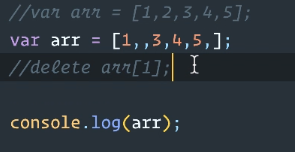
稀松数组

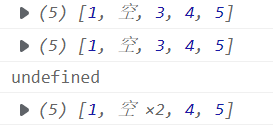
var arr=[1,,3,4,5,];console.log(arr);delete arr[1];console.log(arr);console.log(arr[1]);delete arr[2]console.log(arr)

稀松数组,delete不能改变数组长度,删除键名不删,删键值,delete就像把键值替换成undefined
undefined
类数组

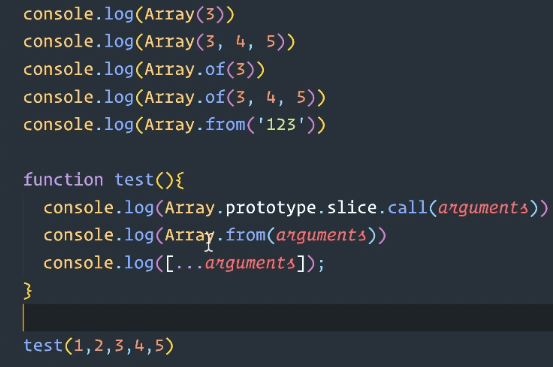
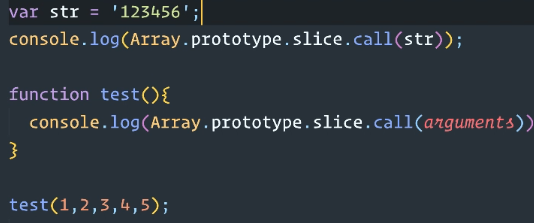
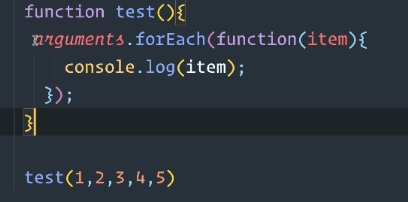
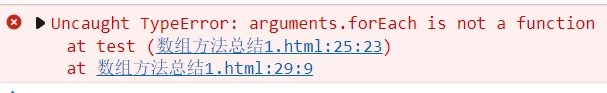
function test(){arguments.forEach(function(item){console.log(item);});}test(1,2,3,4,5);


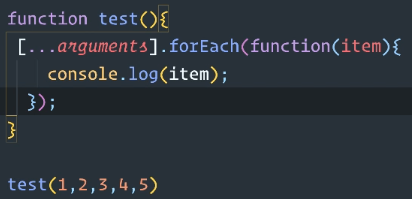
function test(){[...arguments].forEach(function(item){console.log(item);});}test(1,2,3,4,5);
1…5 es6语法
类数组:length 1.arguments 2.DOMLIST 3.字符串 
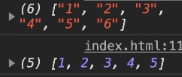
可以成功


