档案系统现状
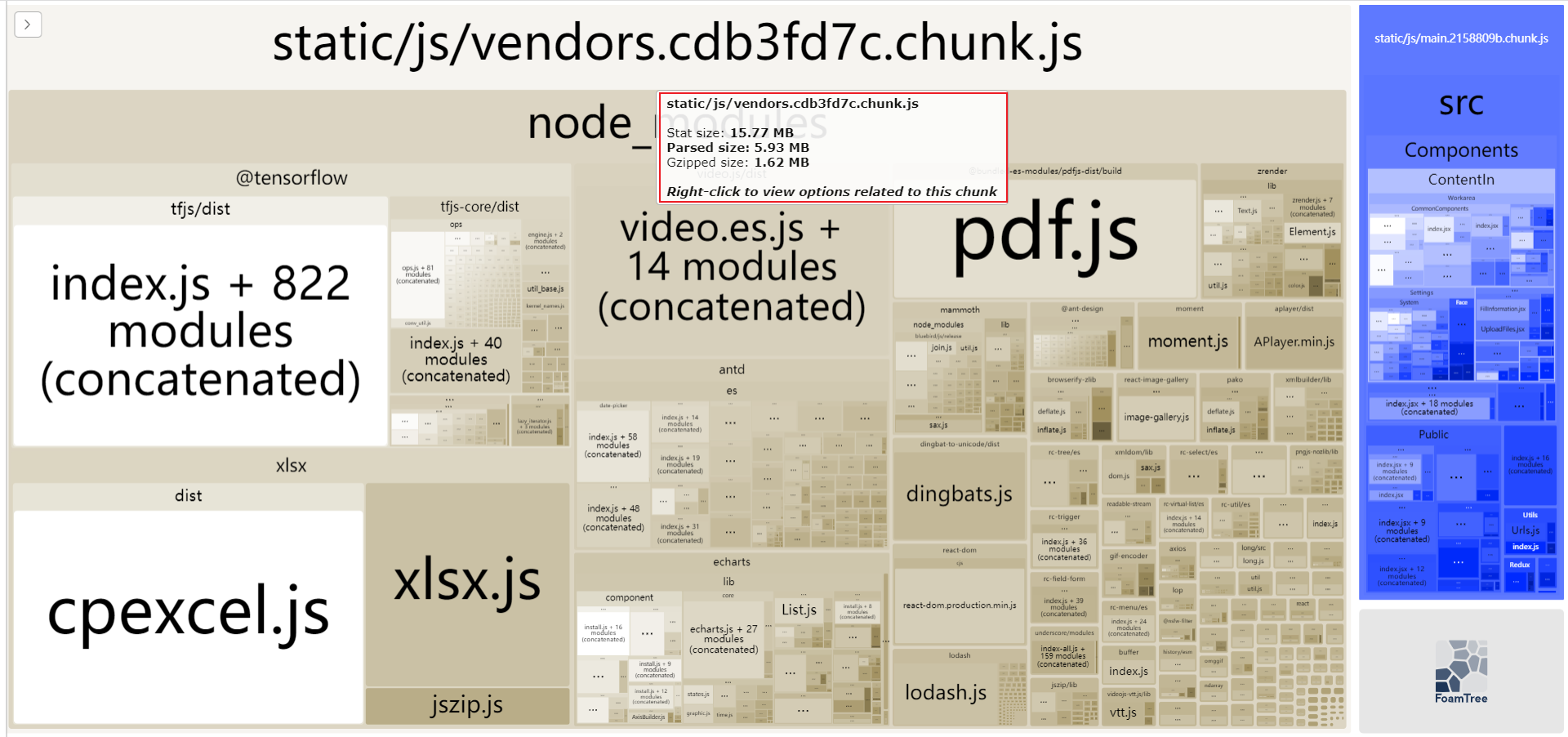
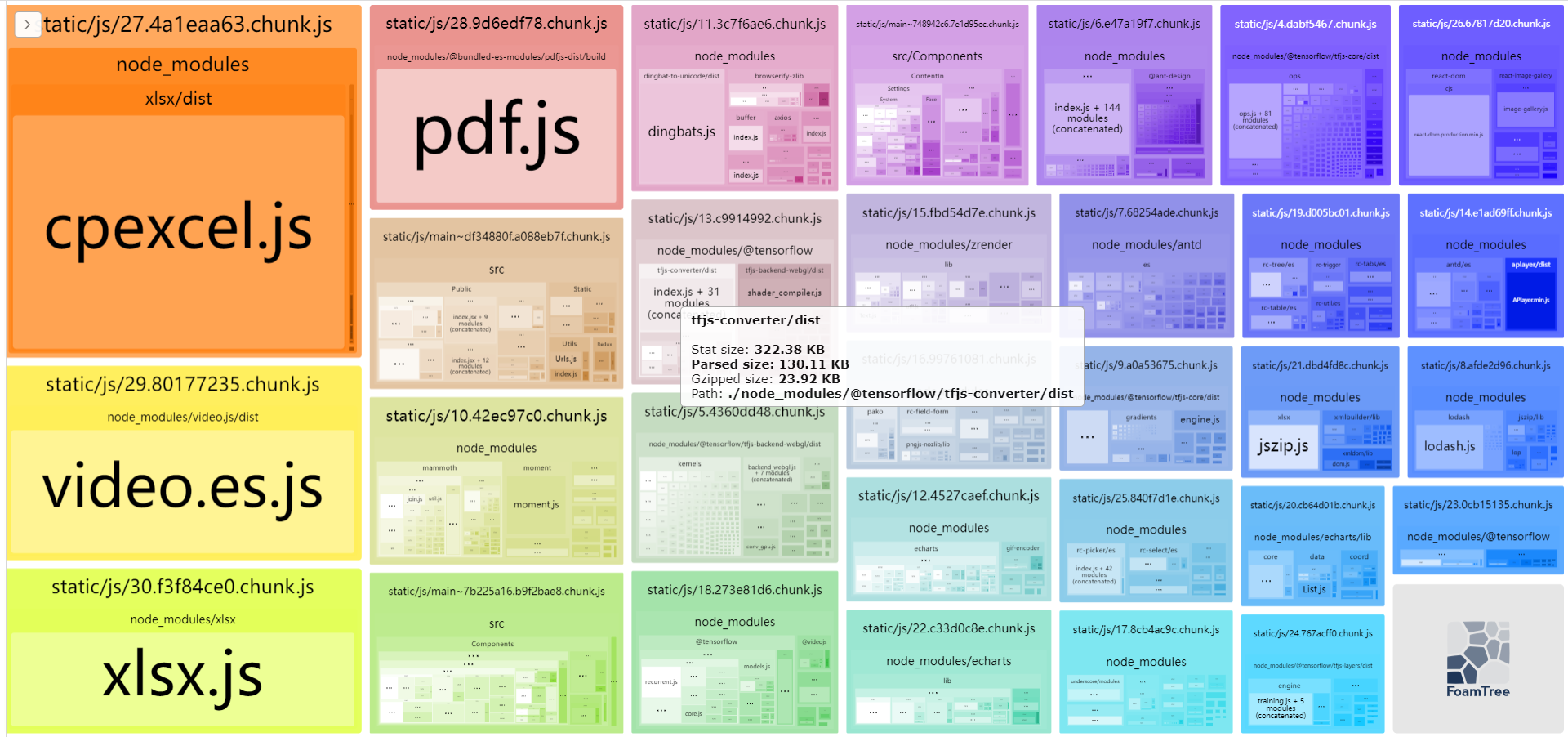
打包后就两个 chunk 文件。 一个来自我们写的代码,src 一个来自第三方模块的文件,node_modules
档案系统的依赖分析情况。
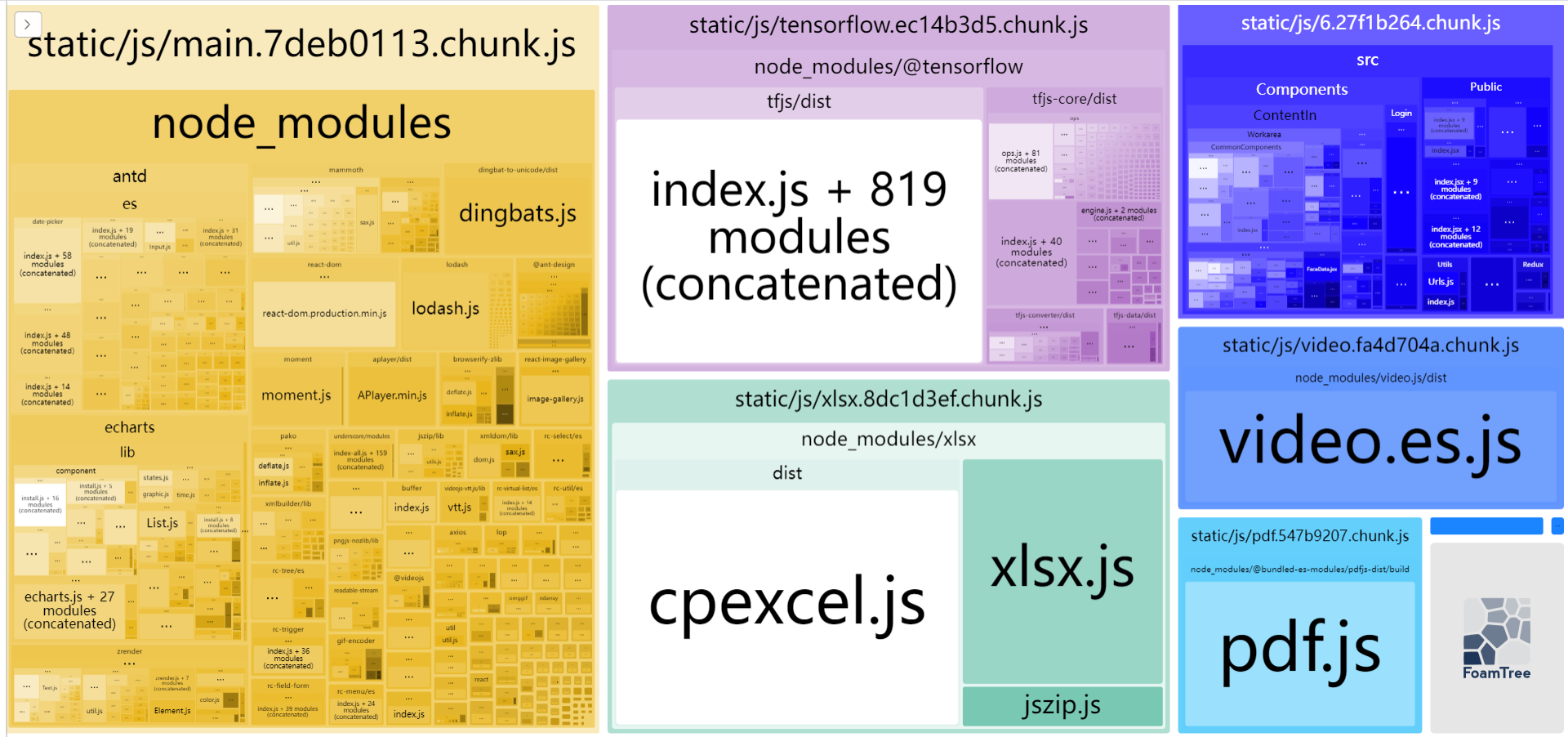
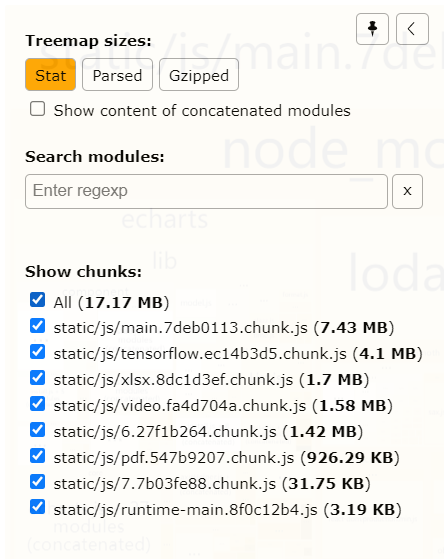
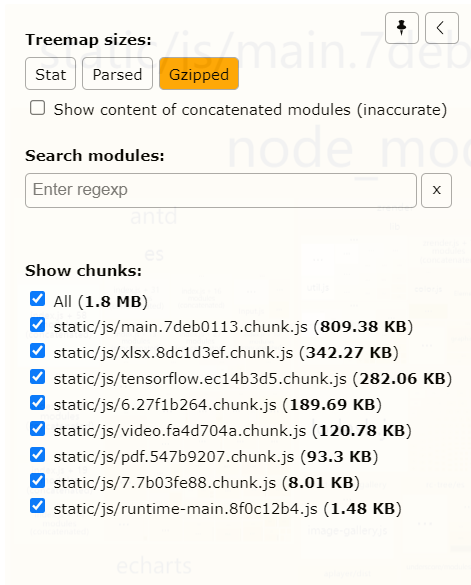
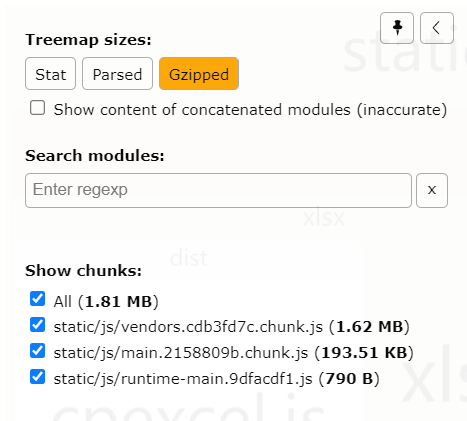
使用 webpack-bundle-analyzer 插件




gzip 压缩后,第三方模块一起打包起来有 1.62 MB,请求一个这么大的包,耗时很大。
打算对它进行分包。
利用 splitChunk 进行分包
档案系统是给档案馆用的,对方的电脑、网络情况就 20M 宽带,希望首次登录能在 1s 内呈现画面,2s 内能交互为目标。
