cookie
http协议是无状态的stateless,第一次请求与第二次请求没有联系,没有关系,不能通过第1次请求去预测、判断第二次请求发生的状态
无状态:抛硬币正反面就是无状态,无论跑多少次硬币正面概率都是50%,即使之前6次都是正面,第7次也是50%,不受之前全是正面的影响
如果无状态,比如你每天去星巴克喝同样的饮料,每次都要重复操作,查看菜单,点菜,这不合理,太繁琐,如果记住饮料名字就可以减少操作步骤
如果数据没有变化,每次都重复请求资源,不好,但http是无状态的,为了解决无状态这个问题,让它有状态,引入cookie
会话session和cookie
我,顾客 浏览器
星巴克 服务器
会员卡 cookie 身份证明,通过会员卡有了用户记录,类似如果没有账号,游客登录,换别的设备,不能知道是谁登录,没有信息云同步
有了身份证明,可以通过之前的消费记录,根据之前的数据,推荐商品,cookie不需要账号登录,也能追踪信息,追踪的是用本地浏览器的使用者的信息,本地浏览器被用来浏览了什么
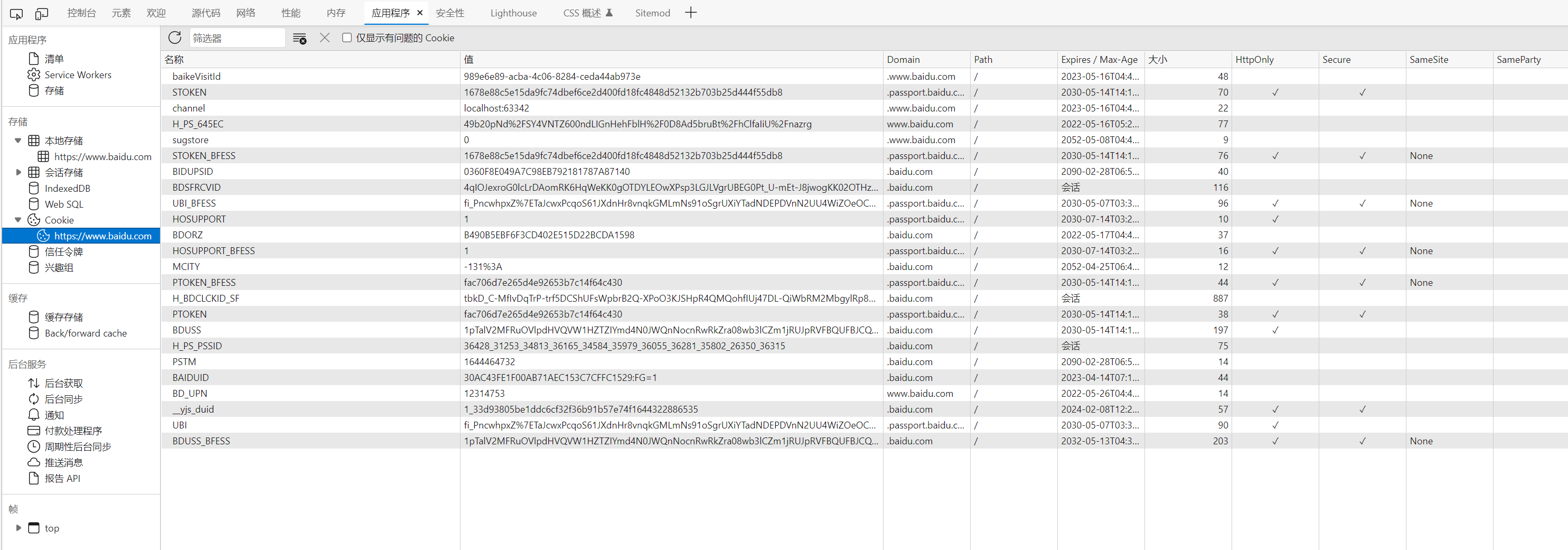
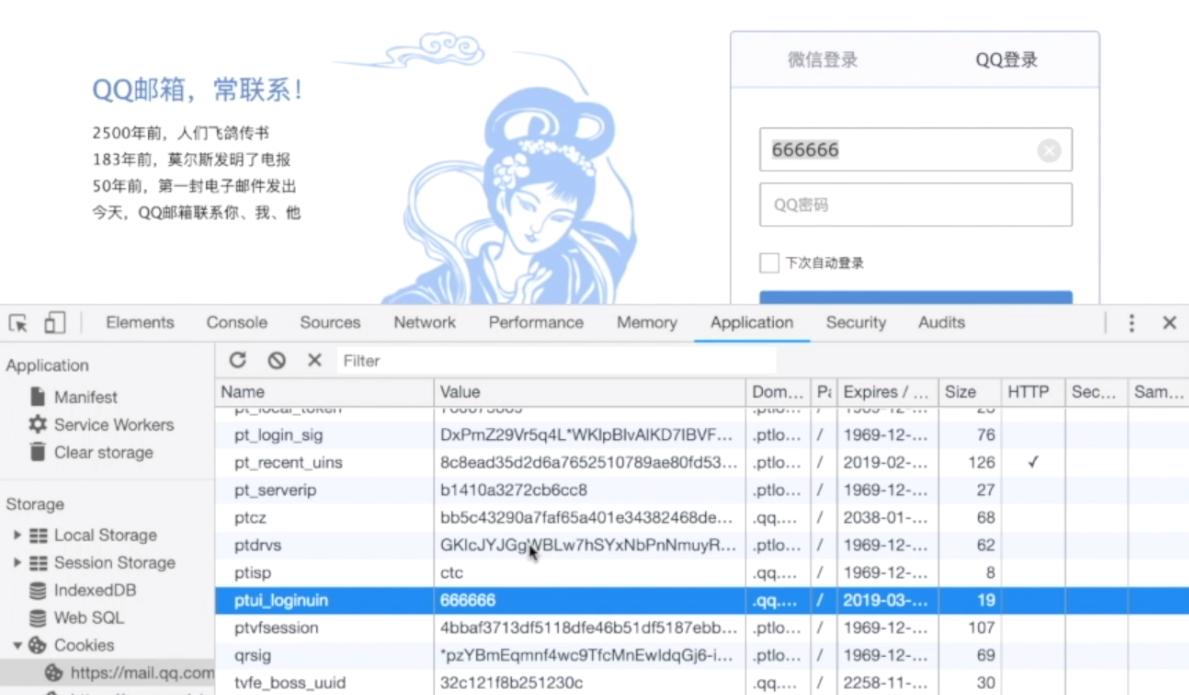
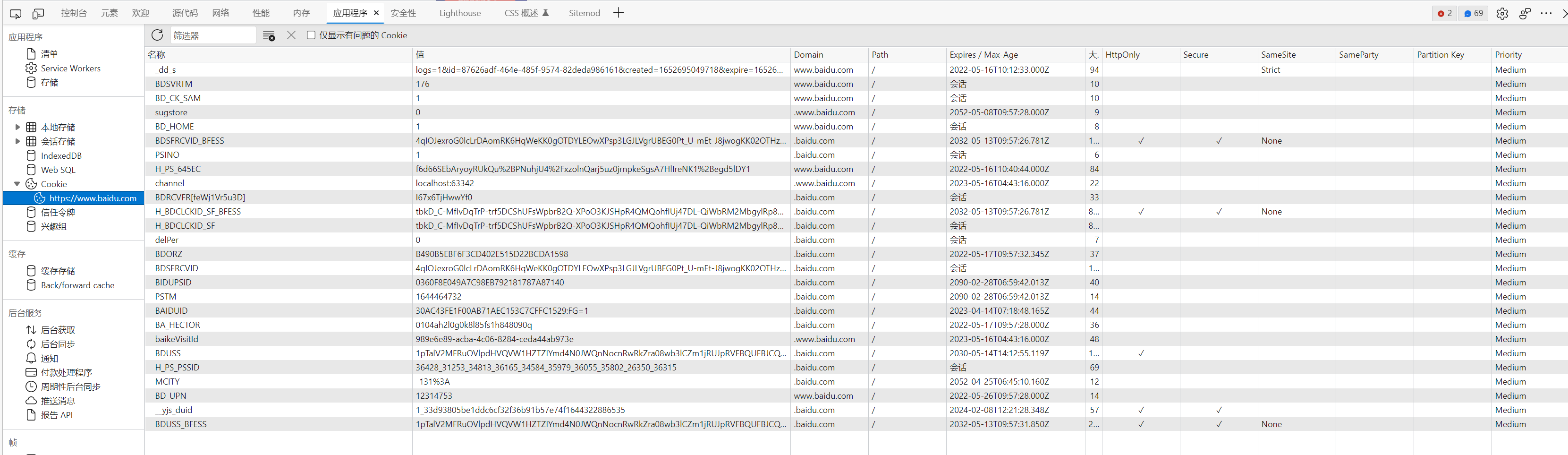
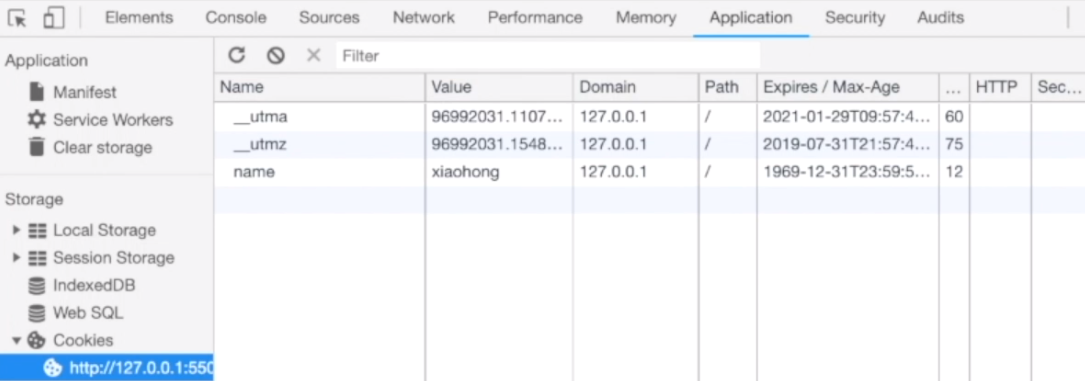
cookie查看
cookie都是存在客户端的
会话大部分存在

会在cookie中保存
淘宝,每个人的淘宝,页面都是有差别的,淘宝推荐的物品会根据不同的人,不同的喜好,有所差别,跟踪用户信息,通过用户信息,才能做出定制化的推荐
通过什么去收集用户信息?
1.HTTP headers
referer,当前请求页面是从哪个页面跳转的
2.IP地址
3.用户登录
4胖url
