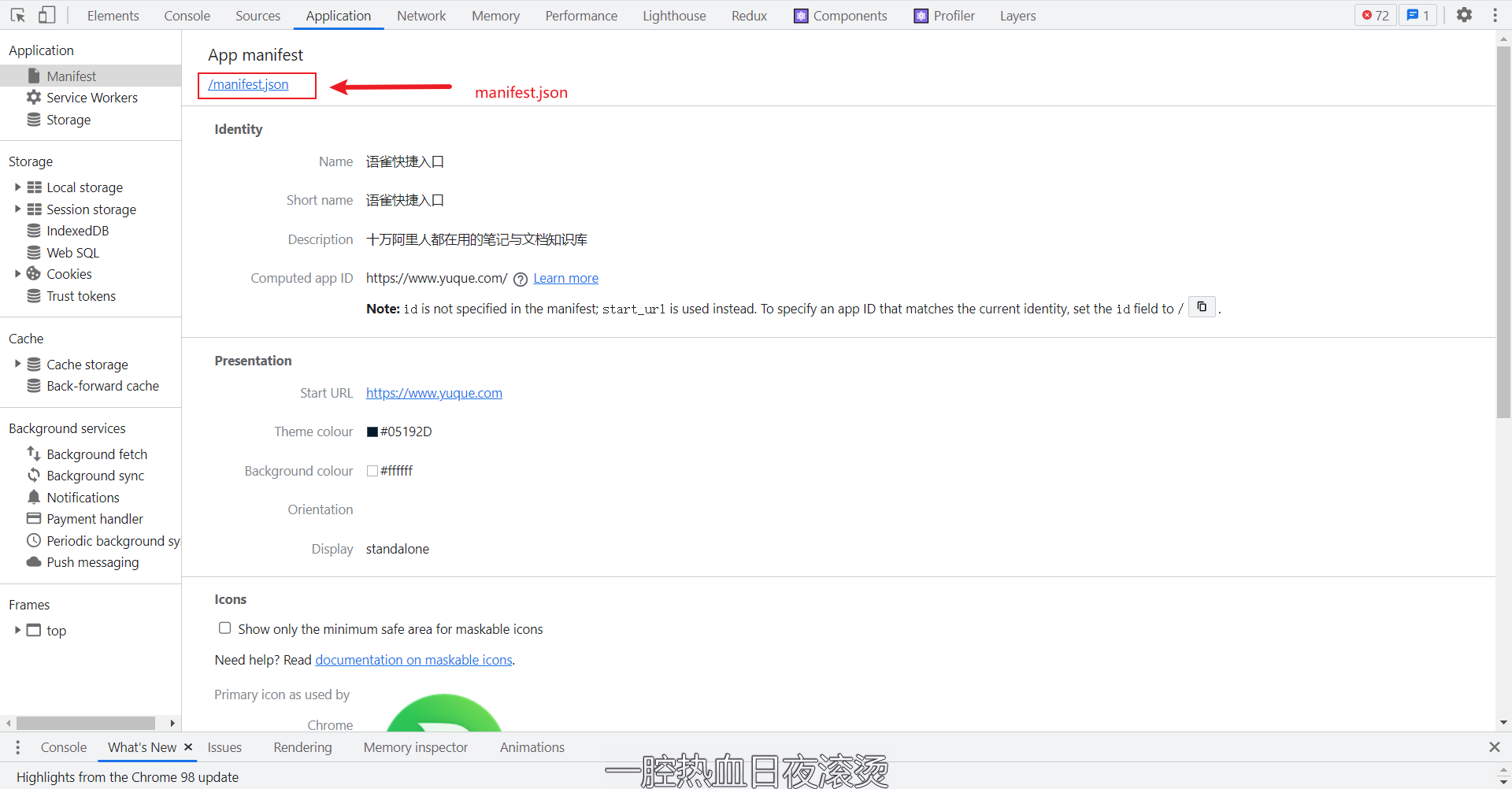
下面我们以语雀文档为例子,来感受一下。打开语雀的控制台,可以看到manifest.json
{"name": "语雀快捷入口","short_name": "语雀快捷入口","start_url": "https://www.yuque.com","display": "standalone","background_color": "#ffffff","theme_color": "#05192D","mode": "fullscreen","scope": "/","description": "十万阿里人都在用的笔记与文档知识库","icons": [{"src": "https://gw.alipayobjects.com/mdn/prod_resource/afts/img/A*D91iS5-sa6cAAAAAAAAAAAAAARQnAQ","sizes": "192x192","type": "image/png","purpose": "maskable"}, {"src": "https://gw.alipayobjects.com/mdn/prod_resource/afts/img/A*bghDSa5jhjMAAAAAAAAAAAAAARQnAQ","sizes": "512x512","type": "image/png","purpose": "maskable"}, {"src": "https://gw.alipayobjects.com/mdn/prod_resource/afts/img/A*Z_fRQ5iLzX8AAAAAAAAAAAAAARQnAQ","sizes": "192x192","type": "image/png"}, {"src": "https://gw.alipayobjects.com/mdn/prod_resource/afts/img/A*vsIhQ6JRAmIAAAAAAAAAAAAAARQnAQ","sizes": "512x512","type": "image/png"}]}
我们可以在浏览器的 URL 输入框看到,有这个语雀下载的标志。
大家自行尝试,会发现它在你的本地桌面安装了一个快捷方式。并且下载标志,就变成了打开的标志。

Storage
cookie
简介
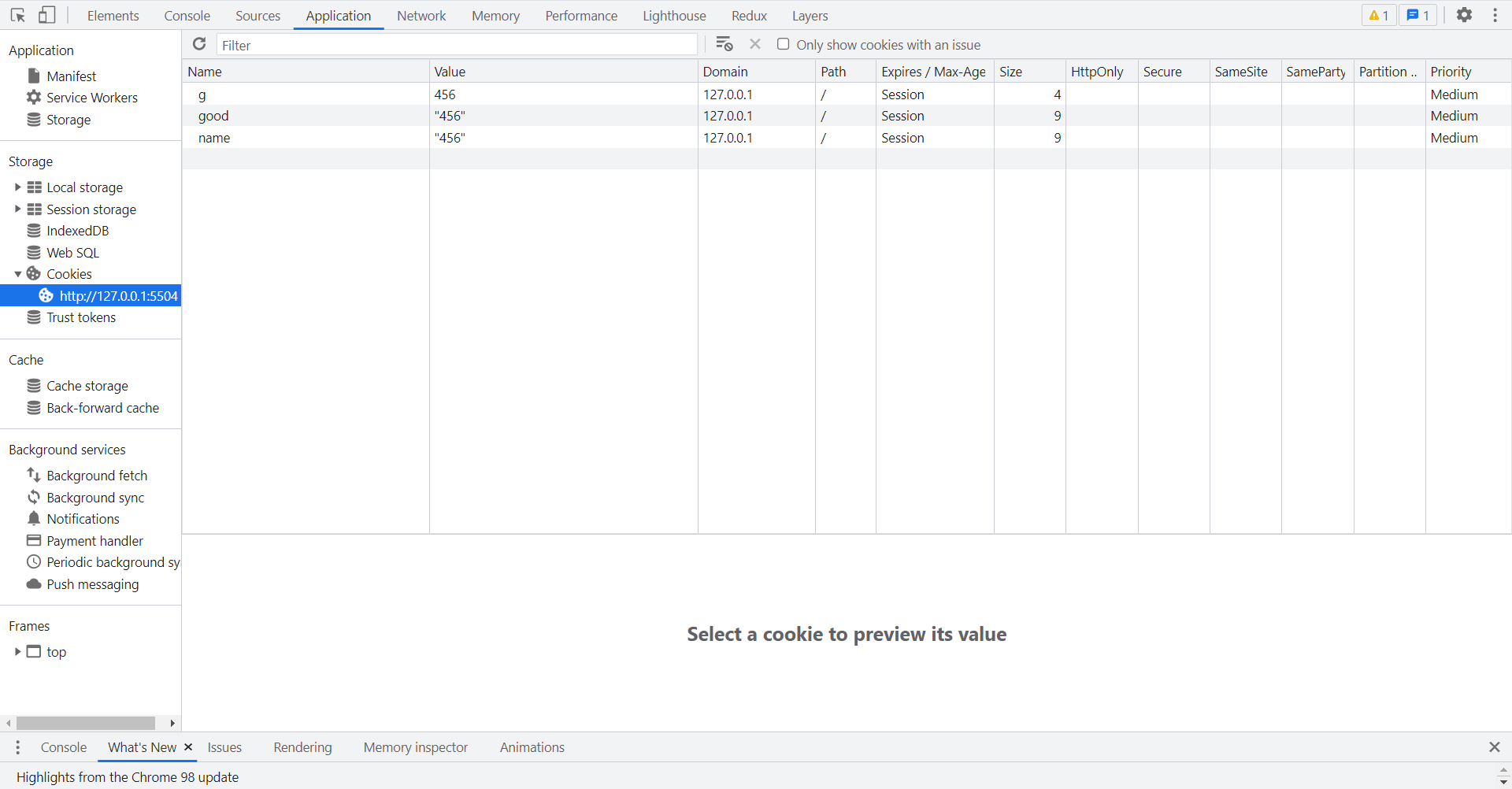
由服务器通过设置响应头 Set-Cookie 首部投放并存储到客户端的 HTTP cookies,即我们在 application 面板看到的 cookies。
