- 1.window.pageXOffset、document.body.scrollLeft
- 封装滚动插件(兼容IE)
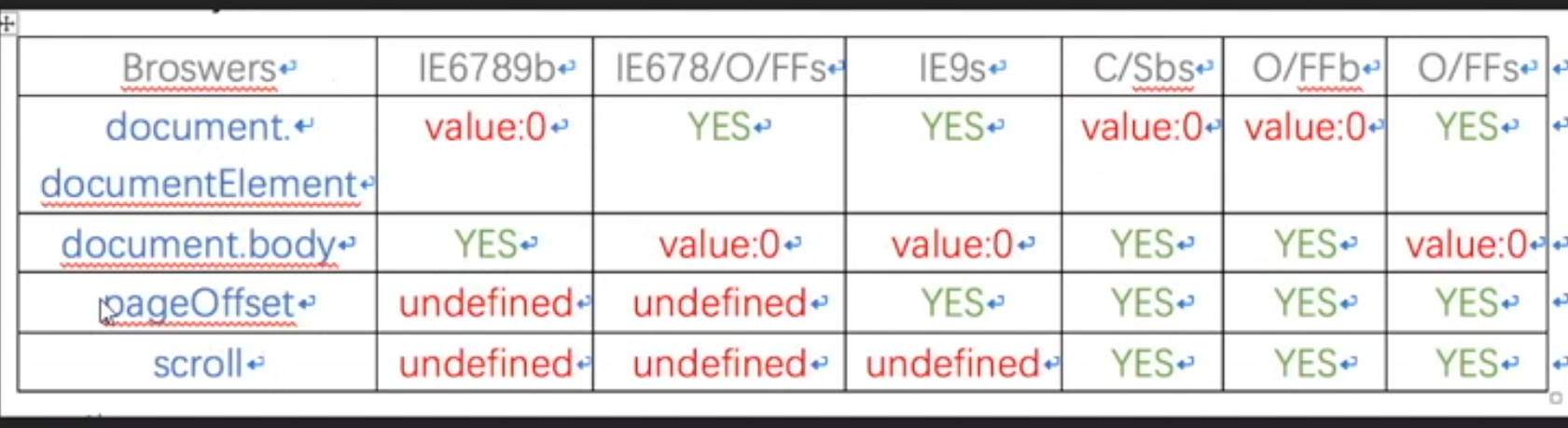
- 2.兼容模式
- 3.window.innerWidth、document.body.clientWidth、document.documentElement.clientWidth
- 封装可视窗口尺寸
- 4.document.body.scrollWidth、document.documentElement.scrollWidth
- 封装body大小
- 5.offsetLeft、offsetTop、offsetParent
- 封装元素距离上、左边距的距离方法
- 6.window.scroll()、window.scrollTo()、window.scrollBy()
- 课后作业未做 小说自动滚动


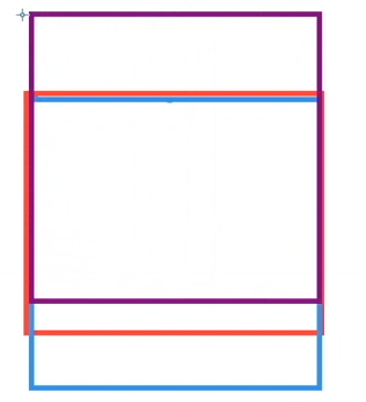
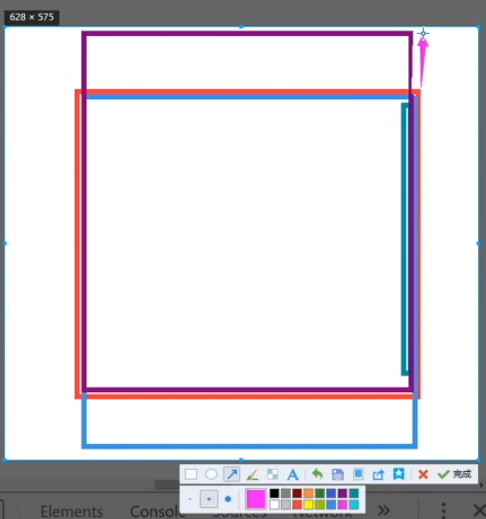
红色:浏览器窗口
蓝色:页面 当滚动条在最上面时页面的样子
紫色:滚动后的页面

