学习ide功能


ctrl p
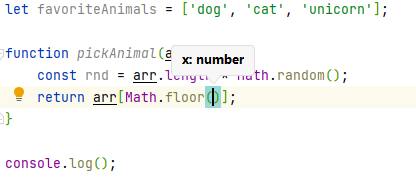
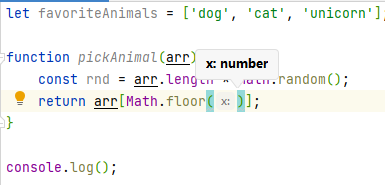
let favoriteAnimals = ['dog', 'cat', 'unicorn'];function pickAnimal(arr) {const rnd = arr.length * Math.random();return arr[Math.floor()];}console.log();

ctrl q
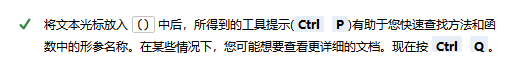
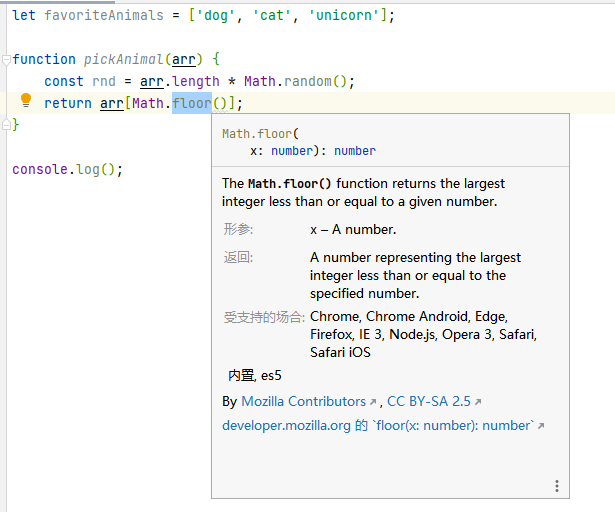
选中floor,按一下ctrl q
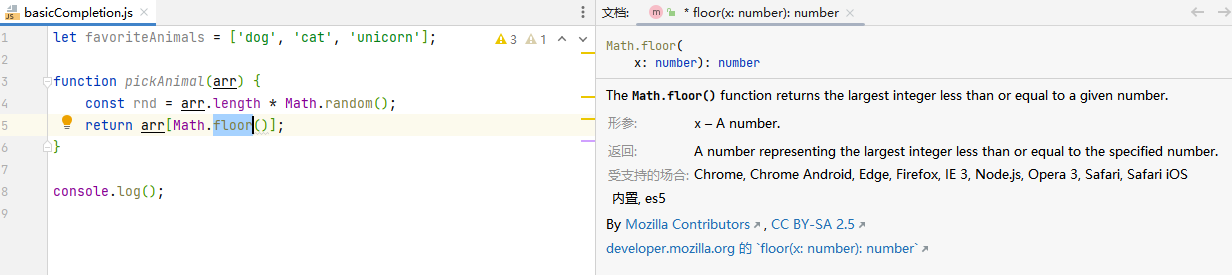
选中floor,按两下ctrl p
Code Inspections


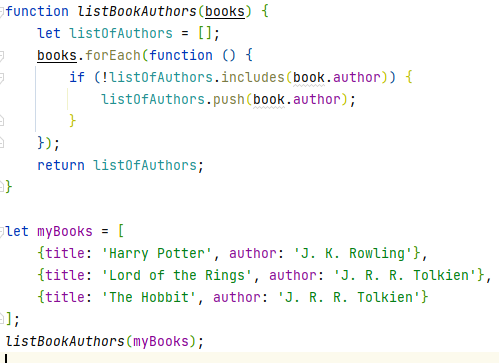
