前端概览

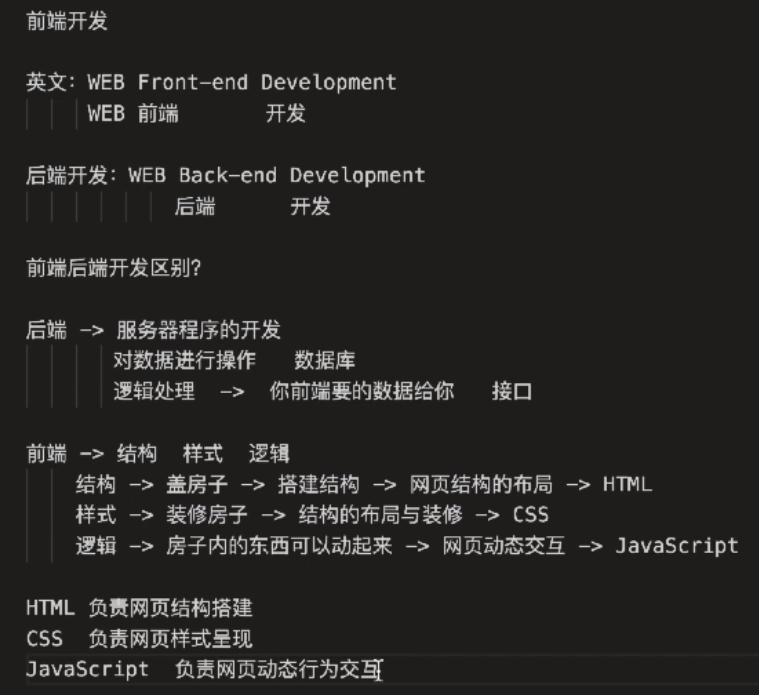
前端开发
英文:WEB Front-end Development
WEB前端 开发
后端开发:WEB Back-end Development
后端 开发
前端后端开发区别?
后端->服务器程序的开发
对数据进行操作 数据库
逻辑处理-> 你前端要的数据给你 接口
前端->结构 样式 逻辑
结构->盖房子->搭建结构->网页结构的布局->HTML
样式->装修房子->结构的布局与装修->CSS
逻辑->房子内的东西可以动起来->网页动态交互->JavaScript
HTML 负责网页结构搭建
CSS 负责网页样式呈现
JavaScript 负责网页动态行为交互
.js->JavaScript代码 index/main/common/app
.css->css代码 主样式表 index/main/common
.html/.htm ->html代码
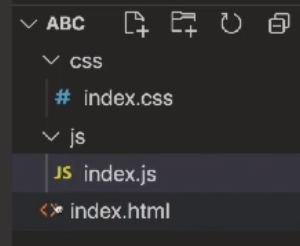
vscode操作
最小目录结构

HTML
中文:超文本标记语言/不是编程语言,因为超文本标记语言没有逻辑
(没有逻辑的语言不是编程语言)
英文:HyperText MarkUp Language
word->文章->文本
word写的是文本,超文本超越了文本的特性,用一种编辑说明文本的特性,是一种标记,通过标记来描述一个东西
标签
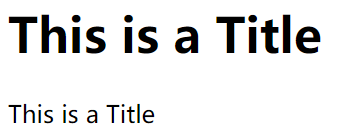
<h1>This is a Title</h1>This is a Title

