前端web开发,客户端就是浏览器,对应的客户端就是浏览器
客户端:需要数据的一方
服务端:提供数据的一方,提供数据服务
服务器、后台、服务器
服务端:入口出口、端口
后台:后台管理、服务管理
服务器:电脑,硬件,性能很好的电脑
步骤
输入网址,敲回车,发生了什么
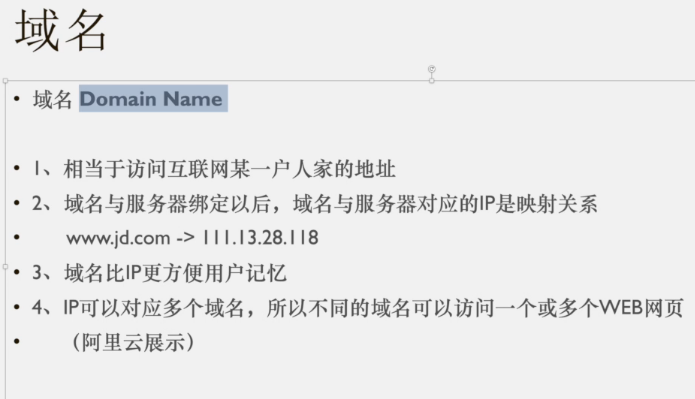
DNS解析,把网址转换为ip地址

站长工具,腾讯课堂对应ip地址 59.37.97.122
数字不方便用户记忆,计算机记忆数字容易
url
都需要背
URI:Uniform Resource Identifier,即统一资源标志符,用来唯一的标识一个资源
URL:Uniform Resource Locator,统一资源定位符。URL可以用来标识一个资源,而且还指明了如何定位这个资源用地址定义一个资源
URN:Uniform Resource Name,
统一资源命名。即通过名字来表示资源的。
用名称定位一个资源
URL肯定是一个URI,URI并不一定是URL,也有可能是URN


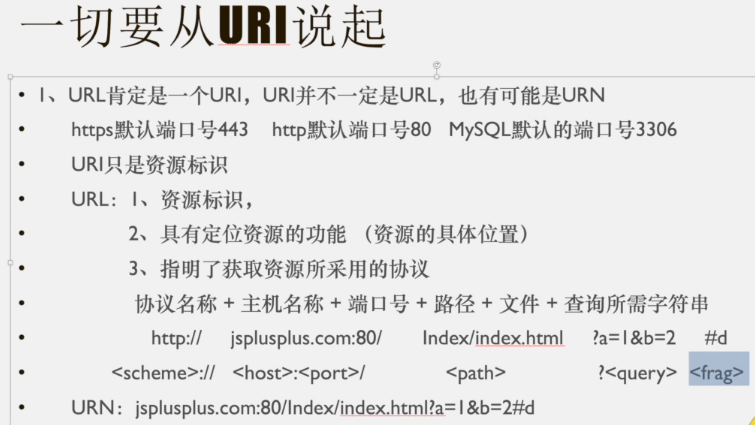
URL肯定是一个URI,URI并不一定是URL,也有可能是URN
https磨人端口号443 http默认端口号80 MySQL默认的端口号3306
URL只是标准标识
URL:1、资源标识,
2、具有定位资源的功能(资源的具体位置)
3指明了获取资源所采用的协议
协议名称+主机名称+端口号+路径+文件+查询所需字符串
http:// jsplusplus.com:80
http是协议名称
a、b是参数,传参
URN是资源名称,没有协议名称,因为不定位
URL定位
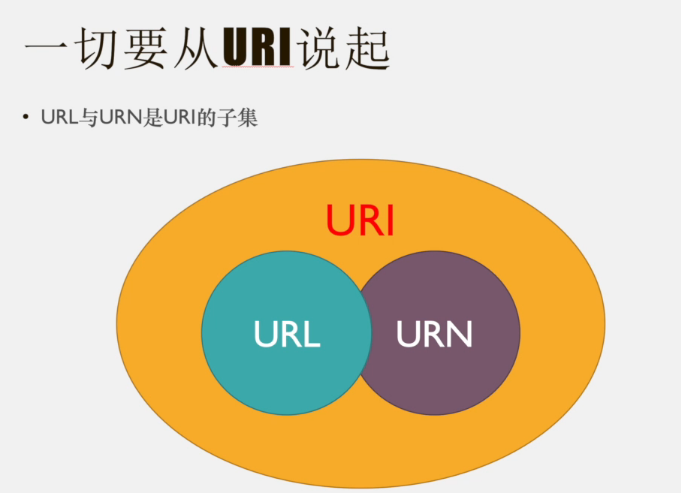
URI是URL、URN的集合

