服务端渲染(SSR)
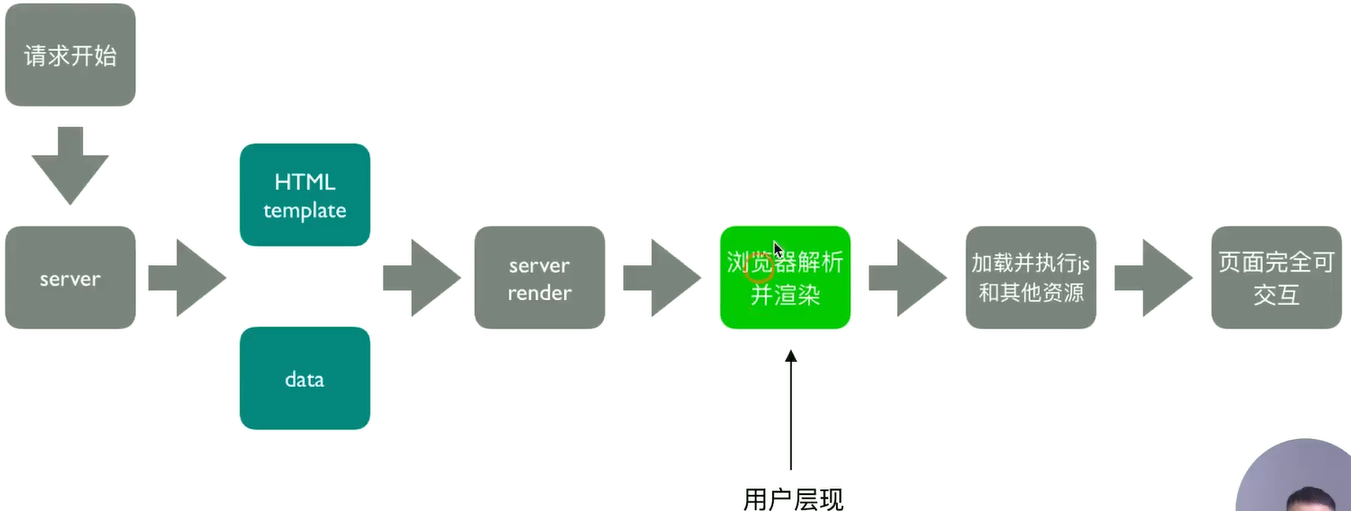
服务端渲染(SSR)
总结:服务端渲染(SSR)的核心是减少请求 | | 客户端渲染 | 服务端渲染 | | —- | —- | —- | | 请求 | 多个请求(HTML、数据) | 1个请求 | | 加载过程 | HTML和数据串行加载 | 1个请求返回HTML和数据 | | 渲染 | 前端渲染 | 服务端渲染 | | 可交互 | 图片等静态资源加载完成,JS逻辑执行完成可交互 | |
SSR的优势
- 减少白屏时间
- 对于SEO友好
SSR的代码实现思路
服务端
服务端渲染 demo 的 github 示例仓库:https://github.com/Konsoue/react-ssr