function listBookAuthors(books) {let listOfAuthors = [];books.forEach(function () {if (!listOfAuthors.includes(book.author)) {listOfAuthors.push(book.author);}});return listOfAuthors;}let myBooks = [{title: 'Harry Potter', author: 'J. K. Rowling'},{title: 'Lord of the Rings', author: 'J. R. R. Tolkien'},{title: 'The Hobbit', author: 'J. R. R. Tolkien'}];listBookAuthors(myBooks);
f2

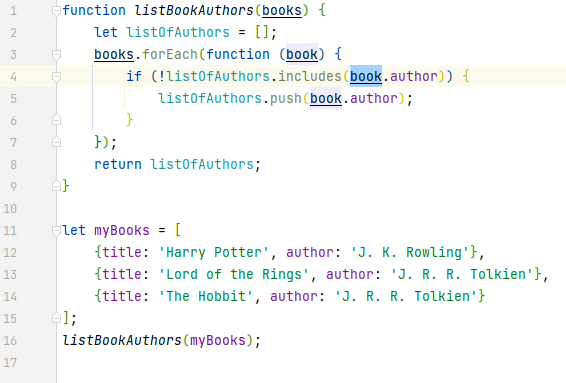
选中高亮的book,book下面有波浪线
选中第4行高亮的book,按f2,跳转到下一个book,并显示信息
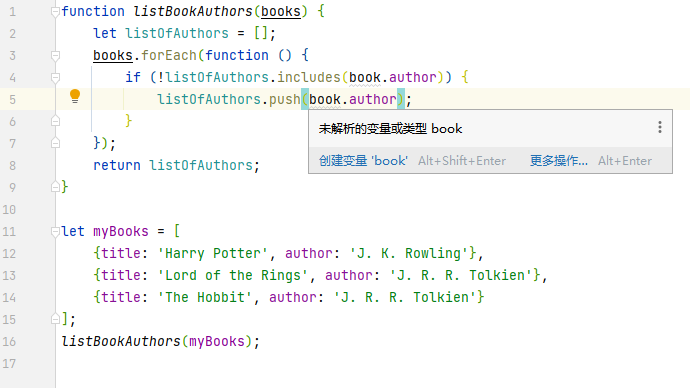
