知识回顾
数组
1m17
js本身并没有数组这个概念,数组本身也是对象,而对象,数组它的索引部分本质上是一个字符串,数组的索引是数字,JavaScript底层本身是在模拟字符串的样子
set
time 4m51s
var set=new Set();//成员是唯一的“数组”/*map是一个对象,键名可以是一个对象,不必须是一个字符串* 先可以就这样简单的理解,以后可以看出区别*/
新增API
time 8:25
const map=new Map();const set=new Set();const p=new Promise();const p1=new Proxy();
新增API,无法通过Babel降级成、翻译成es5
可以用Babel插件降级,现在浏览器都支持了这些api
set数据
time 12m12s
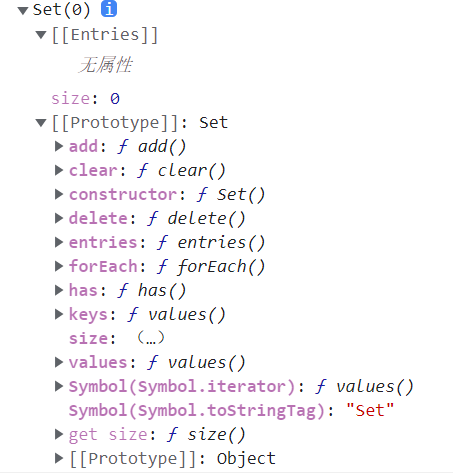
const set = new Set();console.log(set);

time 16m20s
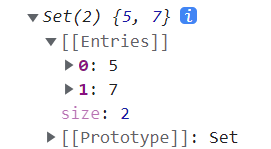
const set = new Set();set.add(5);set.add(7);console.log(set);//Set(2){5, 7}

var set = new Set([5,7]);// var set = new Set({5,7});/*不行 报错 必须具有迭代接口Uncaught SyntaxError: Unexpected number,参数是具备iterator的接口的数据结构;[],类数组*/// set.add(5);// set.add(7);console.log(set);//Set(2){5, 7}
不能重复
time 21m07s
set中没有重复的值
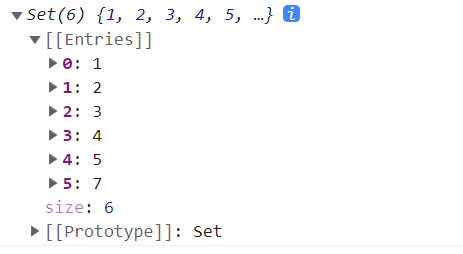
var set = new Set([1, 2, 3, 4, 5, 5]);// var set = new Set({5,7});/*不行 报错 必须具有迭代接口Uncaught SyntaxError: Unexpected number,参数是具备iterator的接口的数据结构;[],类数组*/set.add(5);set.add(7);console.log(set);

