核心
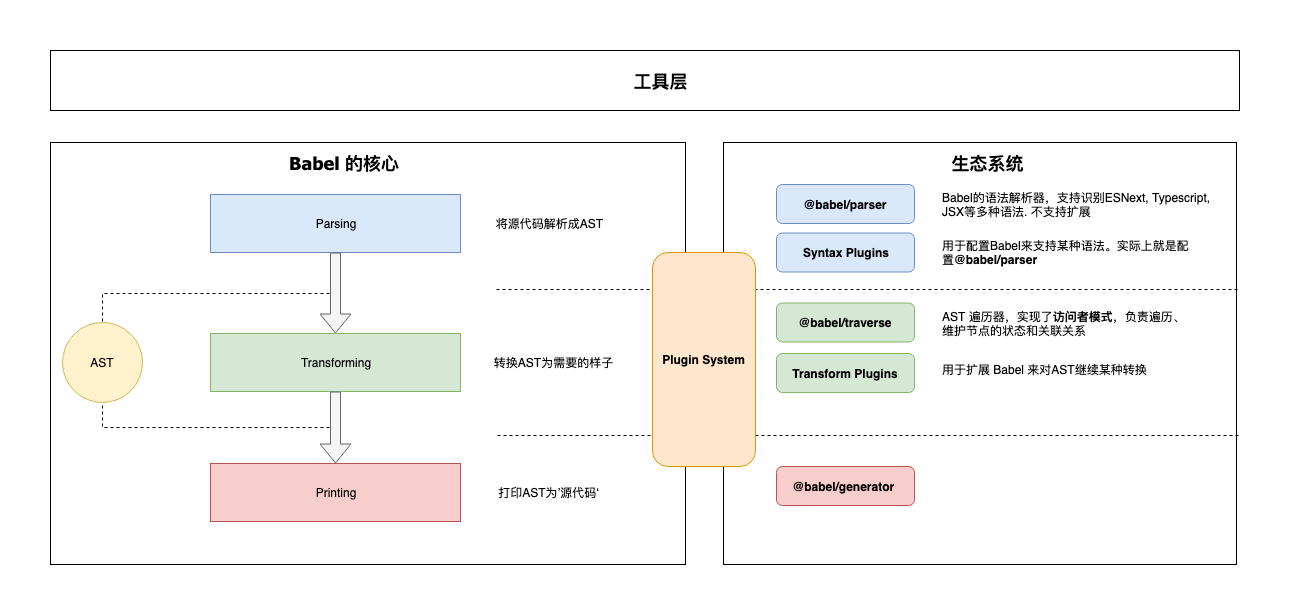
@babel/core是架构中的“内核”。对于Babel来说,这个内核主要干这些事情:
- 加载和处理配置(config)
- 加载插件
- 调用
Parser进行语法解析,生成 AST - 调用
Traveser遍历 AST,并使用访问者模式应用“插件”对 AST 进行转换 -
核心的周边支持
Parser(
@babel/parser)- 将源代码解析为 AST 就靠它了。
- 内置支持很多语法.。例如 JSX、Typescript、Flow、以及最新的ECMAScript规范。
- 目前为了执行效率,parser 是不支持扩展的,由官方进行维护。如果你要支持自定义语法,可以 fork 它,不过这种场景非常少。
- Traverser(
@babel/traverse)- 实现了
访问者模式,对 AST 进行遍历,转换的插件会通过它获取感兴趣的 AST 节点,对节点继续操作
- 实现了
Generator(
@babel/generator)语法插件(
@babel/plugin-syntax-*)@babel/parser已经支持很多JS 语法特性,Parser 也不支持扩展。因此plugin-syntax-*实际上只是用于开启或者配置 Parser 的某个功能特性。- 一般用户不需要关心这个,Transform 插件里面已经包含了
plugin-syntax-*相关的插件了。 - 用户也可以通过 parserOpts 配置项来直接配置 Parser
- 转换插件
- 用于对 AST 进行转换,实现转换为 ES5 代码、压缩、功能增强等目的。
- Babel 仓库将转换插件划分为两种(只是命名上的区别)
@babel/plugin-transform-*: 普通的转换插件@babel/plugin-proposal-*: 还在“提议阶段”的语言特性,目前有这些
预定义集合(
@babel/preset-*)@babel/template- 某些场景直接操作 AST 太麻烦,就比如我们直接操作 DOM 一样,所以 Babel 实现了这么一个简单的模板引擎,可以将字符串代码转换为 AST。
- 比如在生成一些辅助代码(helper)时会用到这个库
@babel/types- AST 节点构造器和断言。插件开发时使用很频繁
@babel/helper-*- 一些辅助器,用于辅助插件开发,例如简化 AST 操作
@babel/helper@babel/node: Node.js CLI,通过它直接运行需要 Babel 处理的 JavaScript 文件@babel/register: Patch NodeJs 的 require 方法,支持导入需要 Babel 处理的 JavaScript 模块@babel/cli: CLI 工具