 HriHeight
HriHeight
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>body {margin: 0;}</style></head><body><div style="height: 400px;border: 1px solid #000;"></div><button>click</button><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><script>// console.log(window.pageYOffset)// console.log(window.pageXOffset)var oBtn = document.getElementsByTagName('button')[0];oBtn.onclick = function () {window.scrollTo(0, 400)}</script></body></html>
400距离,滚动条的距离与实际滚动距离不一样,是缩放的,因为如果手鼠标要移动400的距离才能让窗口移动400距离,那样就太慢了,考虑可用性
滚动条的距离,不是实际页面滚动条滚动的距离
1.window.pageXOffset、document.body.scrollLeft
pageXOffset 返回文档在窗口左上角水平的像素。
pageYOffset 返回文档在垂直方向滚动的像素。
封装滚动插件(兼容IE)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>body {margin: 0;}</style></head><body><div style="height: 400px;border: 1px solid #000;"></div><button>click</button><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><script>// console.log(window.pageYOffset)// console.log(window.pageXOffset)//滚动条偏移的距离 滚动的距离 没有滚动为0var oBtn = document.getElementsByTagName('button')[0];oBtn.onclick = function () {window.scrollTo(0, 400)}</script></body></html>

结合上面点击移动滚动条的代码,写兼容性的获取偏移代码
function getScrollOffset(){if(window.pageXOffset){return{left:window.pageXOffset,top:window.pageYOffset}}else{return{left:document.body.scrollLeft + document.documentElement.scrollLeft,top:document.body.scrollTop + document.documentElement.scrollTop}}}
function getScrollOffset(){//返回滚动条滚动的距离if(window.pageXOffset){//新的api支持,如果不存在走旧的apireturn{left:window.pageXOffset,top:window.pageYOffset}}else{/*旧的api,分为标准模式,怪异模式,因为必有一方恒定为0,另一方不为0,为正常正确的值,所以可以不用判断2次,直接相加就行了,返回正常正确的值*/return{left:document.body.scrollLeft + document.documentElement.scrollLeft,top:document.body.scrollTop + document.documentElement.scrollTop}}}
2.兼容模式
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Quirks_Mode_and_Standards_Mode
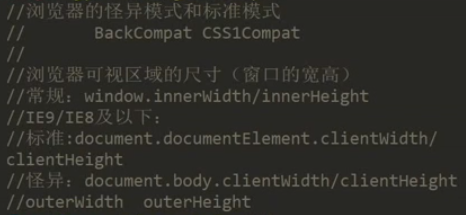
向后兼容,dom规范标准是w3c制定的,4的版本与10的版本不一样,有语法变化,全世界浏览器都往w3c兼容,写上就兼容w3c,写别的就兼容自己制定的格式,有可能是第1个、2个版本。比w3c制定的版本老。一般浏览器厂商会兼容5个版本,向后兼容5个版本
标准模式 :向前兼容 ,兼容ie8的w3c规范
兼容模式:怪异模式、标准模式都是兼容模式,不是最新的模式
731
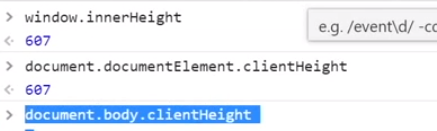
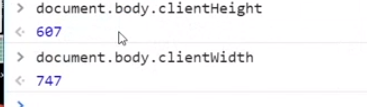
innerWidth与clientWidth一样