对于 cookie 的增删查改,以及设置 cookie 的属性,我们都可以直接通过面板操作。
- cookie 的存储是以域名形式进行区分的,不同的域下存储的 cookie 是独立的。
- 一个域名下存放的 cookie 的个数是有限制的,不同的浏览器存放的个数不一样
- chrome 是 150 个
- firefox 是 似乎无限个数
- 我测试了一万个,都可以。
- Edge 是 163 个
增删查改
我们来说说通过 JS 如何操作 cookie 的增删查改,设置属性。
- 增
添加 cookie 以键值对的形式添加。
属性的添加是可选的,顺序不限,且不分大小写。
httpOnly 是让后台 Set-Cookie 的时候设置的。JS 不能操作。 domain 默认 所在的域 path 默认
/expires/Max-Age 默认Session
// document.cookie = 'name=value;<domain>;<path>;<expires/max-age>;<secure>;<sameSite>'document.cookie = 'konsoue=123;domain=127.0.0.1'; // 设置了 domain,浏览器会判断是否同域,相同才设置 cookiedocument.cookie = 'konsoue=123;secure;';document.cookie = 'konosue=123;sameSite=lax';
- 改
只要 name 相同,value 不同,就会修改对应的 cookie
document.cookie = 'konsoue=123a;secure;';
- 删
将要删除的 cookie 的过期时间设置成已过去的时间,使用 GMT 时间
document.cookie = 'konosue=13a;expires=' + new Date().toGMTString();
- 查
只能通过 document.cookie 获取全部非 httpOnly 的 cookie,需要自行转换格式
function getCookies(cookieString) {const cookieArray = cookieString.split(';');const cookies = {};cookieArray.forEach((cookie) => {const [key, value] = cookie.split('=');cookies[key.trim()] = value;})return cookies;}
localStoarge
简介
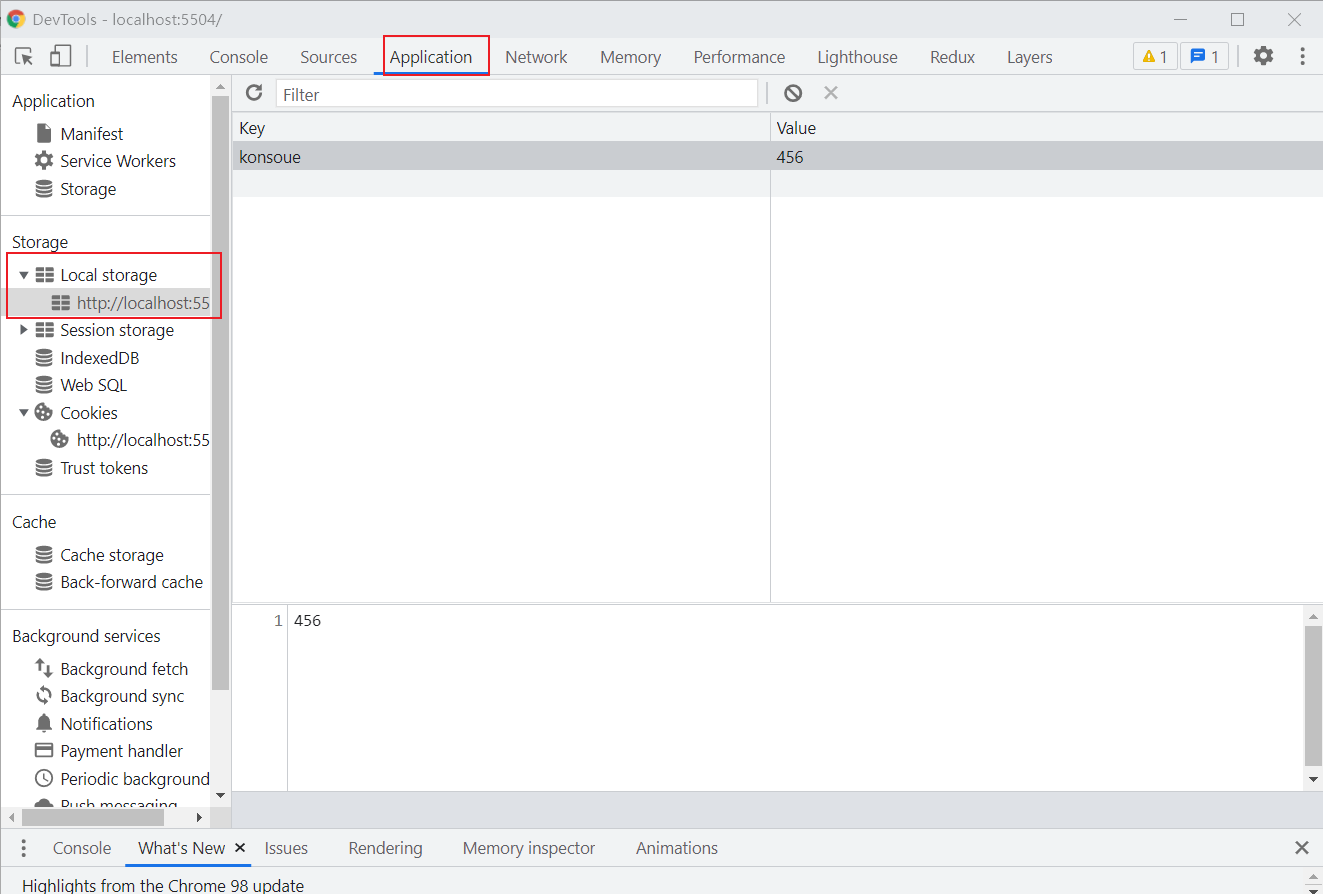