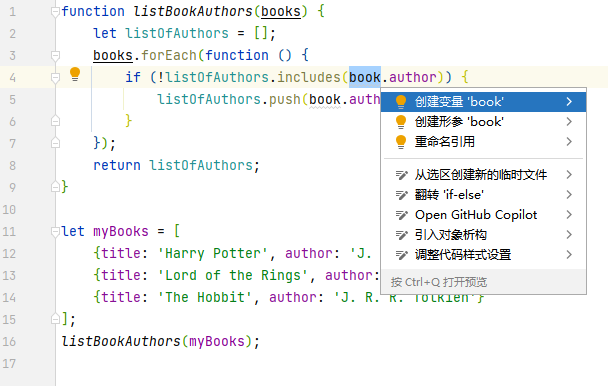
选中book按alt+enter
创建形参
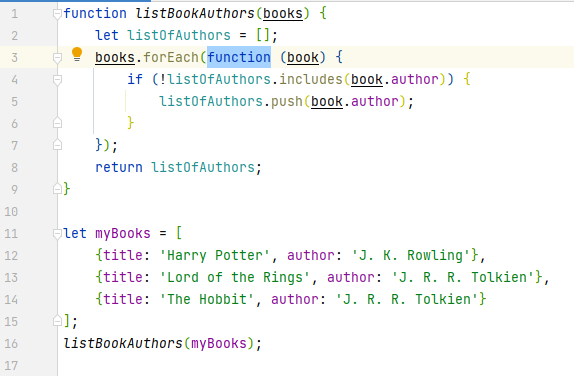
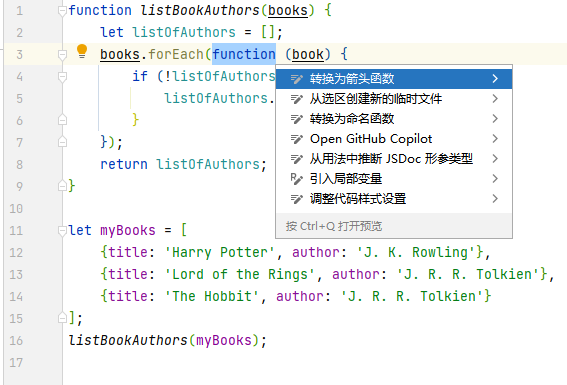
选中function,有图标

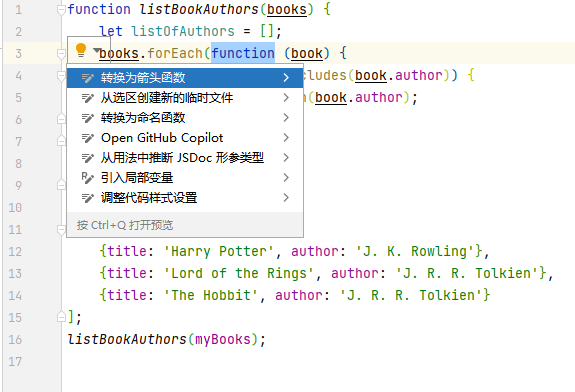
选中function,按alt enter
转为箭头函数
Refactoring your code
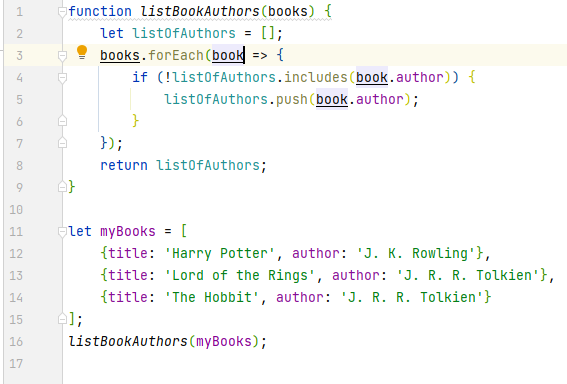
function listBookAuthors(books) {let listOfAuthors = [];books.forEach(book => {if (!listOfAuthors.includes(book.author)) {listOfAuthors.push(book.author);}});return listOfAuthors;}let myBooks = [{title: 