一、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称“项目”。
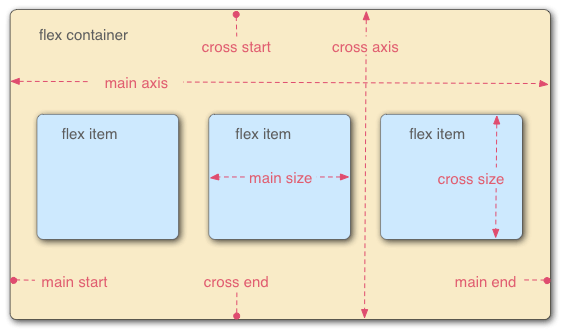
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end。
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
二、容器的属性
以下6个属性设置在容器上。
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {flex-flow: <flex-direction> || <flex-wrap>;}
flex-direction
flex-direction 属性决定主轴的方向(即项目的排列方向)
.box {flex-direction: row | row-reverse | column | column-reverse;}
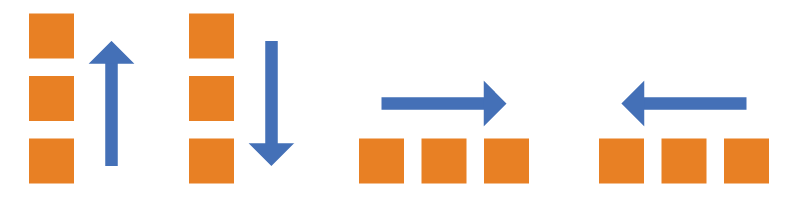
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
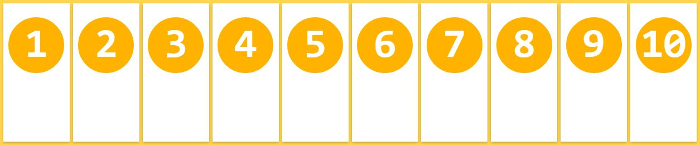
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
nowrap(默认值):不换行

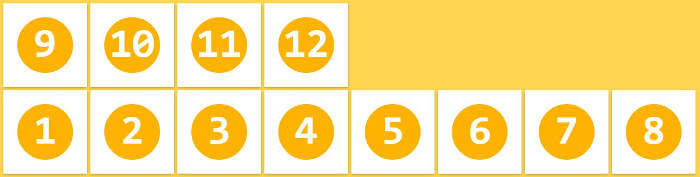
wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方
justify-content
justify-content 属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}
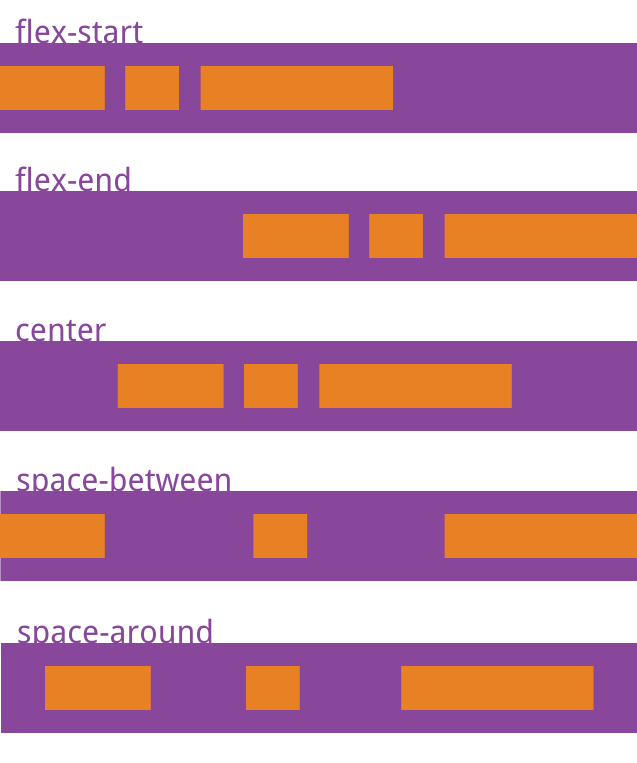
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
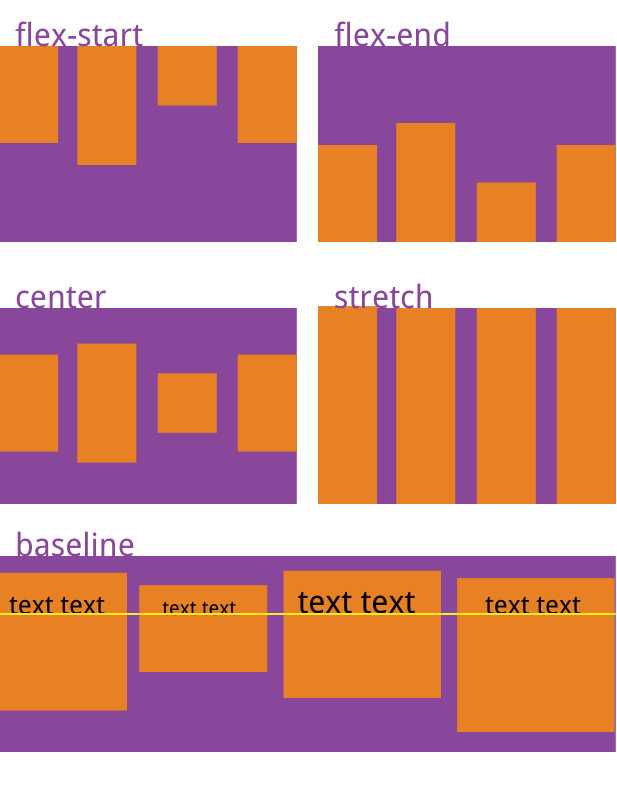
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}
具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下
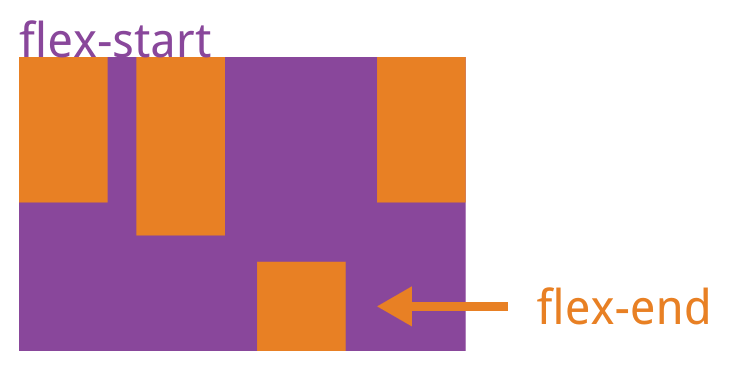
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
