this指向复习

…展开运算符在es2017作了加强
…是es6的
之前写法
var obj = {a: 1,b: 2}var obj1 = {a: 4,d: 5,e: 6}var obj2 = {};Object.assign(obj2, obj, obj1);console.log(obj2);//{a: 4, b: 2, d: 5, e: 6}
es2017展开运算符写法
var obj = {a: 1,b: 2}var obj1 = {a: 4,d: 5,e: 6}var obj2 = {...obj,...obj1};console.log(obj2);//{a: 4, b: 2, d: 5, e: 6}
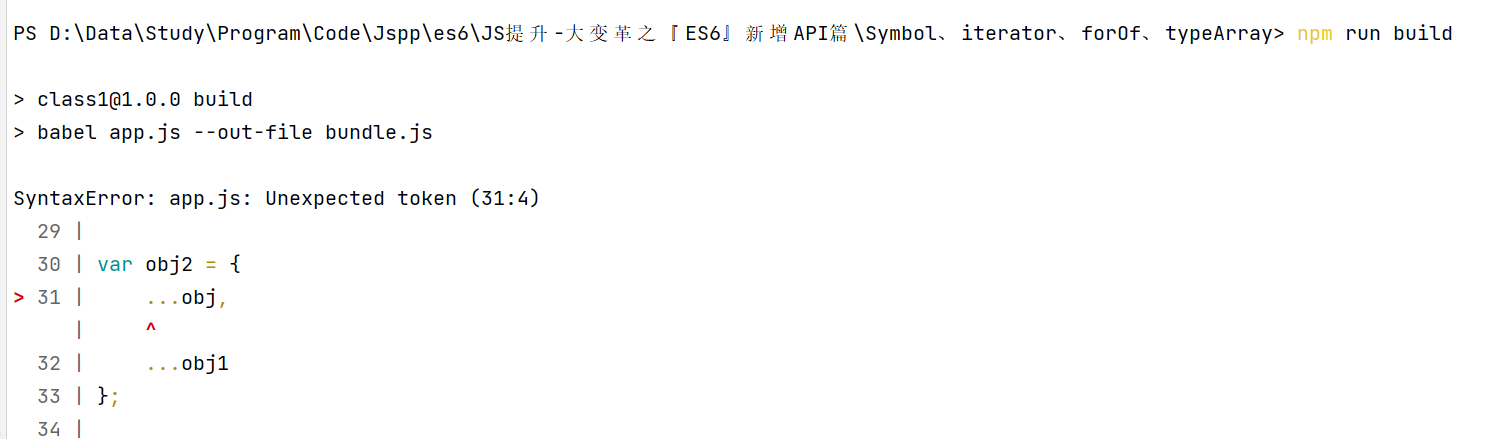
转换成es5代码,错误

需要安装
npm install —save-dev babel-plugin-transform-object-rest-spread
在.babelrc中配置
{"presets": ["babel-preset-env"],"plugins":["transform-object-rest-spread"]}
"use strict";var _extends = Object.assign || function (target) {for (var i = 1; i < arguments.length; i++) {var source = arguments[i];for (var key in source) {if (Object.prototype.hasOwnProperty.call(source, key)) {target[key] = source[key];}}}return target;};var obj = {a: 1,b: 2};var obj1 = {a: 4,d: 5,e: 6};var obj2 = _extends({}, obj, obj1);console.log(obj2); //{a: 4, b: 2, d: 5, e: 6}
看新语法,比如es6的语法时,可以把它转换成es5的语法,看看怎么写的
es6语法糖,转换成es5的底层代码,可以看看怎么实现的,底层代码用了很多定义属性的东西
Symbol上的方法
time:38min
hasInstance:Symbol
简单过一下就行了,不常用,不需要纠结,不需要深究这个东西怎么用,迭代器iterator更重要,先学重要的
开发框架,判断用户行为的时候,会用到,一般不会用,知道有就行了,甚至三年之后都不一定用得到
如果之后写框架可能会用到,如果之后厉害,就可能用到
先混个眼熟,知道了解,万一面试官问起来知道是怎么回事,是个加分项
Iterator
time:40
在Symbol上面,迭代器
iter是个方法,底层方法,看不到,可能是c++写的,不是js所以浏览器看不到
let arr = [1, 2, 3, 4];console.log(arr);//[ 1, 2, 3, 4 ]let iter=arr[Symbol.iterator];console.log(iter);/*浏览器ƒ values() { [native code] }*nodejs运行 [Function: values]*/
虽然看不到,但可以运行,返回一个对象,有next方法,可以运行试试
let arr = [1, 2, 3, 4];console.log(arr);//[ 1, 2, 3, 4 ]let iter=arr[Symbol.iterator]();console.log(iter);