time 23m25s
与undefined、null
var set = new Set([undefined,undefined]);console.log(set);//Set(1){undefined}
var set = new Set([undefined, undefined]);console.log(set);//Set(1){undefined}var set = new Set([undefined, undefined, null, null]);console.log(set);//Set(2) { undefined, null }var set = new Set([undefined, undefined, null, null, 5, '5', true, 1, NaN, NaN]);console.log(set);//Set(7) { undefined, null, 5, '5', true, 1, NaN }/*数组、对象都是新的,new出来的,地址不一样*/var set = new Set([{}, {}, [], []]);console.log(set);//Set(4) { {}, {}, [], [] }console.log({}==={});//false
对象与set,链式调用
time 32m36s
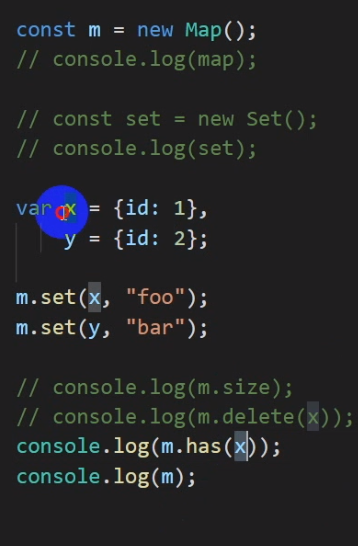
var set = new Set();var x = {id: 1}, y = {id: 2};/*可以链式调用* x指向的地址,再第二次添加时,添加的是同一个地址*/// set.add(x).add(y).add(x);//分开写比较好,容易读懂,易读性set.add(x).add(y).add(x);/*add方法返回值为set对象*添加值,返回是set结构本身 */console.log(set.add(x));//Set(2) { { id: 1 }, { id: 2 } }console.log(set);//Set(2) { { id: 1 }, { id: 2 } }
删除
time 37m
var set = new Set();var x = {id: 1}, y = {id: 2};/*可以链式调用* x指向的地址,再第二次添加时,添加的是同一个地址*/// set.add(x).add(y).add(x);set.add(x).add(y).add(x);/*add方法返回值为set对象*添加值,返回是set结构本身 */console.log(set.add(x));//Set(2) { { id: 1 }, { id: 2 } }console.log(set);//Set(2) { { id: 1 }, { id: 2 } }console.log(set.size);//2console.log(set.delete(y));//trueconsole.log(set);//Set(1) { { id: 1 } }console.log(set.delete(y));//false
has
time 38m49s
var set = new Set();var x = {id: 1}, y = {id: 2};set.add(x).add(y).add(x);console.log(set.has(x));//trueconsole.log(set);//Set(2) { { id: 1 }, { id: 2 } }set.clear();console.log(set);//Set(0) {}
迭代器
time 48m57s
set没有键名,键名键值都一样
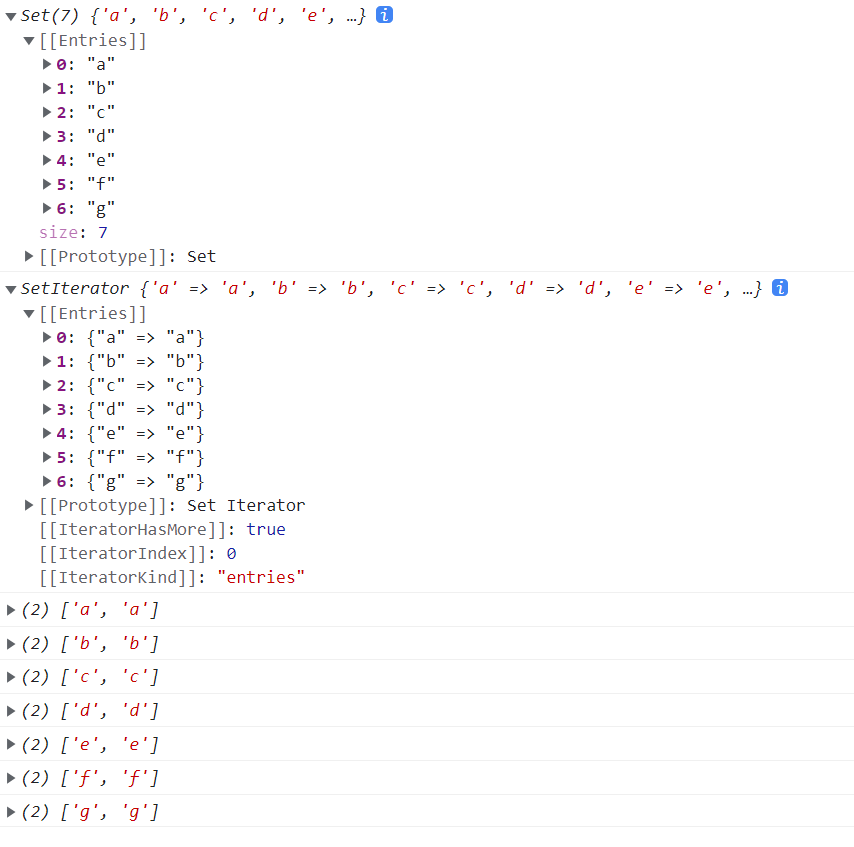
let set = new Set(['a', 'b', 'c', 'd', 'e', 'f', 'g']);console.log(set);//Set(7) { 'a', 'b', 'c', 'd', 'e', 'f', 'g' }// console.log(set.keys());// console.log(set.values());console.log(set.entries());/* for(let i of set.keys()){console.log(i)}for(let i of set.values()){console.log(i)}*/for(let i of set.entries()){console.log(i)}

