

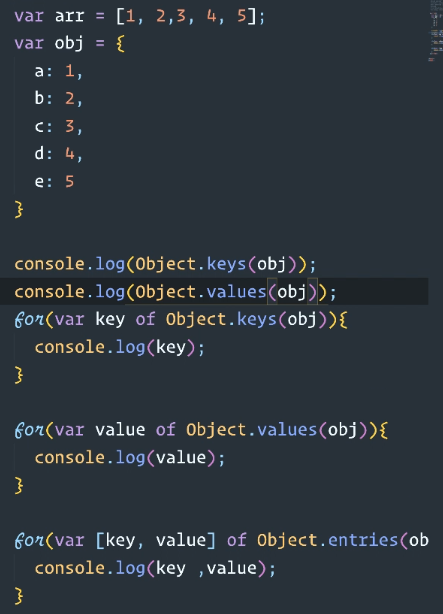
var arr=[1, 2,3,4,5];var obj={a:1,b:2,c:3,d:4,e:5};console.log(Object.keys(obj));console.log(Object.values(obj));console.log(Object.entries(obj));for(var key of Object.keys(obj)){console.log(key);}for(var value in Object.values(obj)){console.log(value);}for(var [key,value] of Object.entries(obj)){console.log(value,value);}



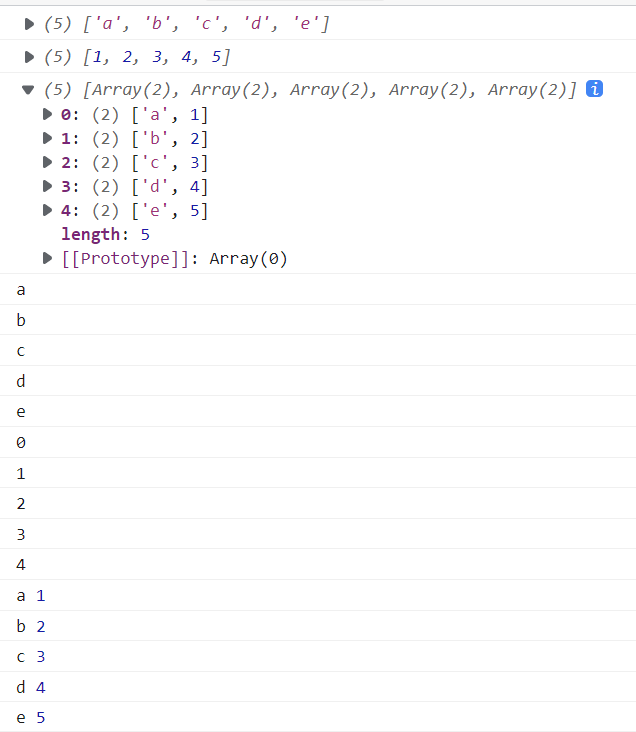
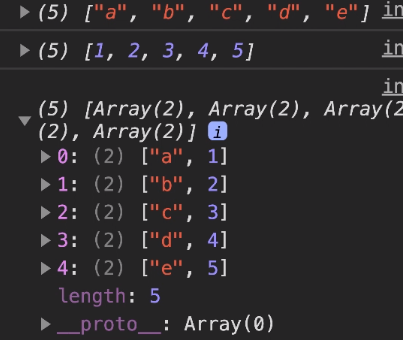
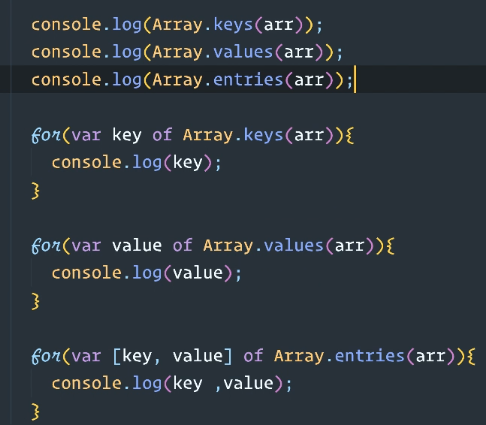
var arr=[1, 2,3,4,5];var obj ={a:1,b:2,c:3,d:4,e:5};console.log(arr.keys());console.log(arr.values());console.log(arr.entries());for(var key of arr.keys()){console.log(key);}for(var value in arr.values()){console.log(value);}for(var [key,value] of arr.entries()){console.log(key,value);}
迭代方法
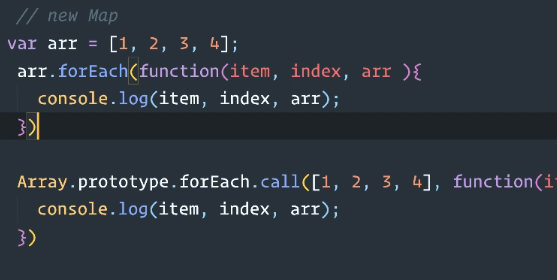
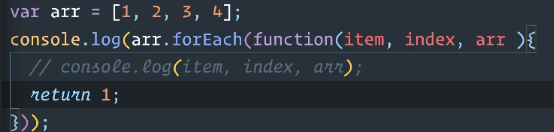
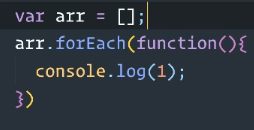
foreach

