这是跟着一个视频学的,他当时使用的是 webpack 4,所以之后的文章基本都是 webpack4 的
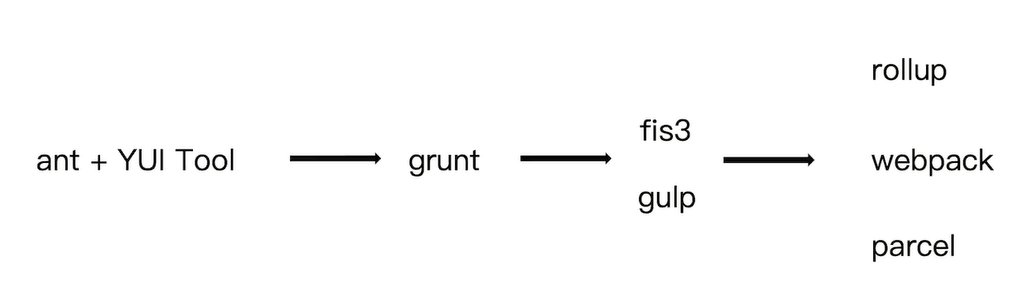
为什么需要构建工具
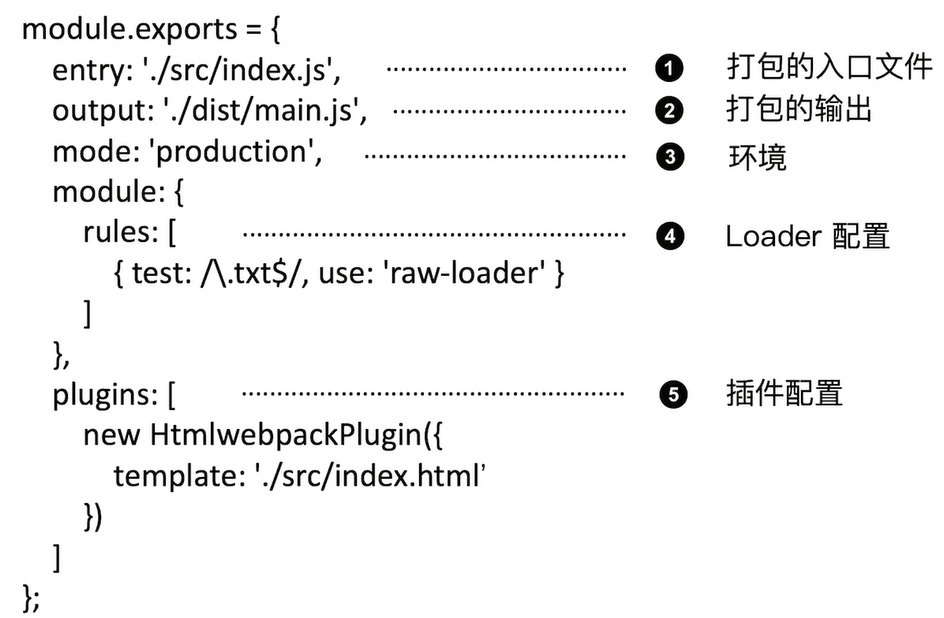
初始webpack
配置文件名称
- webpack默认配置文件
webpack.config.js - 可以通过
webpack --config指定配置文件
环境搭建,安装webpack
- 新建文件夹
npm init -y,初始化package.json- 安装webpack,
npm install webpack webpack-cli --save-dev
开始学webpack,记录我的webpack版本
- node.js:v14.7.0
- 查看方法
node -v
- 查看方法
- npm:v6.14.7
- 查看方法
npm -v
- 查看方法
- webpack:v5.51.1
- 查看方法
npx webpack -v
- 查看方法
- webpack-cli:v4.8.0
- webpack-dev-server:v4.0.0