假设现在网络情况是发送一个 http 请求 400kb 内容不会卡。
设置 minSize 和 maxSize 进行分包
// 原先配置module.exports = {splitChunks: {chunks: 'all',name: false,},}// 修改后的配置module.exports = {splitChunks: {chunks: 'all',minSize: 400000, // 打包后的资源,gzip 后文件大小要小于 400 kbmaxSize: 600000, // 如果资源大于 600kb,则继续拆分资源name: false,},}

我承认这样分包有点太暴力了,我们把一些比较大的几个包,把它拿出来就好了。
设置 cacheGroup 按组分包
我们拆出 @tensorflow、xlsx,video 这个三个包。
module.exports = {splitChunks: {chunks: 'all',name: false,cacheGroups: {tensorflow: {test: /[\\/]node_modules[\\/](@tensorflow)[\\/]/,chunks: 'all',name: 'tensorflow',},src: {test: /[\\/]src[\\/]/,chunks: 'all',name: 'src',},xlsx: {test: /[\\/]node_modules[\\/](xlsx)[\\/]/,chunks: 'all',enforce: true,name: 'xlsx'},video: {test: /[\\/]node_modules[\\/](video.js)[\\/]/,chunks: 'all',enforce: true,name: 'video'},pdf: {test: /[\\/]node_modules[\\/]@bundled-es-modules[\\/](pdfjs-dist)[\\/]/,chunks: 'all',enforce: true,name: 'pdf'}},},}