align-content
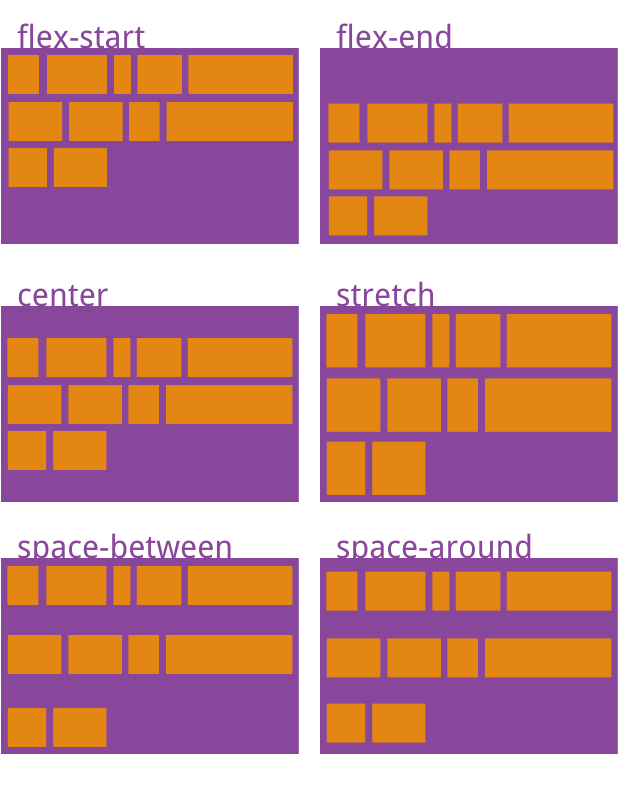
align-content 属性定义了多根轴线的对齐方式。
如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
三、项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
flex
flex 属性是 flex-grow,flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
后两个属性可选:
flex-shrink和flex-basis
.item {flex: none || auto || [<flex-grow> || <flex-shrink> || <flex-basis>];}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
flex-grow
flex-grow属性定义项目比例,默认为 0,即如果存在剩余空间,也不放大。
指的是相对于其他的子元素的扩展比例;默认值为 0
.item {flex-grow: <number>; /* default 0 */}
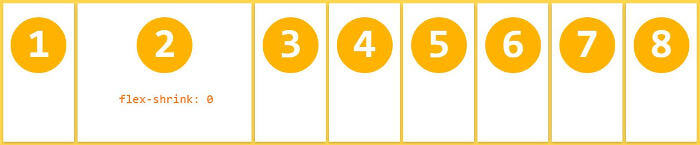
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
指的是相对于其他元素的收缩比率;默认值为 0
.item {flex-shrink: <number>; /* default 1 */}

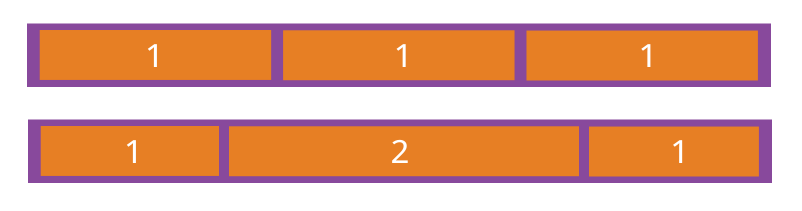
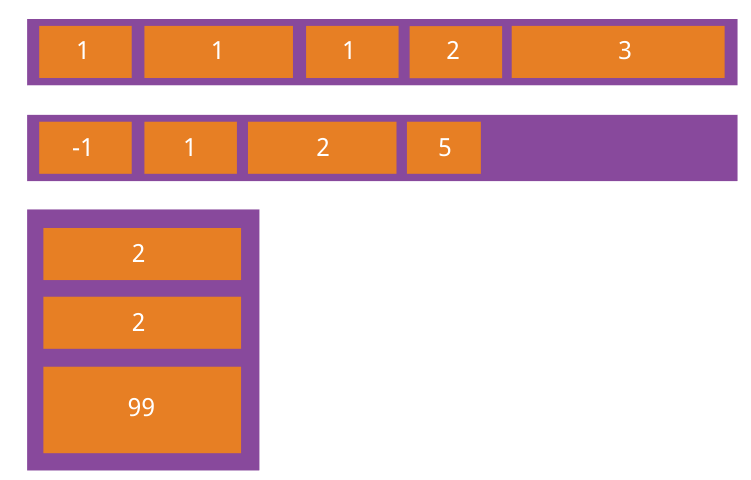
<head><style>.flex-container {display: flex;width: 600px;height: 50px;line-height: 50px;background-color: red;color: white;text-align: center;}</style></head><body><div class="flex-container"><div class="flex" style="flex: 1 1 300px;background: aqua;"></div><div class="flex" style="flex: 1 0 300px;background: blue;"></div><div class="flex" style="flex: 1 1 300px;"></div></div></body>