'Harry Potter', author: 'J. K. Rowling'},{title: 'Lord of the Rings', author: 'J. R. R. Tolkien'},{title: 'The Hobbit', author: 'J. R. R. Tolkien'}];listBookAuthors(myBooks);

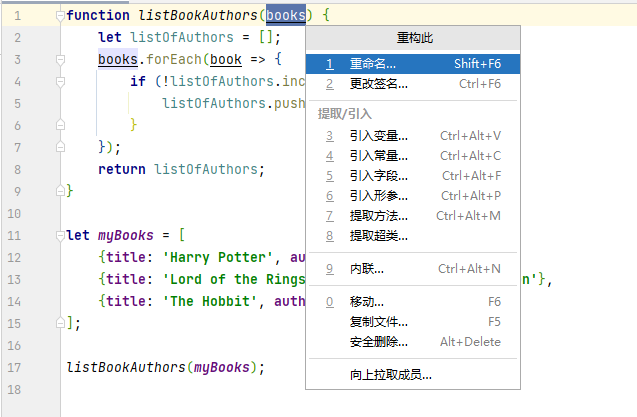
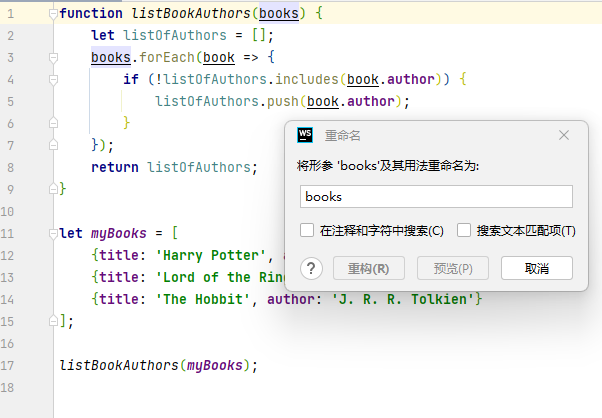
选中books,按ctrl alt shift t
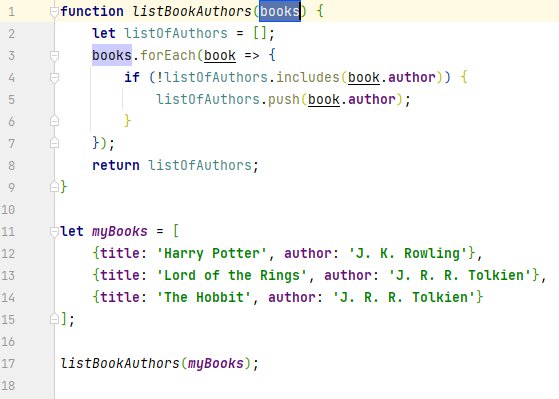
一次重命名
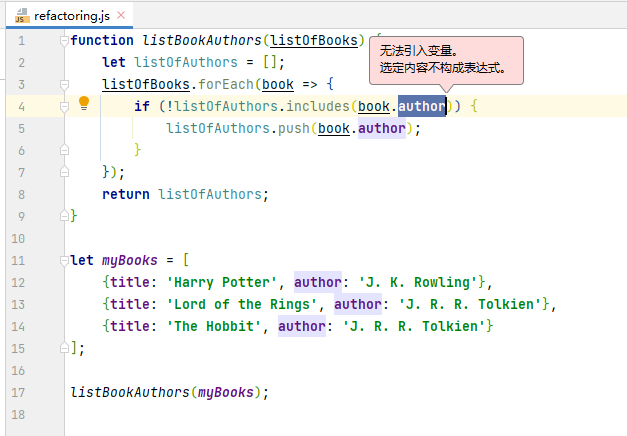
重命名第二次
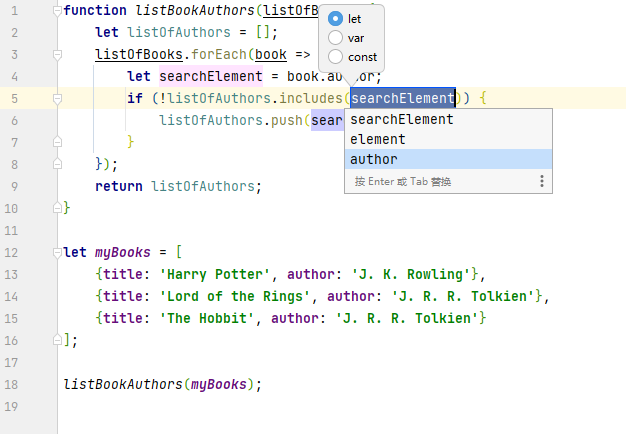
选中author,引入变量
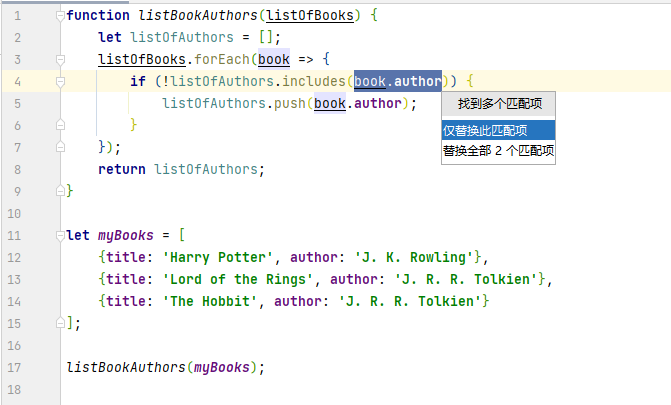
选中book.author,替换全部2个匹配项