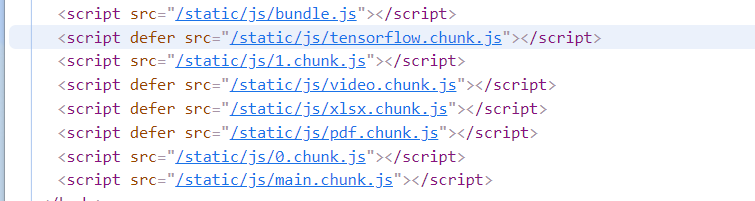
给脚本添加 async、defer属性

我们分包完成后,由于页面是需要边解析边执行脚本。
所以首屏渲染 和 最大绘制内容时间都很久。所以我们把一些不会很快用到的脚本添加上 defer 属性。
比如第三方脚本,video、xlsx 之类的。
使用一个包npm install --save-dev script-ext-html-webpack-plugin
module.exports = {plugins: [new HtmlWebpackPlugin({...}),new ScriptExtHtmlWebpackPlugin({defer: /(xlsx|video|tensorflow|pdf)/}),]}

非首屏界面使用懒加载
那么不是首屏的资源使用懒加载。
参考资料
《SplitChunksPlugin——webpack 官网》
《Webpack之SplitChunks插件用法详解》
《script-ext-html-webpack-plugin》