为了防止它们,要采取很多编程措施,非常麻烦。很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?
这就是“网页安全政策”(Content Security Policy,缩写 CSP)的来历。
本文详细介绍如何使用 CSP 防止 XSS 攻击
一、简介
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。
CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
两种方法可以启用 CSP
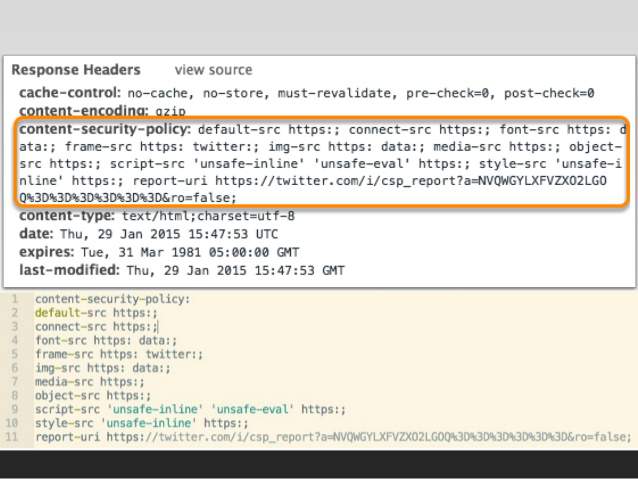
- 一种是通过 HTTP 头信息的
Content-Security-Policy的字段 - 一种是通过网页的
<meta>标签
HTTP 头添加 Content-Security-Policy 字段

Content-Security-Policy: script-src 'self'; object-src 'none';style-src cdn.example.org third-party.org; child-src https:
通过 meta 标签设置
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
上面的代码,CSP 做了如下配置
- 脚本:只信任当前域名