替换两个

格式化
ctrl+alt+L
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Multiple selections</title></head><body><table><tr><td>Jackson</td><td>Eve</td><td>24</td></tr><tr><td>First name</td><td>Last name</td><td>Age</td></tr></table></body></html>

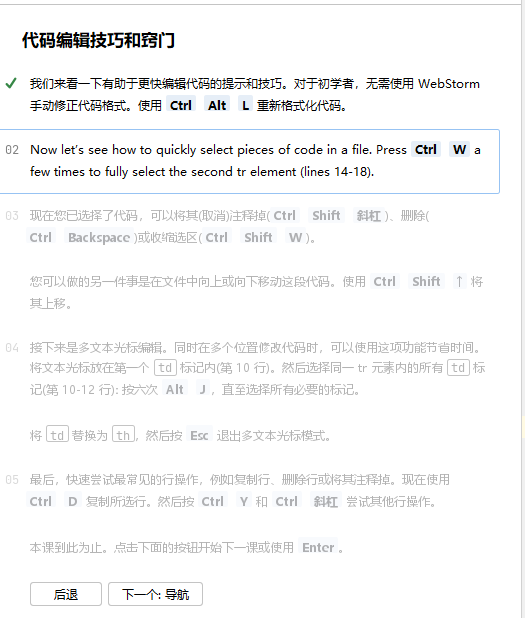
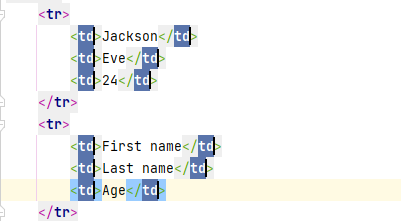
ctrl+w选中标签
ctrl+shift+w取消选中
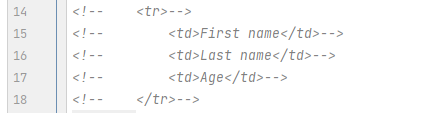
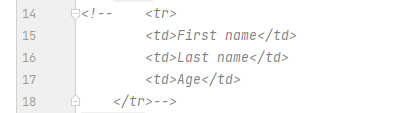
ctrl+/
ctrl+shift+/
ctrl+shift+向上
移动整个标签