h1标签是有自己的默认样式的
属性
scr 标签的属性 对一个当前标签的一种设置 图片地址
src=”图片地址”
html标签:小写
属性名:小写
属性值:用双引号包裹,单引号不行
浏览器页面放大缩小 ctrl+ -/+
href=”https://www.baidu.com“
href设置跳转页面的地址的属性
https://www.baidu.com 属性对应的地址
html基本结构
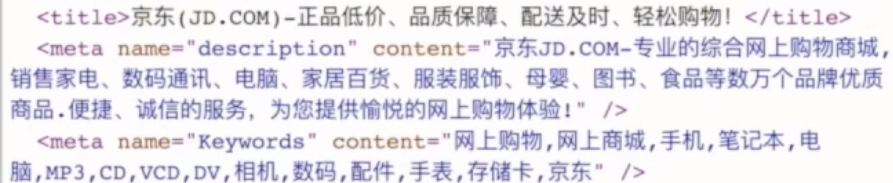
<html><head><title></title><meta name="keyword" content=""><meta name="description" content=""><!-- //向网页传递基本信息和配置 --></head><body><!-- //页面呈现区域 -->title:主页:网站名称+主要的关键字/关键词的描述详情页:详情名称+网站名称+简介列表页:分类名称+关键字+网站名称文章页:标题+分类+网站名称keywords 100个字符网站名称+分类信息description描述信息,80-120汉字,综合title+keywords的简单描述搜索引擎认知的优先级title>description > keywords搜索引擎</body></html>
title
主页:网站名称+主要的关键字/关键词的描述<br /> 详情页:详情名称+网站名称+简介<br /> 列表页:分类名称+关键字+网站名称<br /> 文章页:标题+分类+网站名称
keywords
100个字符 网站名称+分类信息
description
描述信息,80-120汉字,综合title+keywords的简单描述
搜索引擎认知的优先级
title>description > keywords
<i>我是一名前端开发工程师</i><br><em>我是一名前端开发工程师</em>emphasize 推荐em
有语义化的标签,
物理标签
语义标签
迎合搜索引擎,爬虫的
zh tw hant标签
<html lang="en"><html en="zh-CN"></html>//zh-HK:香港 zh-TW:台湾 zh-MO:澳门 zh-SG:新加坡 zh-Hans、zh-CHS简体中文 zh-hant zh-CHT繁体中文
charset
文本设置
GB2312中国信息处理国家邀请码 ->简体中文编码
GBK 汉字扩展规范 扩大汉字收录 、增加了繁体中文、增加藏维蒙等少数民族的文字
UTF-8 unicode 万国码 认识几乎所有语言文字 认识几乎全世界所有正在使用的文字
<!DOCTYPE html>
<!DOCTYPE html> html5的声明方式
CSS1Compat w3c的标准兼容性模式
BackCompat 浏览器的怪异兼容性模式
console.log(document.compatMode)
标签
h标签
<h1>heading 标签 标题标签</h1><h1 style="background-color: green;">h1</h1> //font-size 2em 32px 因为默认1em是16像素<h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6>独占一行 粗体 大小不一致
p标签
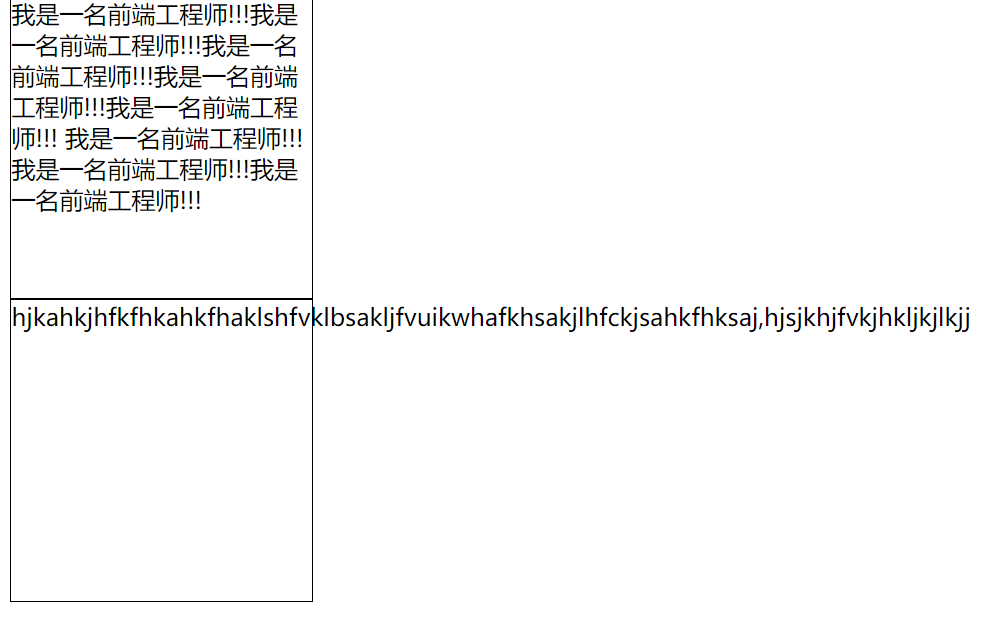
<p>Paragraph标签 段落标签</p><div style="width: 200px; height: 200px; border: 1px solid #000;" ><p> 我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!</p></div><!-- 缩进2em 就是两个字 --><div style="width: 200px; height: 200px; border: 1px solid #000;" ><p style="text-indent: 2em;"> 我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!</p></div>
strong标签 b
语义化标签
<strong>我是strong</strong><br/><b>我是bold</b>
em i
<em>我是emphasize标签</em><br /><i>我是italic标签</i>
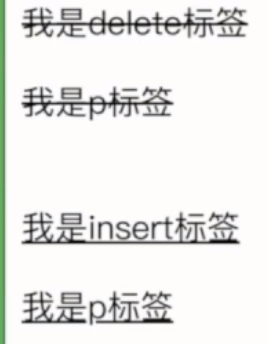
delete标签
<del>我是delete标签</del><br><p style="text-decoration: line-through;">我是p标签</p><br><ins>我是insert标签</ins><br><p style="text-decoration: underline;">我是p标签</p>
address标签
<address>天津</address>
div
<div style="width: 200px; height: 200px; border:1px solid #000 ">我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!我是一名前端工程师!!!</div><!-- 网页的结构标签 布局标签division 标签 div标签div标签是容器 是块的 --><div style="width: 200px; height: 200px; border:1px solid #000 ">hjkahkjhfkfhkahkfhaklshfvklbsakljfvuikwhafkhsakjlhfckjsahkfhksaj,hjsjkhjfvkjhkljkjlkjj</div>