查一个人,http相当于警察局,或者网上查询,查询的方式
URN相当于查询的条件,名字、性别、年龄都是条件,有条件,但不去查肯定得不到
客户端与服务端

服务端,爬取别人数据,
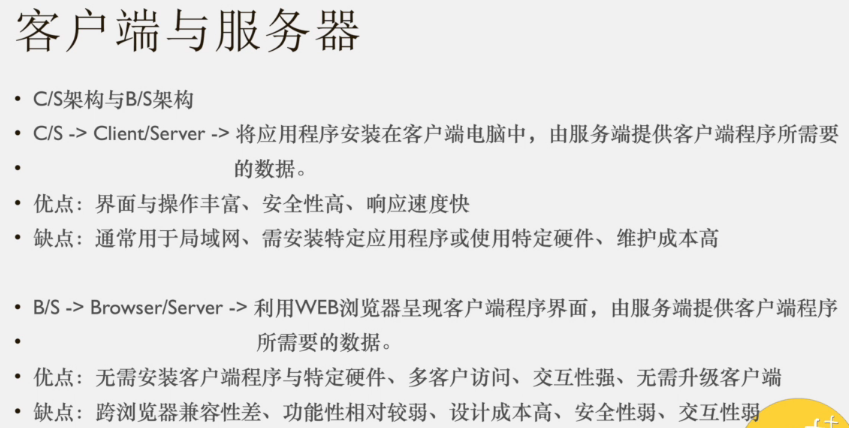
C/S B/S

c/s 有应用程序,不是网页,atm机器是cs、扫信用卡
完全用css开发麻烦,安全性高
游戏是c/s
维护成本高,因为更新等成本
B/S 兼容性,html、css交互弱,自己写成本高,客户端用原生的控件,大同小异,没有那么美观
web考虑兼容性,就不能交互性高,因为有些最新特性不支持
c/s点击上传数据,之前填写数据的界面是本地化的,不用请求网络,就上传数据时请求网络,请求网络的时候少
B/s点击请求网页,请求网络,从填写数据的界面是从网络中请求传送过来的就在请求网络,请求的是整个html界面,数据量比几个文字大很多,对网络要求高
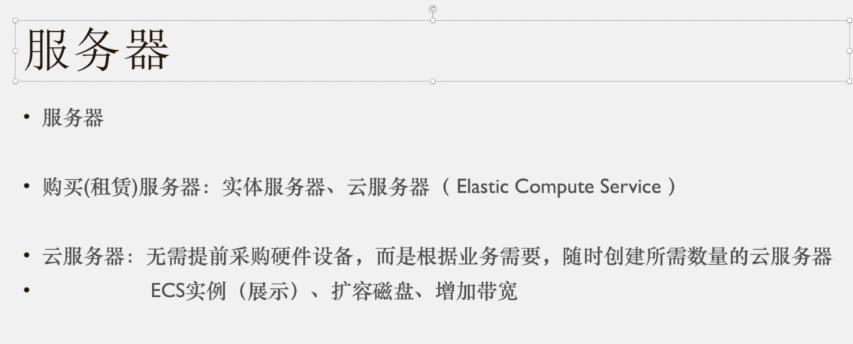
服务器

服务器被访问,家用机是访问
被访问就麻烦很多,恶意攻击等
弹性计算:相当于构造函数,实例,任何时候可以对实例进行更改,得到新的云服务,新的实例
如果一个月觉得不够用,可以直接变成性能更好的
快照:把所有运行状态都储存下来

