es6过渡历史
Engineering Task Force)国际互联网工程任务组
1997.1 HTML3.2 W3C
ECMA ECMA-262 ECMAscript脚本语言规范;
1995 LiveScript —>JAVASCRIPT
1996 javascript 1.0 1.1;
1997 Jscript
1997.6 ECMAscript 1.0
1998.6 ECMAscript 2.0
1999.12 ECMAscript 3.0
2000 ECMAscript 4.0 草案并没有通过;TC39(technical committe 39)
因为新加的东西太多了,基本上否定了ECMAscript 3.0的东西,基本上是对es3的摒弃,在3.0的基础上进行了大规模的调整,这个大规模不光是es6的一部分,还包括es7的一部分。es6、es7的一部分,实际上在2000年就已经提出来了,但快10年后才被采用2。过于激进,所以得不到认同。
tc39包括微软、火狐、谷歌、雅虎等
2007 ECMAscript 4.0 准备发布,不发布;
7年之后还是没有通过,除了js创造者的公司,其它公司都不同意es4.0
2008.7 ECMAscript 3.1 ->ECMAscript 5 (改名) 大会项目代号(hamony)
tc39总要出点东西,所以把es3改改,增加点新东西发布了
从3.1到5版本,只不过重新换了个名字,小幅升级。其实没有2000年提出的es4先进
大会除了发布es5,还对2000年提出的未通过的es4进行了讨论,妥协下,对es4的部分内容进行了采用,之后逐步采用
2009.12
ECMAscript 5(正式发布)
javascript.next (没有发布,放到草案中)ES6
javascript.next.next (放到草案中)ES7
2011.6 ECMAscript 5.1
小改动
2013.3 javascript.next(草案冻结)
2013.3 javascript.next(草案发布)
2015.6 ECMAscript 6正式发布
经历了15年才正式发布;从这开始每年6月份出来一个新版本升级
ES6 ECMAScript2016 ECMAScript2017 ECMAScript2018的关系
新版本的标准是怎样升级的,草案是怎么拟定的?
任何人、任何组织在任何时候都可以向委员会的成员,给他们发邮件,提交对应题案,只要提交被采用,题案一般是一个月收集一次,草案经过测试,中间会有一个草案成熟的过程,中间会有一个过程,会把收集起来的草案,隔一定的时间就发布一次,中间没有大的改动就.1,比如3.1、5.1等。大的改动增加整数部分,2.0、3.0、4.0、6.0。
本来ECMAScript2016 es6 ECMAScript2017 es7 ECMAScript2018 es8,但ECMAScript2016 、17、18,没有跨度比较大的改进
es6通常指一个版本的更迭,指一个大的版本更迭
其实ECMAScript2017 应该叫做es6.1, ECMAScript2018 es6.2,但一般不会这么叫,还是叫做ECMAScript2017 、ECMAScript2018
es6不是ECMAScript2016,他是2015年发布的,是第六个大版本,像win10、win11,一个大版本,win11并不是2011年发布的
ECMAScript2016 ECMAScript2017 ECMAScript2018都是es6的一部分,es6学的是从2015年6月es6发布以来的所有关于这一部分的内容
浏览器兼容
有些浏览器不兼容,需要把es6的内容编译成es5
babel ->npm 包管理工具
需要装node,在node环境下
node npm

环境变量,调用环境变量更改路径,为了可以调用命令
通过命令,判断node是否安装成功了
babel
把项目用到的包装在项目内,不要装在全局,如果别人想要用这个包=项目,他只能知道项目里的内容,项目里用了什么包,不知道全局中有什么包

npm init初始化项目文件,项目名称测试时不需要命名。都一路回车
结果建立了一个package.json文件

1新建.babelrc文件
{"presets": []}
安装包
npm i babel-preset-env —save-dev
{"name": "class1","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"babel-preset-env": "^1.7.0"}}
出现
"devDependencies": {"babel-preset-env": "^1.7.0"}
babel-preset-env是规则集,粘到babelrc文件中
{"presets": ["babel-preset-env"]}
安装包
npm i babel-cli —save-dev
{"name": "class1","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "babel app.js -o bundle.js"},"author": "","license": "ISC","devDependencies": {"babel-cli": "^6.26.0","babel-preset-env": "^1.7.0"}}
需要用到babel-cli中的命令,因为babel-cli是安装在工程内部的,不是像npm安装在全局的,想让它以npm的命令运行,用npm命令无法直接运行,需要配置:
“build”: “babel app.js -o bundle.js”
build属性执行的是babel-cli的命令
-o output,这样写”build”: “babel app.js —out-file bundle.js”也行
之后运行 npm run build
出现bundle.js文件,内容如下
"use strict";var arr = [];var _loop = function _loop(i) {arr[i] = function () {console.log(i);}(i);};for (var i = 0; i < 10; i++) {_loop(i);}
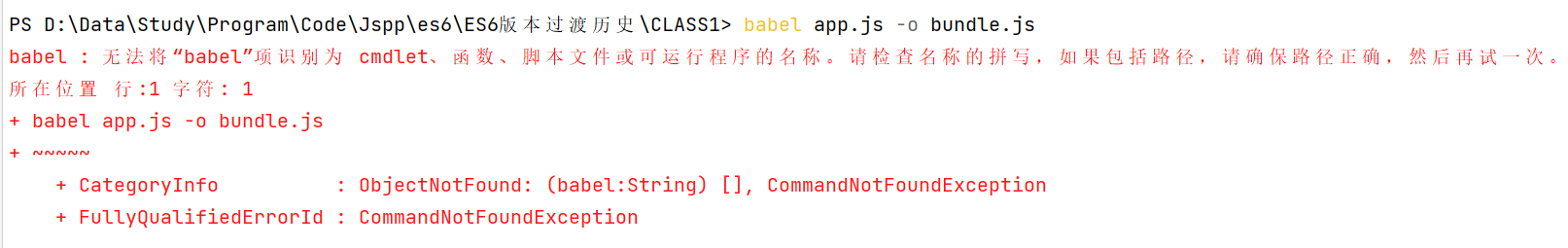
如果运行babel app.js -o bundle.js报错,babel-cli没有在全局变量中
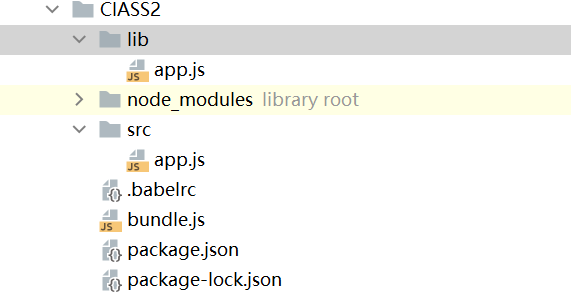
文件目录如下
情况二

"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "babel src -d lib"}
通过babel-node执行文件
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "babel src -d lib","script-name": "babel-node ./src/app.js"}

node app.js也可以运行代码
shift+f10运行

git bash命令做
略过了,不记录了
babel-register

require引入就可以转换,如果引入不用每次npm run build,在app.js中引入require它,只要运行app.js,就可以直接转换成es5
bable-core

可以让app.js中某一段代码转成es5,不用全转
babel是把es6转换成es5的工具
node对于js的兼容
html引入babel
<div id="output"></div><!-- 加载 Babel --><!-- <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> --><script src="https://unpkg.com/@babel/standalone/babel.min.js"></script><!-- 你的脚本代码 --><script type="text/babel">const getMessage = () => "Hello World";document.getElementById('output').innerHTML = getMessage();</script>