1、2、3 本来加起来 900px,但是父容器是 600px,多出的 300px,要被子元素吸收。
1 和 3 的 flex-strink 都是 1,各自吸收一半,即 300px / 2 = 150px。
于是,1 为 150px,2 为 300px,3 为 150px
flex-basis
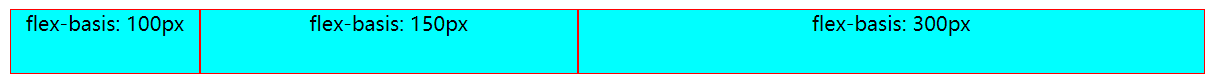
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
分配多余空间之前,也就是说
flex-wrap: 0的时候,项目占据的主轴空间。
浏览器会先根据这个属性,计算出父元素容器剩余的主轴空间,然后将剩余的主轴空间,按照flex-wrap的比例将空间分配给每个项目。
该属性会覆盖
width或height属性(看主轴方向),作为项目将占据固定空间。flex-basis 的值可以为长度(rem,px,em)也可以为百分比。默认值为 auto,记得项目
width或height的大小
.item {flex-basis: <length> | auto; /* default auto */}
order
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
.item {order: <integer>;}
align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}
四、应用
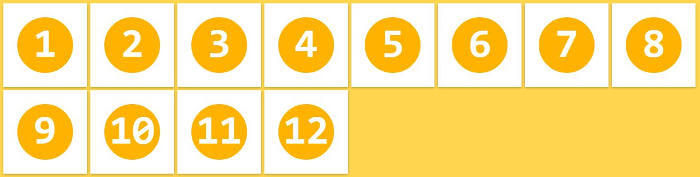
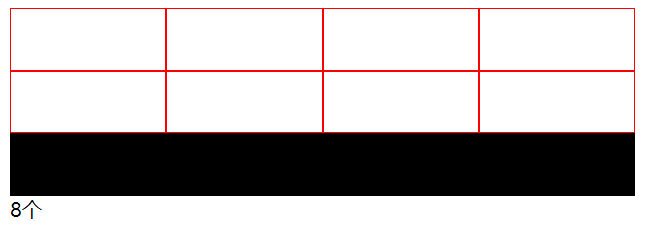
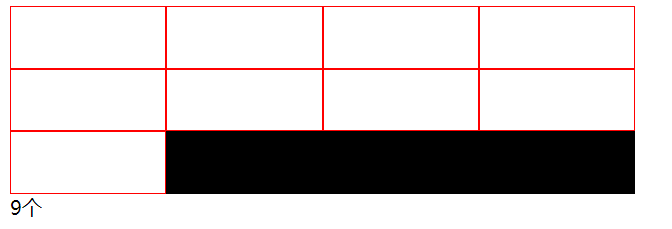
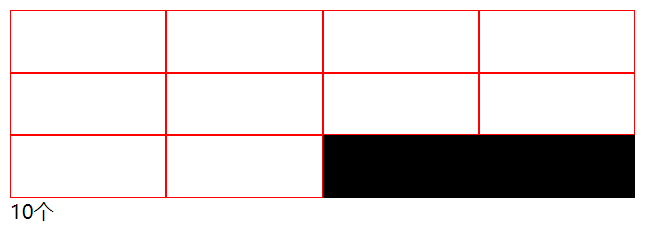
1. 流式布局




.parent {display: flex;width: 500px;height: 150px; /* 因为想展示后面的 black 背景,而加的 */flex-wrap: wrap;align-content: flex-start; /* 多个交叉轴 与 顶部对齐*/background-color: black;}.child {box-sizing: border-box;flex: 0 0 25%;height: 50px;border: 1px solid red;background-color: white;}