单独遍历set
54m39s
let set = new Set(['a', 'b', 'c', 'd', 'e', 'f', 'g']);for (let i of set) {console.log(i);}/*迭代set运行的是set.value上面的迭代方法*/console.log(Set.prototype[Symbol.iterator]===Set.prototype.values);

foreach
time 57m55s
es6箭头函数简化写法
let set = new Set(['a', 'b', 'c', 'd', 'e', 'f', 'g']);set.forEach((value, keys, set)=>console.log(value,keys,set))
应用,与展开运算符等的结合
time 1h00m55s
数组去重
把数组放在set中,利用set的特性,可以去重,之后再展开数组
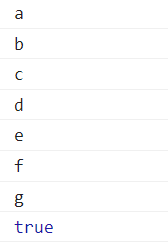
let set = new Set(['a', 'b', 'c', 'd', 'e', 'f', 'g']);console.log(...set);//a b c d e f gconsole.log([...set]);//['a', 'b', 'c', 'd', 'e', 'f', 'g']
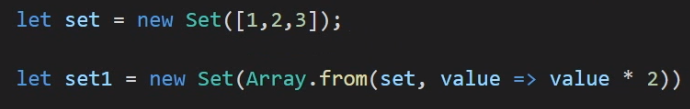
set、map翻倍
time 1h5m32s
let set=new Set([1,2,3,4,5,6,7]);let set1=new Set([...set].map(value => value*2));console.log(set1);
parseInt
time 1h8m
var arr = [1, 2, 3, 4];var arr1=arr.map(parseInt);console.log(arr1);//[1, NaN, NaN, NaN]
fillter
time 1h15m
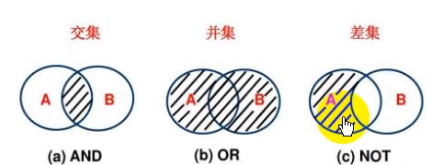
交集、并集、差集
time 1h17m39s
并集
time 1h20m27s
from
time 1h29m
与map意思一样
映射一个新的解构
Map
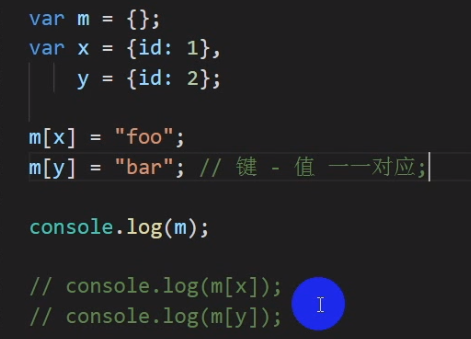
time 1h30m47s
不能实现键与值一一对应,进行了Object原型上面的toString方法转化
bar
map使用
time 1h39m
let m = new Map();var x = {id: 1},y = {id: 2};m.set(x,'foo');m.set(y,'bar');console.log(m.get(x));console.log(m.get(y))console.log(m);
迭代
time 1h41m
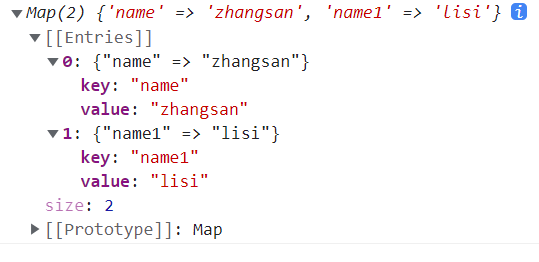
双源数据结构 【键名,键值】
let m=new Map([['name','zhangsan'],['name1','lisi']])console.log(m);

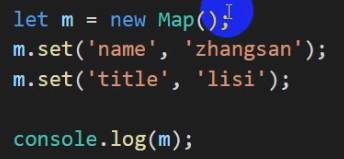
map.set添加
time 1h46m26s
let m = new Map();m.set('name', 'zhangsan');m.set('title', 'lisi');console.log(m);
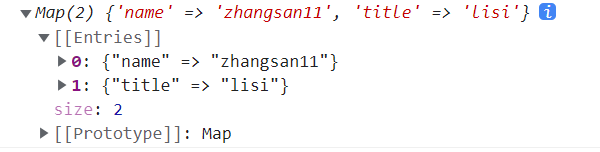
覆盖
let m = new Map();m.set('name', 'zhangsan');m.set('name', 'zhangsan11');m.set('title', 'lisi');console.log(m);