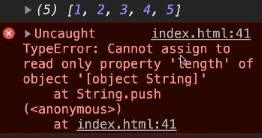
不能修改字符串的长度,foreach遍历可以,读取可以,修改不可以
数组长度可变,字符串长度不可变
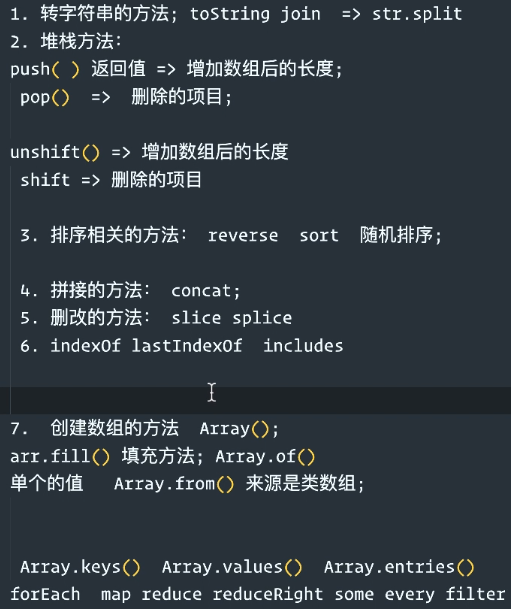
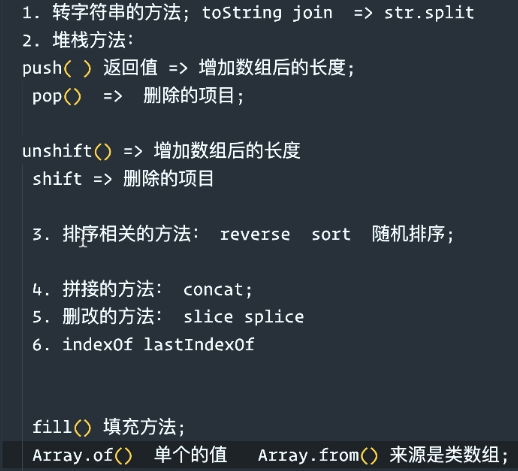
数组方法

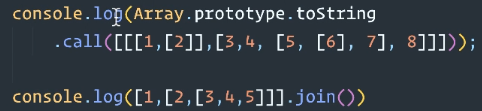
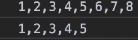
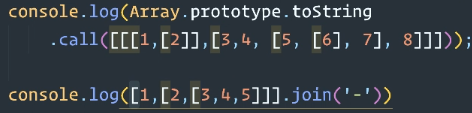
toString、join
很像去掉大括号
console.log(Array.prototype.toString.call([[1,[2],[3,4]]]))//1,2,3,4



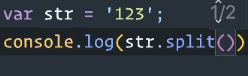
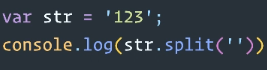
split





join split是一对,组合起来记
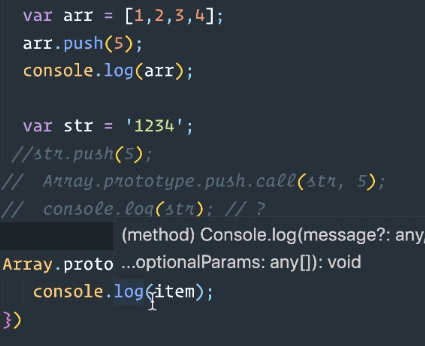
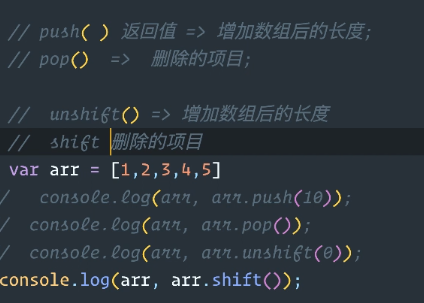
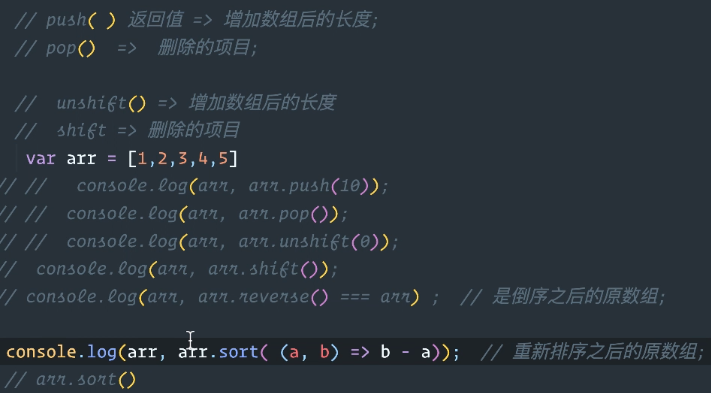
push





arr还是1,2
1,2,3,4
1,2,3,4
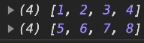
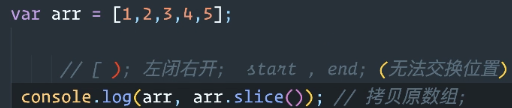
slice

