1.节点创建 appendChild()
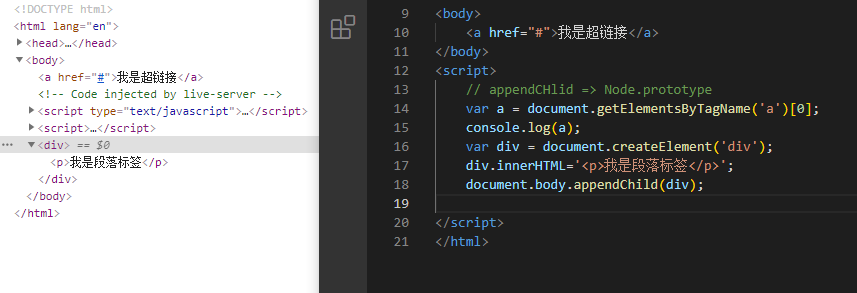
appendChild => Node.prototype
增加子节点,不光元素节点,还有注释节点等
// appendCHlid => Node.prototypevar a = document.getElementsByTagName('a')[0];console.log(a);var div = document.createElement('div');//添加到内存中,不是到dom树中div.innerHTML='<p>我是段落标签</p>';document.body.appendChild(div);
<a href="#">我是超链接</a><script>var a=document.getElementsByTagName('a')[0];console.log(a);var div=document.createElement('div');//创建[object HTMLDivElement]到内存中div.innerHTML='<p>我是段落标签</p>';document.body.appendChild(div)</script>


添加代码,在最下面

含有剪切节点功能
// appendCHlid => Node.prototypevar a = document.getElementsByTagName('a')[0];console.log(a);var div = document.createElement('div');div.innerHTML='<p>我是段落标签</p>';document.body.appendChild(div);div.appendChild(a);

<a href="#">我是超链接</a><script>var a=document.getElementsByTagName('a')[0];console.log(a);var div=document.createElement('div');div.innerHTML='<p>我是段落标签</p>';document.body.appendChild(div)div.appendChild(a);</script>



改变DOM树
还有剪切功能,把body中的剪切到div中,不是复制
是之前的,把之前写到html中的a元素剪切到div中
<a href="#">我是超链接</a><script>// var a = document.getElementsByTagName('a')[0];// console.log(a);// var div = document.createElement('div');// div.innerHTML = '<p>我是段落标签</p>';// document.body.appendChild(div)// div.appendChild(a);var div=document.createElement('div');div.innerHTML = '123';document.body.appendChild(div);// createTextNode()var text=document.createTextNode('456')document.body.appendChild(text);// document.createElement('');var comment=document.createComment('我是注释君')document.body.appendChild(comment)</script>


2.节点的插入 insertBefore()
insertBefore()
var div = document.getElementsByTagName('div')[0];var p = document.getElementsByTagName('p')[0];var h1 = document.createElement('h1');h1.innerHTML = '我是h1标签';div.insertBefore(h1,p);// c.insertBefore(a,b);// 插入:在父级c节点下的子节点b之前插入a节点

<div><h1>标题标签</h1><p>我是段落标签</p><a href="">我是超链接标签</a></div><script>var div=document.getElementsByTagName('div')[0];var p=document.getElementsByTagName('p')[0];var h1=document.createElement('h1');h1.innerHTML = '我是h1标签';div.insertBefore(h1, p);</script>