set 分析
time 1h51m47s
map(【】)等同于把数组循环之后,再set(数组的item,每一项),底层是这样实现的,类似于这样实现的
上面代码模拟map(参数),传参过程
覆盖
time 1h59m
get
time 2h1m
var map=new Map();map.set(1,'map');map.set(1,'bar');console.log(map.get(1));//bar
引用值
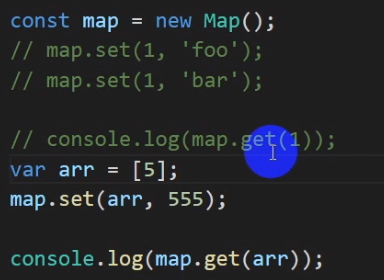
time 2h3m
var map = new Map();/*map.set(1,'map');map.set(1,'bar');console.log(map.get(1));//bar*/map.set([5], 555);console.log(map.get([5]));//undefinedmap.set({}, 555);console.log(map.get({}));//undefined
这样就行了,需要变量指向地址,变量储存地址
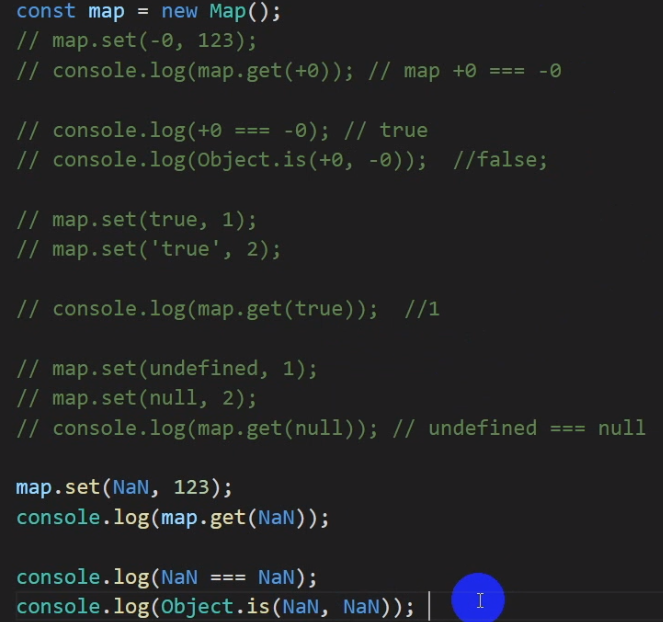
探究原始值、引用值的覆盖情况
time 2h6m
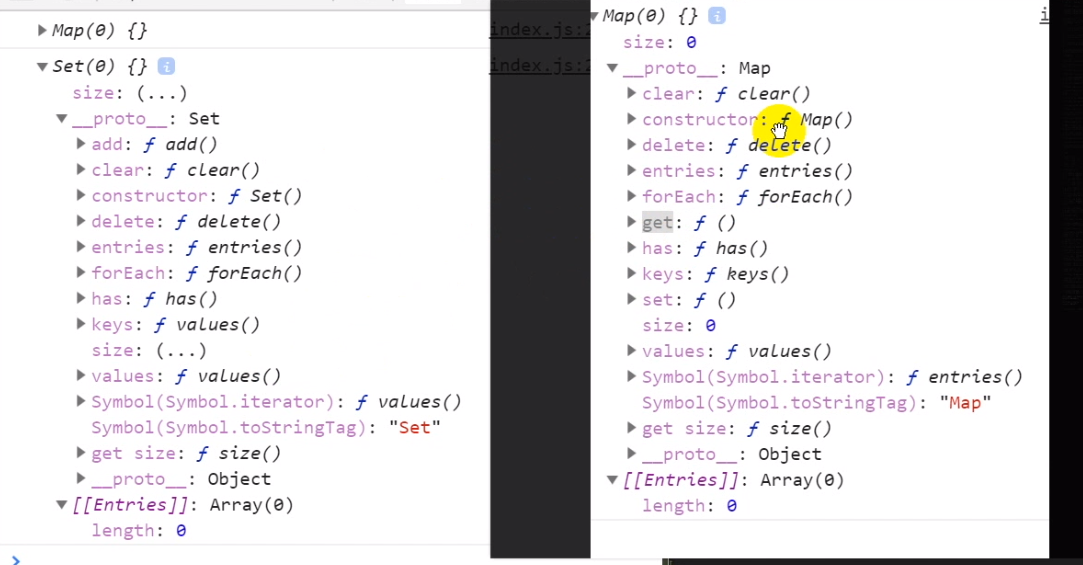
其它方法

set、map基本上是一样的
总结
time 2h17m
set没有键名,所以只需要add往里面添加,取值把它变成数组,该怎么取就怎么取值
map
time 2h21m