Babel 简介
Babel 是一个通用的多功能的 JavaScript 编译器。此外它还拥有众多模块可用于不同形式的静态分析。
静态分析是在不需要执行代码的前提下对代码进行分析的处理过程 (执行代码的同时进行代码分析即是动态分析) 静态分析的目的是多种多样的, 它可用于语法检查,编译,代码高亮,代码转换,优化,压缩等等场景。
基础
Babel 是 JavaScript 编译器,更确切地说是源码到源码的编译器,通常也叫做“转换编译器”。
意思是说你为 Babel 提供一些 JavaScript 代码,Babel 更改这些代码,然后返回给你新生成的代码。
抽象语法树(AST)
这个处理过程中的每一步都涉及到创建或是操作抽象语法树,亦称 AST。
Babel 使用一个基于 ESTree 并修改过的 AST。 ESTree:ECMAScript 标准的 AST。 Babel AST:Babel 自己的 AST 标准。
我们来看一段 JS 代码 和 抽象语法树,感受一下。在线链接
function square(n) {return n * n;}
转换后的 AST,可以用两种形式查看。
- FunctionDeclaration:- id:- Identifier:- name: square- params [1]- Identifier- name: n- body:- BlockStatement- body [1]- ReturnStatement- argument- BinaryExpression- operator: *- left- Identifier- name: n- right- Identifier- name: n
{type: "FunctionDeclaration",id: {type: "Identifier",name: "square"},params: [{type: "Identifier",name: "n"}],body: {type: "BlockStatement",body: [{type: "ReturnStatement",argument: {type: "BinaryExpression",operator: "*",left: {type: "Identifier",name: "n"},right: {type: "Identifier",name: "n"}}}]}}
你会留意到 AST 的每一层都拥有相同的结构:
{type: "FunctionDeclaration",id: {...},params: [...],body: {...}}
{type: "Identifier",name: ...}
{type: "BinaryExpression",operator: ...,left: {...},right: {...}}
这样的每一层结构也被叫做 节点(Node)。 一个 AST 可以由单一的节点或是成百上千个节点构成。
它们组合在一起可以描述用于静态分析的程序语法。
每一个节点都有如下所示的接口(Interface):
字符串形式的 type 字段表示节点的类型(
FunctionDeclaration``Identifier``BinaryExpression等) 每一种类型的节点定义了一些附加属性用来进一步描述该节点类型。
interface Node {type: string;}
Babel 还为每个节点额外生成了一些属性,用于描述该节点在原始代码中的位置。
每一个节点都会有 start,end,loc 这几个属性。
{type: ...,start: 0,end: 38,loc: {start: {line: 1,column: 0},end: {line: 3,column: 1}},...}
Babel 处理步骤
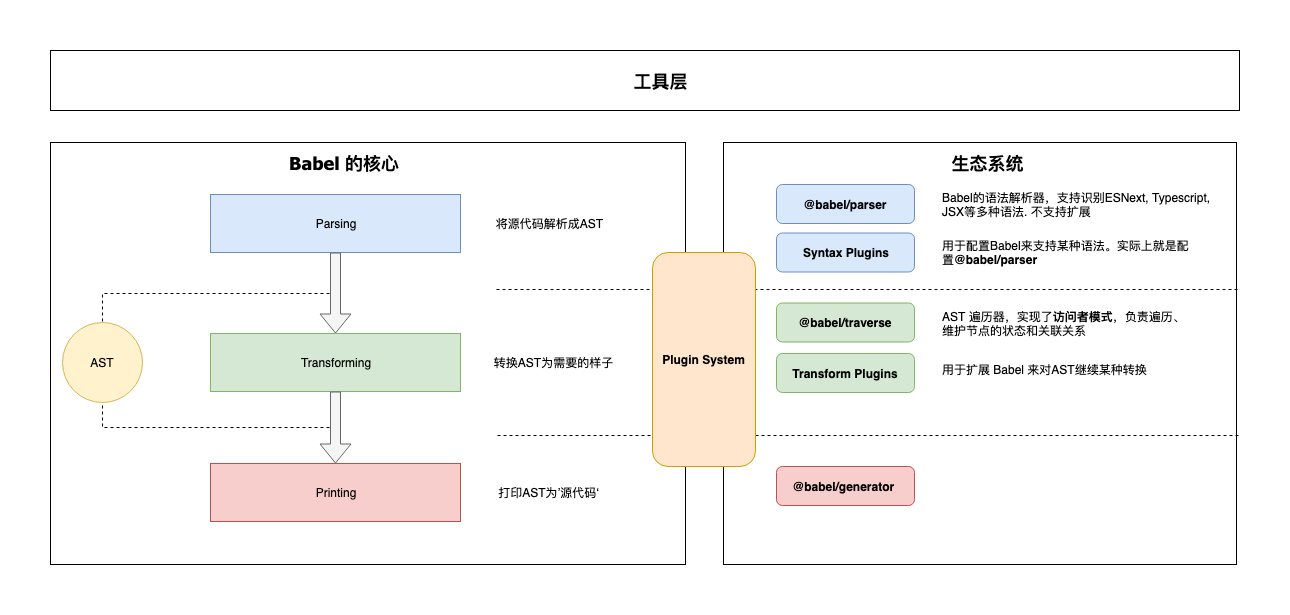
Babel 的三个主要处理步骤分别是:解析(parse),转换(transform),生成(generate)
解析
这个过程接收代码并输出 AST。分为两个阶段“词法分析”和“语法分析”。
词法分析
词法分析阶段把字符串形式的代码转换为 令牌(tokens) 流。.
你可以把令牌看作是一个扁平的语法片段数组。比如下面代码转成 tokens
n * n
和 AST 节点一样,token 也有 start,end,loc 属性。.
[{ type: { ... }, value: "n", start: 0, end: 1, loc: { ... } },{ type: { ... }, value: "*", start: 2, end: 3, loc: { ... } },{ type: { ... }, value: "n", start: 4, end: 5, loc: { ... } },...]
{type: {label: 'name',keyword: undefined,beforeExpr: false,startsExpr: true,rightAssociative: false,isLoop: false,isAssign: false,prefix: false,postfix: false,binop: null,updateContext: null},...}
语法分析
语法分析阶段会把一个令牌流转换成 AST 的形式。 这个阶段会使用令牌中的信息把它们转换成一个 AST 的表述结构,这样更易于后续的操作。
转换
转换步骤接收 AST 并对其进行遍历,在此过程中对节点进行添加、更新及移除等操作。
这是 Babel 或是其他编译器中最复杂的过程,同时也是插件将要介入工作的部分。
生成
代码生成步骤把最终的 AST 深度优先遍历转换成字符串形式的代码,同时还会创建源码映射(source maps)。