5cookie
这个有个不需要掌握
cookie的定义
浏览器发送给用户并保存在本地的一小块数据
如果再用这个浏览器向服务器发送请求时,cookie的值也会,在这次请求中,被携带着,发到服务器上面,服务器根据发过来cookie信息,判断区分用户,不需要进行登录,进行账号登录也可以
可以判断用户,就可以从后端数据库
是追踪用户的方案
html5有替代cookie的,因为cookie,每次请求都需要发出去,影响性能
Set-Cookie
id 001
expires过期时间
如果某个cookie超过了时间,那个cookie就不存在了
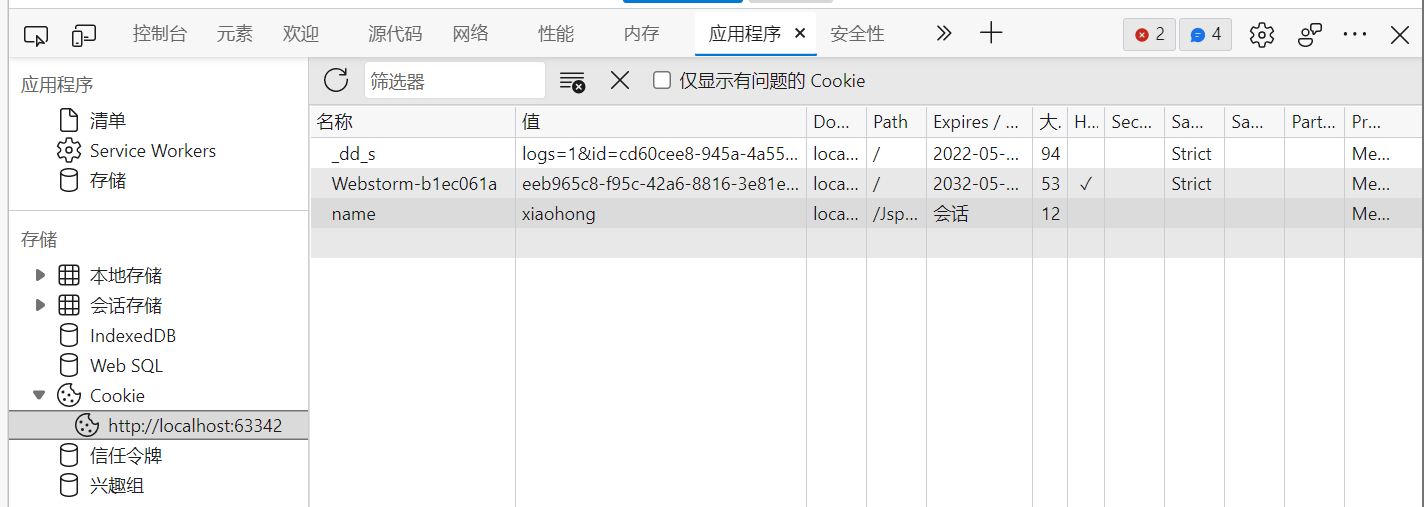
cookie设置
<script !src="">document.cookie='name=xiaohong';</script>
用浏览器打开,html文件没有cookie,因为浏览器默认得有网络请求才有cookie
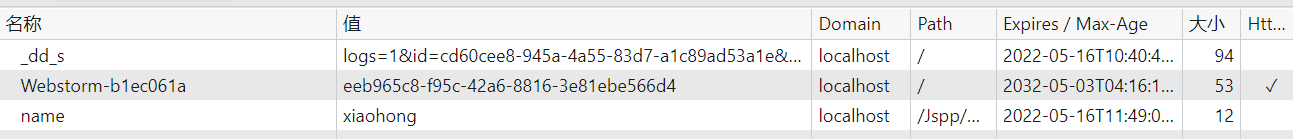
webstrom有,因为webstrom浏览器打开弄了本地服务器

1969年,设置过去的时间,如果重新加载cookie就会消失
document.cookie='name=xiaohong;max-age=5000';

5000秒,延后5000秒,格林威治时间
过期再打开就消失了
var d=new Date(),day=d.getDate();d.setDate(day+10);document.cookie='name=xiaohong;expires='+d;
设置10天之后
var d=new Date(),day=d.getDate();d.setDate(day+10);document.cookie='name=xiaohong;expires='+d;document.cookie = 'age=20';// 设置不了2条,添加2条只能逐个设置// document.cookie='name=xiaohong; age=20;expires='+d;