4,2时变成()没办法交换顺序
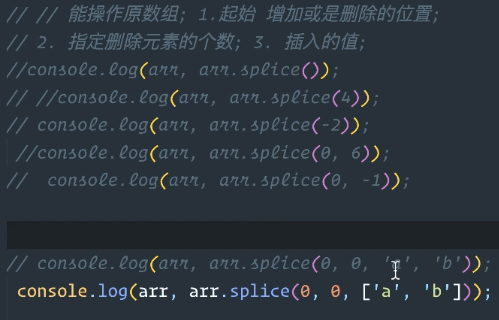
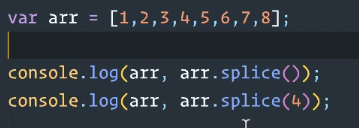
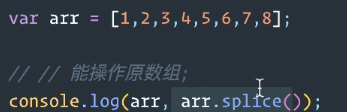
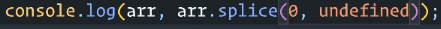
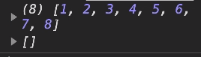
splice

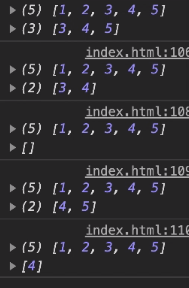
左闭右开,会改变原数组

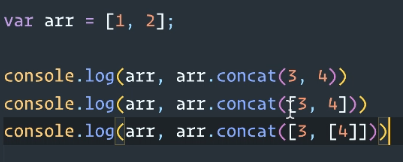
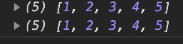
拷贝原数组

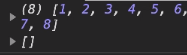
修改原数组,返回修改了的部分,变化的部分
因为数组没有变化,所以返回空数组


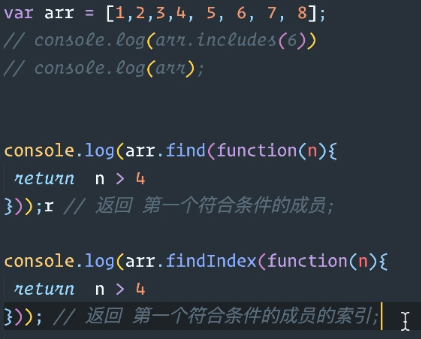
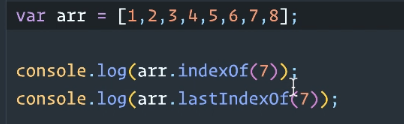
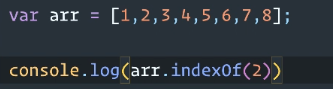
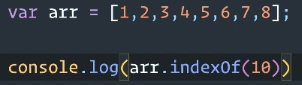
index

1,返回对应的索引
-1
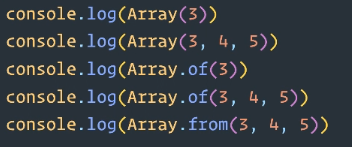
es6新增方法

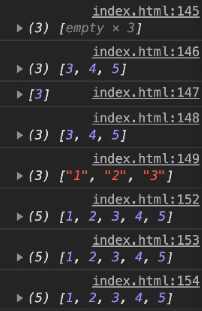
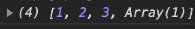
console.log(Array(3))console.log(Array(3, 4, 5))console.log(Array.of(3))console.log(Array.of(3, 4, 5)console.log(Array.from(3, 4, 5))
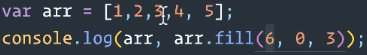
fill
数组遍历方法
所有方法