题目1

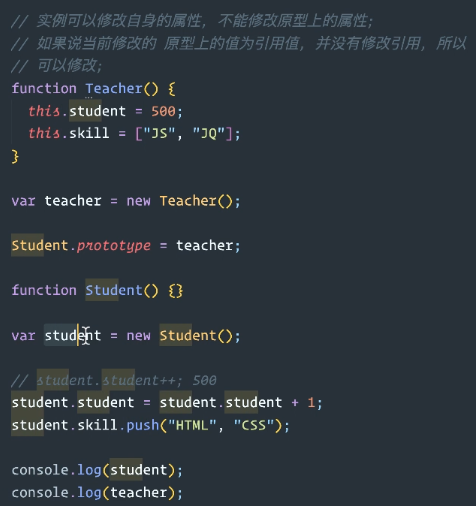
function Teacher() {this.student = 500;this.skill = ["JS", "JQ"];}var teacher = new Teacher();Student.prototype = teacher;function Student() { }var student = new Student();student.student++;student.skill.push("HTML", "CSS");console.log(student);console.log(teacher);

自类不能修改父类的值
综合题目
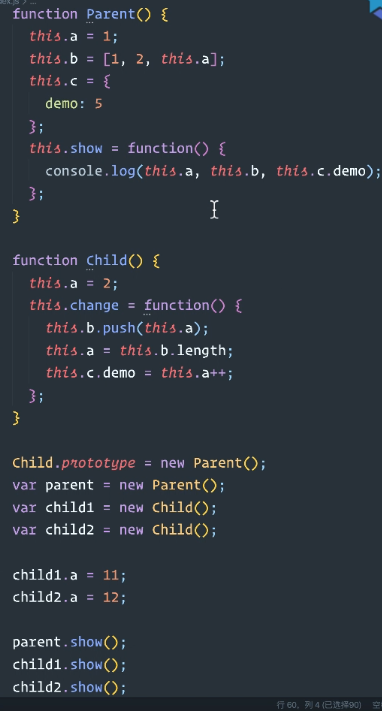
原型与this
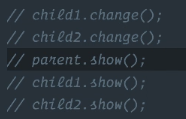
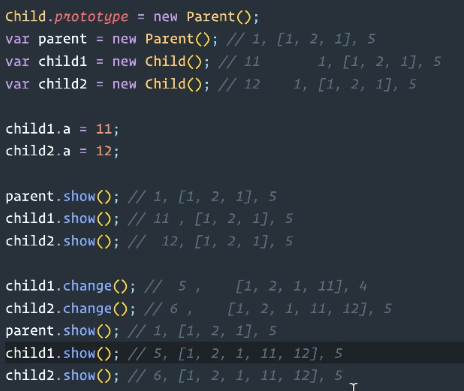
function Parent() {this.a = 1;this.b = [1, 2, this.a];this.c = { demo: 5 };this.show = function () {console.log(this.a, this.b, this.c.demo);}}function Child() {this.a = 2;this.change = function () {this.b.push(this.a);this.a = this.b.length;this.c.demo = this.a++;}}Child.prototype = new Parent();var parent = new Parent();//1 [1,2,1],5var child1 = new Child();//11 1,[1,2,1],5var child2 = new Child();//12 1,[1,2,1],5child1.a = 11;child2.a = 12;parent.show();//1 [1,2,1],5// 通过new Parent执行,child1.show();//11,[1,2,1],5child2.show();//12,[1,2,1],5child1.change();//5,[1,2,1,11],4child2.change();//6,[1,2,1,11,12],5parent.show();//1,[1,2,1],5child1.show();//5,[1,2,1,11,12],5child2.show();//6,[1,2,1,11,12],5
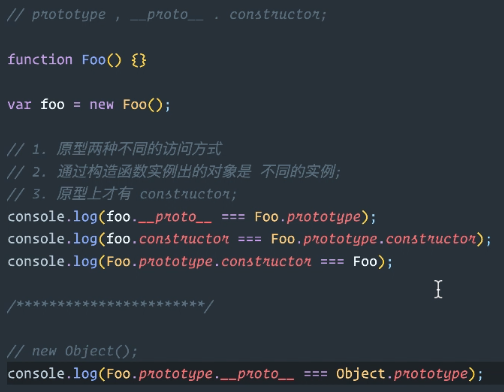
原型

全是true

instanceof会遍历原型链

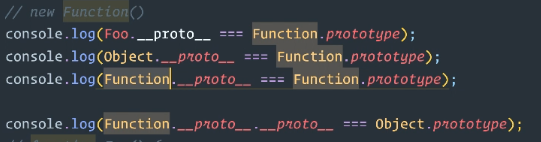
全是true