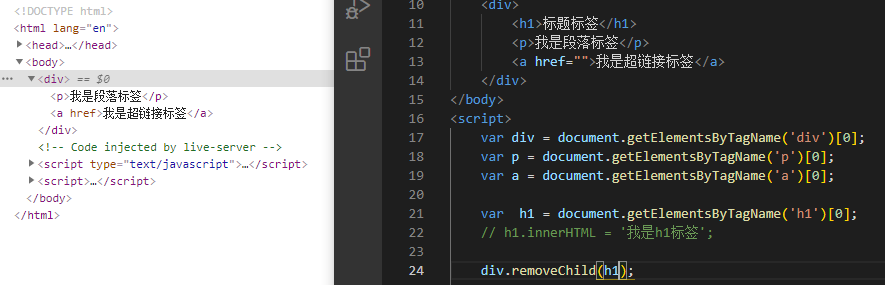
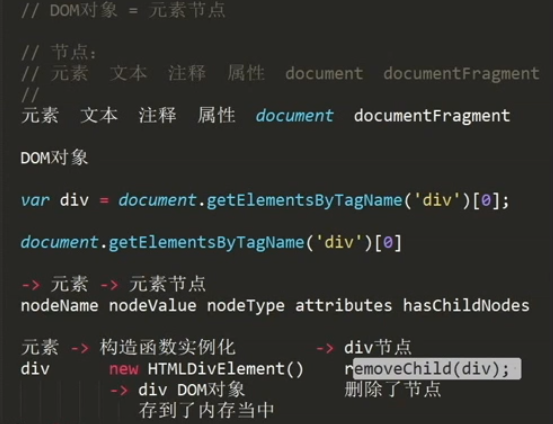
3.节点的删除 removeChild()
removeChild()在dom树种删除 若未保存 则自动被内存删除
var div = document.getElementsByTagName('div')[0];var p = document.getElementsByTagName('p')[0];var a = document.getElementsByTagName('a')[0];var h1 = document.getElementsByTagName('h1')[0];div.removeChild(h1);
remove()
innerHTML innerText
innerHTML => HTML.Element.prototype 、Element.prototype
innerText => HTML.Element.prototype
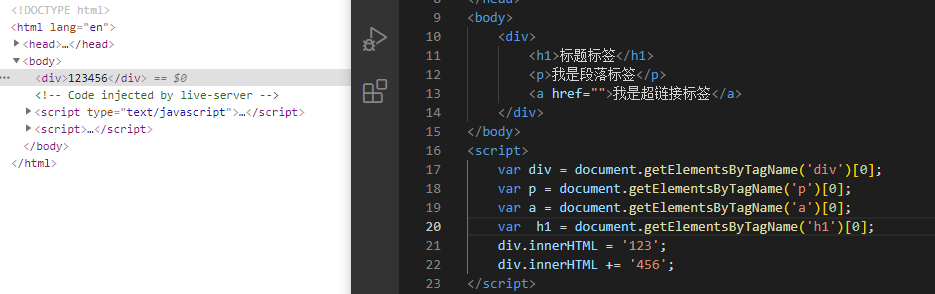
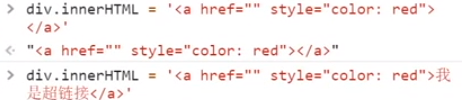
innerHTML

<div><h1>标题标签</h1><p>我是段落标签</p><a href="">我是超链接标签</a></div><script>var div = document.getElementsByTagName('div')[0];var p = document.getElementsByTagName('p')[0];var a = document.getElementsByTagName('a')[0];var h1 = document.getElementsByTagName('h1')[0];div.innerHTML = '123';div.innerHTML += '456';</script>

把div中的h1、p、a都覆盖了,innerHTML包含标签与标签属性



innerText
区别在于**innerText **加的是文本

综合应用demo
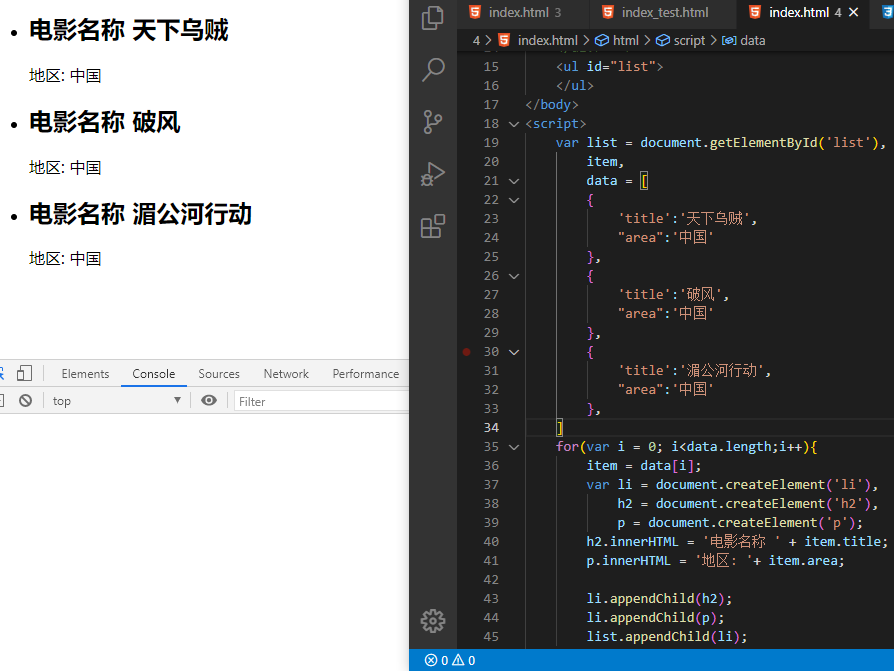
demo createElement appendChild
写法一:缺点性能不好
<body><ul id="list"></ul></body><script>var list = document.getElementById('list'),item,data = [{'title':'天下乌贼',"area":'中国'},{'title':'破风',"area":'中国'},{'title':'湄公河行动',"area":'中国'},]for(var i = 0; i<data.length;i++){item = data[i];var li = document.createElement('li'),h2 = document.createElement('h2'),p = document.createElement('p');h2.innerHTML = '电影名称 ' + item.title;p.innerHTML = '地区: '+ item.area;li.appendChild(h2);li.appendChild(p);list.appendChild(li);}</script>
写法二:dom结构复杂时不适合
var list = document.getElementById('list'),item,data = [{'title':'天下乌贼',"area":'中国'},{'title':'破风',"area":'中国'},{'title':'湄公河行动',"area":'中国'},]for(var i = 0; i<data.length;i++){item = data[i];list.innerHTML += '<li>'+'<h3>电影名称:'+item.title+'</h3>'+'<p>地区:'+item.area+'</p>'+'</li>';}