浏览器是认识英文的认为这是一个单词,中文不认识认为一个字就是一个字
<div style="width: 200px; height: 200px; border:1px solid #000 ">Iam a handsome man! I am a handsome man!I am a handsome man!</div>
在编辑器内,换行与空格都是文本空格符,效果一样
实体字符 
<p>我正在学习<div>标签</p><p>我正在学习<div>标签</p>less than great than html实体字符
hr br
每个浏览器都不一样,开发最好不要使用
img
source 资源 href src右键复制图片地址选项可以得到地址<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">相对路径<img src="img/1.jpg"><img src="./img/1.jpg"><!-- 上一级文件 --><img src="../img/1.jpg">alt图片加载失败 告诉用户本应该显示的图片title 鼠标放在上面显示的文字 显示图片主题alt必须有 title可以没有<img src="C:\Users\enjoy\Desktop\新建文件夹" alt="王毅外长" title="王毅外长">
内联元素 元素总结
元素
内联元素 行间元素 行内元素 inline element
不独占一行、无法定义宽高
strong em del ins
块级元素 block element
独占一行、可以定义宽高
p h div adress
内联块级元素 inline-block element
不独占一行 可以定义宽高
img
anchor标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: green;}</style></head><body>anchor标签(锚点)超链接标签<p>1.超链接标签</p><p>2.打电话</p><p>3.发邮件</p><p>4.锚点定位</p><p>5.协议限定符</p><a href="https://www.baidu.com/" target="_blank">百度一下,你就知道</a><br><a href="tel:17601002033">联系商家</a><br><a href="mailto:aixiaoye@lfclass.com">发邮件</a><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><div id="box2">345</div><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a href="#box1">123</a><a href="#box2">345</a></body></html>
协议限定符
<a href="javascript:alert('我是a标签');">打开弹窗</a><a href="javascript:;">打开弹窗</a><a href="javascript:void(0)">打开弹窗</a>
嵌套
怎么判断
内联元素可以嵌套内联元素
块级元素可以嵌套任何元素
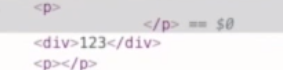
<p><div>123</div></p>

p标签不可以嵌套div标签
a标签不可以嵌套a标签
<a href="https://www.baidu.com"><img src="img/1" alt=""></a>
注释
<!-- 我是注释 -->
物理 语义标签
有语义化标签对于,html的发展方向就是语义化
写html代码就像写文章一样,得让别人看懂