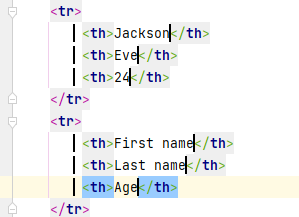
选中td,按alt+j,选中标签
alt+j多行选中模式
ctrl+D复制所选行
ctrl+Y删除整行
ctrl+/ 注释一行
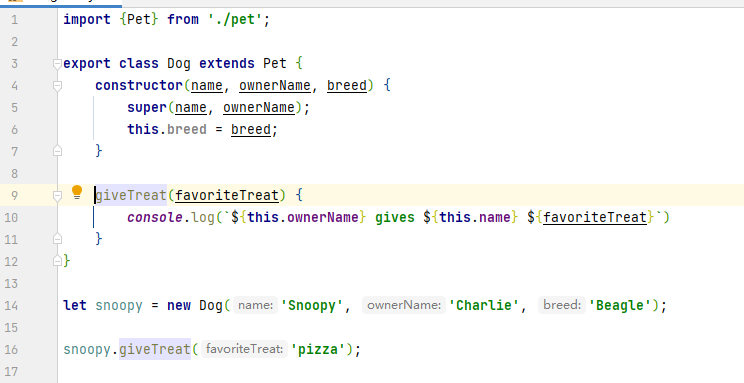
导航
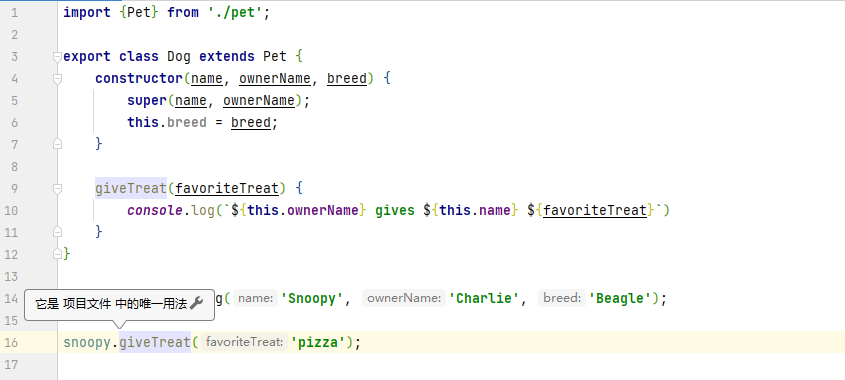
import {Pet} from './pet';export class Dog extends Pet {constructor(name, ownerName, breed) {super(name, ownerName);this.breed = breed;}giveTreat(favoriteTreat) {console.log(`${this.ownerName} gives ${this.name} ${favoriteTreat}`)}}let snoopy = new Dog('Snoopy', 'Charlie', 'Beagle');snoopy.giveTreat('pizza');
