
var oList=document.createElement('ul'),oFrag=document.createDocumentFragment();//文档碎片 暂存的容器for(var i=0;i<50;i++){var oLi=document.createElement('li');oLi.innerHTML='这是第'+(i+1)+'项<button>删除</button>';oFrag.appendChild(oLi);}oList.appendChild(oFrag);document.body.appendChild(oList);
var oList=document.createElement('ul'),list='';for(var i=0;i<50;i++){var oLi=document.createElement('li');list+='<li>这是第'+(i+1)+'项<button>删除</button></li>';}oList.innerHTML=list;document.body.appendChild(oList);
模板写法好,比字符串好,字符串没有代码提示,没有写html的提示
<script type="text/html" id="tpl"><li>这是第{{num}}项<button>删除</button></li></script><script>var oList=document.createElement('ul'),tpl=document.getElementById('tpl').innerHTML,list='';for(var i=0;i<50;i++){list+=tpl.replace(/{{(.*?)}}/,(i+1));}oList.innerHTML=list;document.body.appendChild(oList);</script>
事件代理
事件代理->多次重复的绑定事件处理函数
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.box{width: 200px;height: 200px;background-color: orange;}.inner{width: 100px;height: 100px;background-color: green;}</style></head><body><div class="box"><div class="inner"></div></div><script>//事件代理->多次重复的绑定事件处理函数//事件对象和事件源对象 ->事件代理的核心document.getElementsByClassName('inner')[0].onclick=function(){console.log('inner');}document.getElementsByClassName('box')[0].onclick=function(){console.log('box');}</script></body></html>
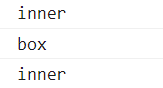
点击box子元素,打印inner、box
点击inner,只打印inner
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.box{width: 200px;height: 200px;background-color: orange;}.inner1{width: 100px;height: 100px;background-color: green;}.inner2{width: 100px;height: 100px;background-color: purple;}</style></head><body><div class="box"><div class="inner1"></div><div class="inner2"></div></div><script>//事件代理->多次重复的绑定事件处理函数//事件对象和事件源对象 ->事件代理的核心// document.getElementsByClassName('inner1')[0].onclick=function(){// console.log('inner1');// }// document.getElementsByClassName('inner2')[0].onclick=function(){// console.log('inner2');// }// document.getElementsByClassName('box')[0].onclick=function(){// console.log('box');// }//这三个代码,相当于下面一个代码document.getElementsByClassName('box')[0].onclick=function(e){var e=e||window.event,tar=e.target||e.srcElement,className=tar.className;console.log(className)// switch (className) {// case 'inner1':// console.log('我是inner1');// break;// case 'inner2':// console.log('我是inner2');// break;// default:// break;// }}</script></body></html>
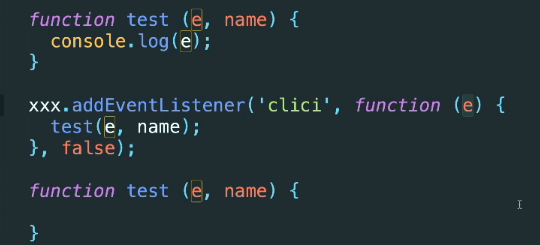
event参数
e是event事件对象,无论起什么名字,即使是abc都是事件对象,对象的属性作用,与对象的名字无关,最好起有意义的,如e、ev、event


事件代理完成任务
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title></head><body><script type="text/html" id="tpl"><li>这是第{{num}}项<button>删除</button></li></script><script>var oList=document.createElement('ul'),tpl=document.getElementById('tpl').innerHTML,list='';for(var i=0;i<50;i++){list+=tpl.replace(/{{(.*?)}}/,(i+1));}oList.innerHTML=list;document.body.appendChild(oList);//事件冒泡 一定是在父函数上绑定oList.addEventListener('click',removeItem,false);function removeItem(ev){var e=ev||window.event,tar=e.target||e.srcElemnt,tagName=tar.tagName.toLowerCase();//得到的BUTTON是大写,最好需要转化成小写if(tagName==='button'){tar.parentNode.remove();}}//事件代理->多次重复的绑定事件处理函数</script></body></html>