镜像:备份、可以安装
域名

域名购买

域名都需要进行备案
如果没有备案,网管局就没有记录,相当于身份证
购买 配置 服务器
静态文件存储
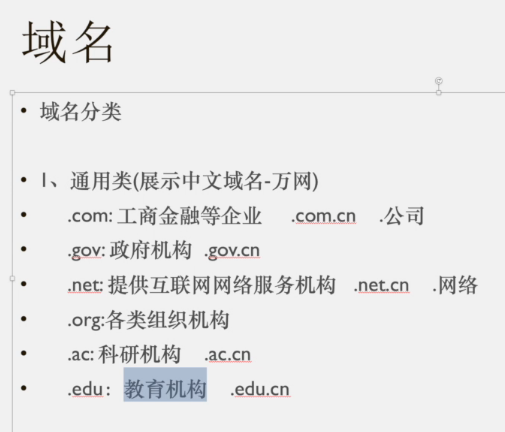
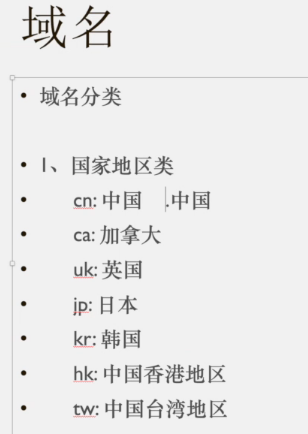
域名分类



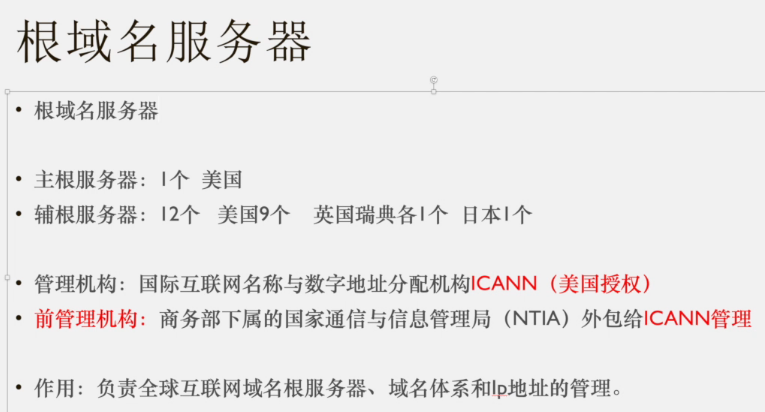
顶级域名什么都不加,没有www

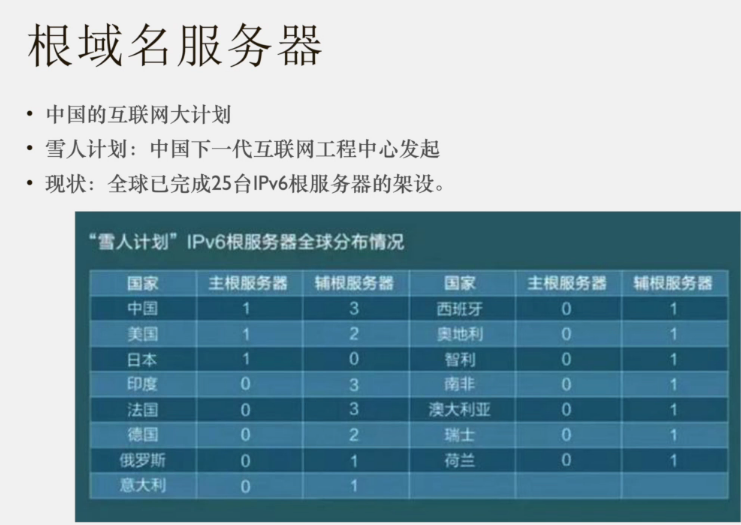
是负责服务器的服务器

中国自己搭建的根服务器