每个域名下,浏览器都内置Storage构造函数,这个构造函数创建了localStorage和sessionStorage对象。
localStorage中的键值对总是以字符串的形式存储。- 在浏览器关闭,然后重新打开后数据仍然存在(永久保存)
- 存储大小
- Chrome:5 M
- firefox 是 5M
- Edge 是 5M
- IE11 是 5M
增删查改
由于存储形式是以键值对的字符串形式,所以我们存储值的时候,可以先考虑使用JSON.stringify(value)转为字符串。
增
window.localStorage.setItem(name, value);
删 ```javascript // 删除单项 window.localStorage.removeItem(name, value);
// 清空所有 window.localStorage.clear()
3. 查```javascriptwindow.localStorage.getItem(name);
- 改
// 改也是用 setItemwindow.localStorage.setItem(name, newValue);
存储大小测试
我们 HTML 页面使用的是 utf-8 编码,我们的 JS 代码自然也使用这种编码。
utf-8 的字符所占内存有的长,有的短。其中U+0000到U+007F和ASCII是兼容的,这个范围的字符所占内存是一个字节。我们所用的英文字母就是在这个范围内。
我们用英文字母来测试localStorage的大小,此刻存入 localStorage 的字符串,每个字符所占大小 1 byte(1 B)总所周知:1 M = 1024 KB= 1024 x 1024 B (byte) = 1024 x 1024 字符
所以我们试着用这样的程序,来测试浏览器的localStorage究竟内存多大。sessionStorage同理
- chrome 是 5 M
- firefox 是 5M
- Edge 是 5M
IE11 是 5M
(function () {if (!window.localStorage) {console.log('当前浏览器不支持localStorage!')}const oneM = 1024 * 1024;let test = 'abcdefgh'; // 用于测试的字符串长度// 利用递归,将测试字符串内存增加到 1Mlet add = function (num) {num += num;if (num.length === oneM) {test = num;return;}add(num);}add(test);// 开始测试let sum = test;let show = setInterval(function () {sum += test;try {window.localStorage.removeItem('test');window.localStorage.setItem('test', sum);console.log(sum.length / oneM)} catch (e) {console.log("最大容量" + sum.length / oneM)clearInterval(show);}}, 0.1)})()
sessionStorage
简介
sessionStorage中的键值对总是以字符串的形式存储。sessionStorage在页面会话结束时会被清除。- 存储大小
- Chrome:5 M
- firefox 是 5M
- Edge 是 5M
- IE11 是 5M
增删查改
由于存储形式是以键值对的字符串形式,所以我们存储值的时候,可以先考虑使用JSON.stringify(value)转为字符串。
增
window.sessionStorage.setItem(name, value);
删 ```javascript // 删除单项 window.sessionStorage.removeItem(name, value);
// 清空所有 window.sessionStorage.clear()
3. 查```javascriptwindow.sessionStorage.getItem(name);
- 改
// 改也是用 setItemwindow.sessionStorage.setItem(name, newValue);
indexedDB
简介
从上面我们知道了,cookie、localStorage、sessionStorage都是存储字符串的,且有限制大小
那如果有业务需要存储二进制文件在本地怎么做,而且二进制文件一般都比较大。
于是乎,[indexedDB](https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API)营运而生。顺带提一句,Web SQL 也是用来解决这一问题的。但由于它借鉴于 SQL,是关系型的数据库,学习需要一定成本。 W3C 已经废弃这个草案,有的浏览器支持了,比如 Chrome,有的浏览器不支持,比如 IE、Firefox。
注意:IndexedDB API 是强大的,但对于简单的情况可能看起来太复杂。 如果你更喜欢一个简单的 API,请尝试 localForage、dexie.js、PouchDB、idb、idb-keyval、JsStore 或者 lovefield 之类的库,这些库使 IndexedDB 对开发者来说更加友好。