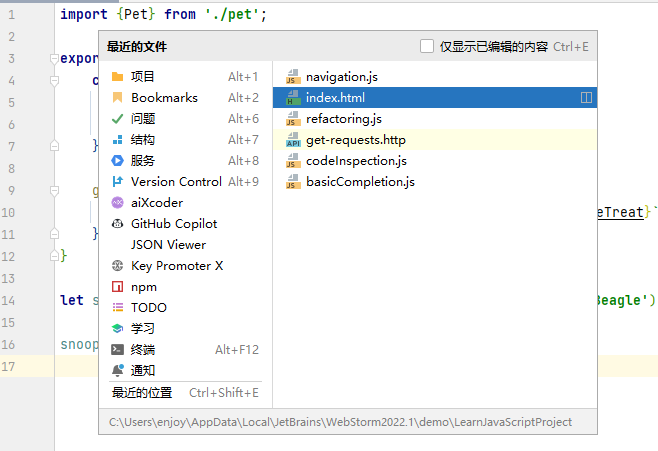
ctrl+e

结构
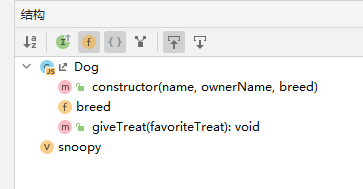
alt+7结构
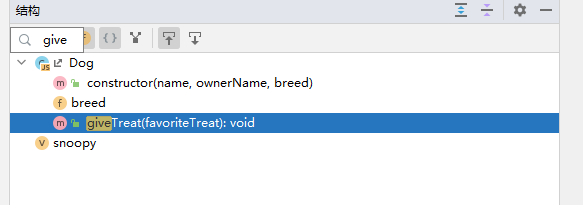
结构输入代码
enter回车键,可以定位到代码
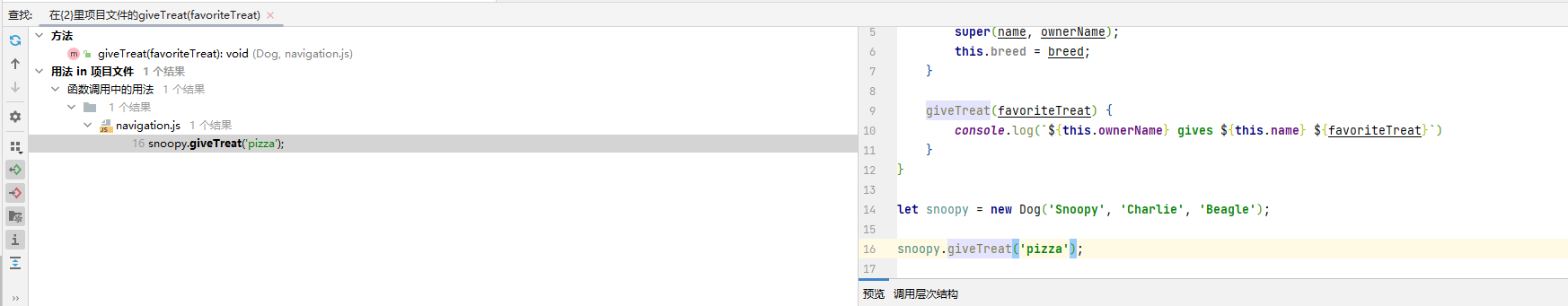
在第9行,选中giveTreat,alt+f7
shift+esc,退出上面窗口
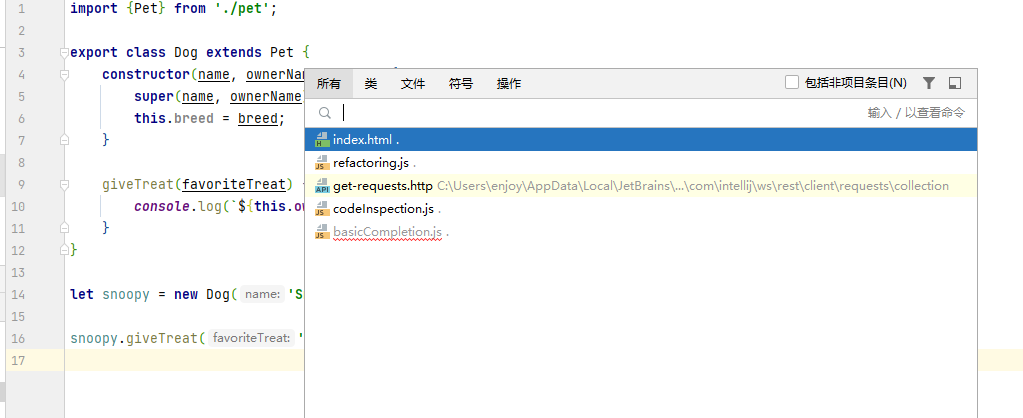
按两下shift
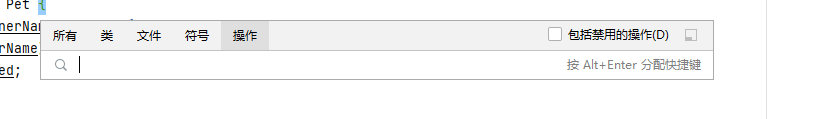
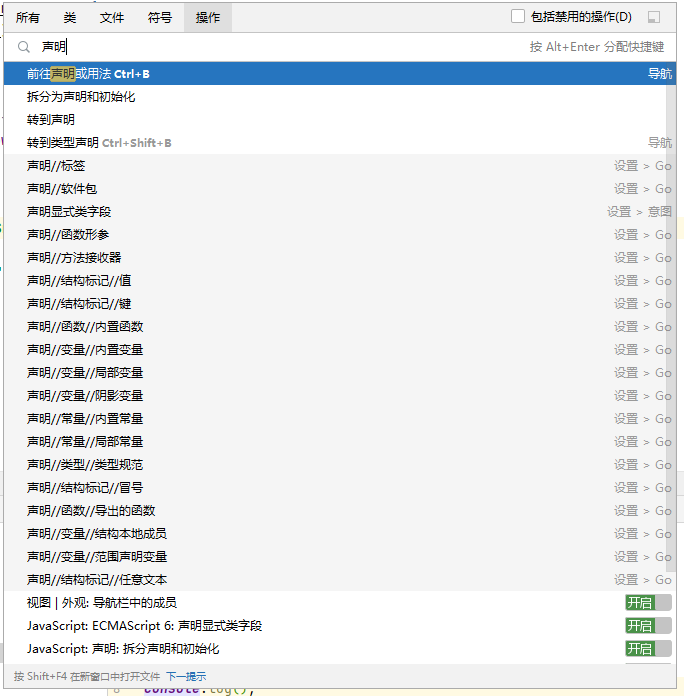
ctrl+shift+a 或tab切换
输入声明查找快捷键,查找操作
选中giveTreat,前往声明或用法,ctrl+b
调试
ctrl+shift+f10
运行js代码
总结
ctrl q
ctrl+shift+alt+t
ctrl+e
两下shift
shift+esc