去掉<!DOCTYPE html>后的结果

0
当标准模式式,clientHeight不起作用,怪异模式时起作用
处于怪异模式下
不同的模式下,同样的方法结果会不同
通过判断兼容模式,来写封装
<!DOCTYPE html>
HTML文档头写 <!DOCTYPE html> 则使用W3C规范 标准模式
不写则用浏览器自己的规范 怪异模式
怪异模式用自己的格式,兼容模式一般向后兼容5个版本
测试方法 document.compatMode
document.compatMode === "CSS1Compat" //W3Cdocument.compatMode === "BackCompat" //怪异模式
3.window.innerWidth、document.body.clientWidth、document.documentElement.clientWidth
innerheight 返回窗口的文档显示区的高度。浏览器窗口宽度
innerwidth 返回窗口的文档显示区的宽度。
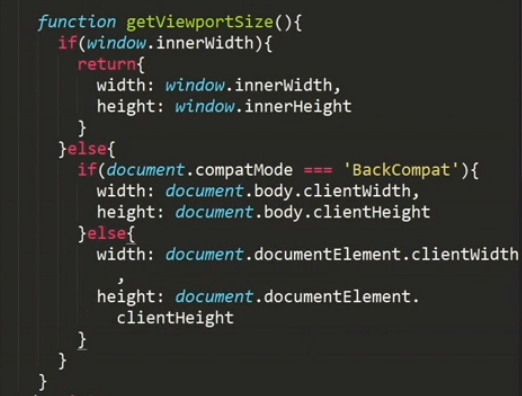
封装可视窗口尺寸
function getViewportSize(){if(window.innerWidth){return{width:window.innerWidth,height:window.innerHeight}}else{if(document.compatMode==='BackCompat'){return{width:document.body.clientWidth,height:document.body.clientHeight}}else{return {width:document.documentElement.clientWidth,height:document.documentElement.clientHeight}}}}
function getViewportSize(){//返回可视窗口的宽高,与滚动条无关,与浏览器全屏半屏有关if(window.innerWidth){return{width:window.innerWidth,height:window.innerHeight}}else{//兼容模式:标准模式 怪异模式//如果怪异模式if(document.compatMode==='BackCompat'){return{width:document.body.clientWidth,height:document.body.clientHeight}}else{//标准模式return {width:document.documentElement.clientWidth,height:document.documentElement.clientHeight}}}}
4.document.body.scrollWidth、document.documentElement.scrollWidth
偏移量加上浏览器窗口的大小,一共的大小,窗口加上偏移量
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>body{margin: 0;}</style></head><body><div style="width: 5000px; height: 5000px;border: 1px solid #000;"></div><!-- <div style="width: 10px; border: 1px solid red;"></div> --><script>console.log(document.body.scrollWidth);//5002 滚动条一共能移动的范围 就是body的大小 与滚动条是否滚动无关console.log(document.body.scrollHeight)//5002console.log(document.documentElement.scrollHeight)//5002console.log(document.documentElement.scrollWidth)//5002</script></body></html>
封装body大小
//一共的大小, 窗口加上偏移量function getScrollSize(){if(document.body.scrollWidth){return {width:document.body.scrollWidth,height:document.body.scrollHeight}}else{return {width:document.documentElement.scrollWidth,height:document.documentElement.scrollHeight}}}
5.offsetLeft、offsetTop、offsetParent
getBoundingClientRect
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.box{position: absolute;top: 200px;left: 200px;width: 200px;height: 200px;margin: 10px;padding: 10px;background-color: green;}</style></head><body><div class="box"></div><script>var box=document.getElementsByClassName('box')[0];var info=box.getBoundingClientRect();box.style.width='400px';console.log(info)</script></body></html>
封装元素距离上、左边距的距离方法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.box{position: absolute;top: 100px;left: 100px;width: 100px;height: 100px;background-color: green;}</style></head><body><div class="box"></div><script>var box=document.getElementsByClassName('box')[0];console.log(box.offsetLeft);//100console.log(box.offsetTop);//100</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.parent{position: relative;top: 100px;left: 100px;width: 300px;height: 300px;background-color: #999;}.son{position: absolute;top: 100px;left: 100px;width: 100px;height: 100px;background-color: green;}</style></head><body><div class="parent"><div class="son"></div></div><script>var son=document.getElementsByClassName('son')[0];console.log(son.offsetLeft);//100 son在parent中的偏移距离,son相对于parent的偏移距离,与其他无关,相对静止,以谁为参考物,就可以判断与其他的什么无关,与什么有关console.log(son.offsetTop);//100</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>body {margin: 0;}.grandPa {position: absolute;top: 100px;left: 100px;width: 360px;height: 360px;background-color: #ccc;}.parent {position: absolute;top: 30px;left: 30px;width: 300px;height: 300px;background-color: #999;overflow: hidden;}.son {position: absolute;top: 100px;left: 100px;width: 100px;height: 100px;background-color: green;}</style></head><body><div class="grandPa"><div class="parent"><div class="son"></div></div></div><script>var son = document.getElementsByClassName('son')[0];//从可视窗口左上角到el元素左上角的距离,与滚动条无关function getElemDocPosition(el) {var parent = el.offsetParent,offsetLeft = el.offsetLeft,offsetTop = el.offsetTop;while (parent) {offsetLeft += parent.offsetLeft;offsetTop += parent.offsetTop;parent = parent.offsetParent;}return {left: offsetLeft,top: offsetTop}}console.log(getElemDocPosition(son))</script></body></html>
从可视窗口左上角到son左上角的距离,与滚动条无关
son以可视窗口左上角为标椎物的位置
<body><div class="grandPa"><div class="parent"><div class="son"></div></div></div></body><script>var son = document.getElementsByClassName('son')[0];function getElemDocPosition(el){var parent = el.offsetParent,offsetLeft = el.offsetLeft,offsetTop = el.offsetTop;while(parent){offsetLeft += parent.offsetLeft;offsetTop += parent.offsetTop;parent = parent.offsetParent;}return {left: offsetLeft,top: offsetTop}}</script>
6.window.scroll()、window.scrollTo()、window.scrollBy()
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title></head><body><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><script>window.scroll(800,800);window.scrollTo(100,100)//都是滚到指定位置,再写滚动条也不变window.scrollBy(200,200)//继续滚,可以做持续滚动,继续写滚动条继续向下滚动,可以做自动滚动</script></body></html>

ie要定位scrollTo 可以直接设置scrollLeft scrollTop