运行next,返回一个对象,done:false没有完成
let arr = [1, 2, 3, 4];console.log(arr);//[ 1, 2, 3, 4 ]let iter=arr[Symbol.iterator]();console.log(iter.next());//{value: 1, done: false}
let arr = [1, 2, 3, 4];console.log(arr);//[ 1, 2, 3, 4 ]let iter=arr[Symbol.iterator]();console.log(iter.next());//{value: 1, done: false}console.log(iter.next());//{value: 2, done: false}console.log(iter.next());//{value: 3, done: false}console.log(iter.next());//{value: 4, done: false}console.log(iter.next());//{value: undefined, done: true}console.log(iter.next());//{value: undefined, done: true}console.log(iter.next());//{value: undefined, done: true}
对数据结构的读取的一种方式,有序的,连续的,基于拉取的一种消耗数据的组织方式;
迭代器是什么?是一种组织方式,用于数据抽取的
学习步骤
1第一次接触迭代器,先理解,理解概念,简单用法
2一步步深入,尝试写一个迭代器
3尝试部署迭代器
前端处理数据用得少一点,,后端用得多,之后学node,用得多了,就会了
数据结构
数据结构包含什么?
1.数据结构包含数组,数组存放数据,数组是有序的,数组可以基于堆和栈去操作,可以push、pop
数组是有序的
还有无序的
2.对象 :对象键名是没有顺序的,可以替换顺序
3.类数组对象
arguments、nodeList、Map 、Set 、weakSet、weakMap
4.TypeArray
不是类数组,二进制的缓冲器,底层的
这么多数据结构,想拿到这些数据结构里面的值,用什么?
用for循环,不现实,因为有些不知道长度,像数组不知道长度。有些for循环只能获取一部分。有些一边在获取,一边在删除,没有办法遍历的时候该怎么办?
数据读取本身就是个问题,不能用全部都用for循环去遍历所有数据类型,不现实
只能通过一次抽取一部分或者说是单一的一个数据的方式来抽取一个数值,或者一个数据
(使用数据结构里的所有数据类型)所有数据类型全部采用统一的方式去迭代,迭代器的意义就在于此
所有数据结构通过统一的方式去抽取,这种统一的抽取方式就叫作迭代
把代码实现一下,再来看概念,印象更深刻一些
有时概念理解起来比较难
迭代的实现
function makeIterator(array){var index = 0,len = array.length;return {next(){index < len ? { value:array[index++], done:false }: { value:undefined, done:true}}}}var iter = makeIterator(arr);console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());console.log(iter.next());
typeArray
time 1h19m
类型数组
for of
time 1h25m
c++、java、c#、python
这些语言有个for of
es6参考了这些语言,为能够部署Iterator的数据类型,提供了一种比较简单、统一的遍历接口的方式
for of调用的Iterator这个接口
使用,遍历数组
time 1h27
let arr = [1, 2, 3, 4];for (let i of arr) {console.log(i);//1,2,3,4}/*其它数据类型也可以用for of迭代*/
与for in区别
time1h29m46s
let arr = [1, 2, 3, 4];for (let i in arr) {console.log(i);//0,1,2,3}/*for in拿的是下标,键名,for in是来变遍历对象的,* for of拿的是值,用来迭代相应的部署过迭代器接口的数据类型的*/
for of无法迭代对象
time1h31min
对象是不连续的,迭代器无法迭代
let obj = {start: [1, 2, 3, 4],end: [5, 6, 7]}for (let i in obj) {console.log(i)//start end}for (let i of obj) {console.log(i)//TypeError: obj is not iterable}/*对象没有部署Iterator接口,不能迭代* 可以通过部署Iterator接口的方式,让其迭代*/
部署Iterator
time1h32m30s
const obj = {start: [1, 3, 2, 4],end: [5, 7, 6],[Symbol.iterator]() {var idx = 0,// 获取Object的属性名keyArr = Object.keys(this),len = keyArr.length;return {next() {if (idx < len) {return {value: obj[keyArr[idx++]],done: false}} else {return {value: undefined,done: true}}}}}}for (let i in obj) {console.log(i)//start end}for (let i of obj) {console.log(i)//[ 1, 3, 2, 4 ] [ 5, 7, 6 ]}
先实现一下iterator,之后再实现部署iterator