demo2 innerHTML setAttribute

<style>.running{color: green;}.warning{color: yellow;}.danger{color: tomato;}</style></head><body><div class="running">系统正常运行中</div></body><script>var div = document.getElementsByTagName('div')[0];function setSystemStatus(status) {div.setAttribute('class',status);switch(status){case 'running':div.innerHTML = '系统正常运行中';break;case 'warning':div.innerHTML = '系统中有警告';break;case 'danger':div.innerHTML = '系统存在危险';break;default:div.innerHTML = '系统处于未知状况';}}</script>
4.节点的修改替换 replaceChild()
自定义属性 data-*
获取data-*
dataset.data
demo
<body><a href="javascrpit:;" data-uri="txwz" data-sort="free">天下无贼</a><a href="javascrpit:;" data-uri="fczlm" data-sort="pay">复仇者联盟</a><a href="javascrpit:;" data-uri="olbbg" data-sort="free">欧罗巴报告</a><a href="javascrpit:;" data-uri="plmxs" data-sort="pay">普罗米修斯</a></body><script>var links = document.getElementsByTagName('a');for(var i = 0;i<links.length;i++){(function(j) {links[j].onclick = function(){var sort = this.dataset.sort;var uri = this.dataset.uri;if(sort==='free'){ // data-sort === free跳转window.open('https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLOrForeignElement/dataset');}else{ 不跳转console.log('这是付费影片');}}})(i)}</script>

文档碎片createDocumentFragment()
[DocumentFragments](https://developer.mozilla.org/en-US/docs/Web/API/DocumentFragment) 是DOM节点。它们不是主DOM树的一部分。通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。
因为文档片段存在于内存中,并不在DOM树中,所以将子元素插入到文档片段时不会引起页面回流(对元素位置和几何上的计算)。因此,使用文档片段通常会带来更好的性能。
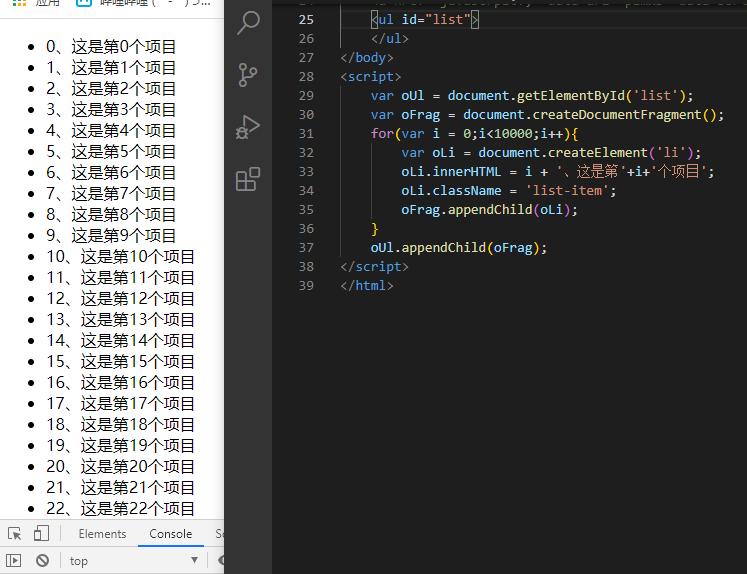
<body><ul id="list"></ul></body><script>var oUl = document.getElementById('list');var oFrag = document.createDocumentFragment();for(var i = 0;i<10000;i++){var oLi = document.createElement('li');oLi.innerHTML = i + '、这是第'+i+'个项目';oLi.className = 'list-item';oFrag.appendChild(oLi);}oUl.appendChild(oFrag);

课后作业
封装inserAfter方法
function(target,afterNode) target 需插入的元素 afterNode 指定要在哪个元素前插入
1) 寻找要追加的元素的下一个元素 nextElem = afterNode.nextElementSibling
2)如果有 则在下一个元素前插入一个元素 this.insertBefore(target,afterNode)
3) 如果没有 则是最后一个元素 则追加 插入 this.appendChild(target);
<body><div><p></p><h1></h1><a href=""></a></div></body><script>var div = document.getElementsByTagName('div')[0];var h1 = document.getElementsByTagName('h1')[0];var oStrong = document.createElement('strong');Element.prototype.insertAfter = function(target,afterNode){var nextElem = afterNode.nextElementSibling;if(nextElem){this.insertBefore(target,nextElem);}else{this.appendChild(target);}}</script>
其余作业未写