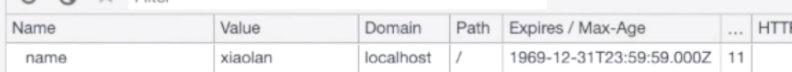
document.cookie='name=xiaohong';document.cookie = 'name=xiaolan';
重复名字,前面覆盖后面的

除非domain、path不一样,才有可能设置一样名字的cookie
删除
var d=new Date(),day=d.getDate();d.setDate(day-10);document.cookie='name=xiaohong;expires='+d;
设置为10天之前,就过期了,设置过去的时间就删除了
查
增删改查
<script !src="">var manageCookie = {// 设置cookieset: function (key, value, expTime) {document.cookie = key + '=' + value + '; ' + 'max-age=' + expTime;// 链式调用return this;},// 获取cookieget: function (key, callback) {var cookiesArray = document.cookie.split('; ');for (var i = 0; i < cookiesArray.length; i++) {var cookieItem = cookiesArray[i];var cookieItemArray = cookieItem.split('=');if (cookieItemArray[0] === key) {// 回调函数功能扩展callback(cookieItemArray[1]);return this}}callback(undefined);return this;},// 删除cookiedelete: function (key) {return this.set(key, '', -1);}}var manageCookie = {// 设置cookieset: function (key, value, expTime) {document.cookie = key + '=' + value + '; ' + 'max-age=' + expTime;// 链式调用return this;},// 获取cookie的get方法其它写法:get: function (key, cb) {// document.cookie = 'hobby=baskerball; sex=male; age=20';var cookieStr = document.cookie,cookieArr = cookieStr.split('; '), // ['hobby=baskerball', 'sex=male', 'age=20'];obj = {};cookieArr.forEach(function (elem) {var arr = elem.split('=');obj[arr[0]] = arr[1];})// 利用回调函数让外界自己处理cookie值,功能扩展if (obj.hasOwnProperty(key) && cb) {cb(obj[key]);} else {cb(undefined);}return this;},// 删除cookiedelete: function (key) {return this.set(key, '', -1);}}</script>