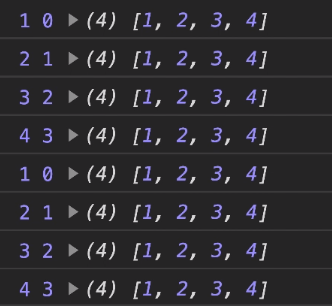
两个方法结果完全一样

forEach没有返回值 
内置接口是底层用c++写的,不是js写的


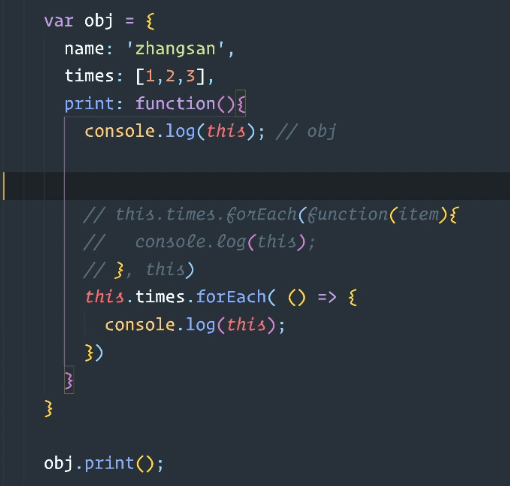
箭头函数,第二个this参数无影响

不会走这个方法,当数组是空的时候

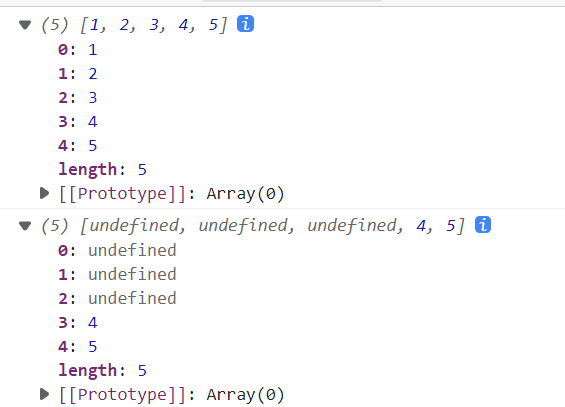
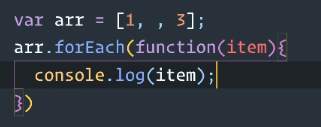
稀松数组里面的值不会走

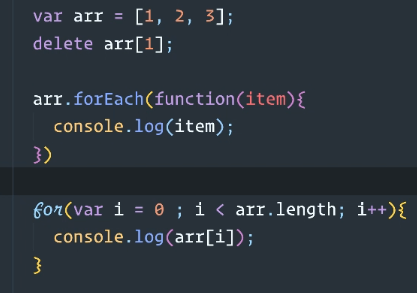
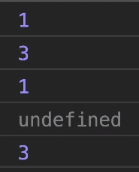
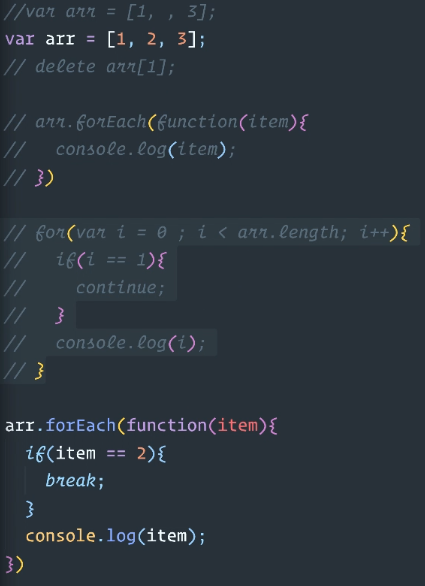
删除之后变成稀松数组,for遍历可以打印出undefined,但forEach不可以

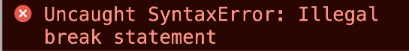
结果出现问题问题,forEach不能break

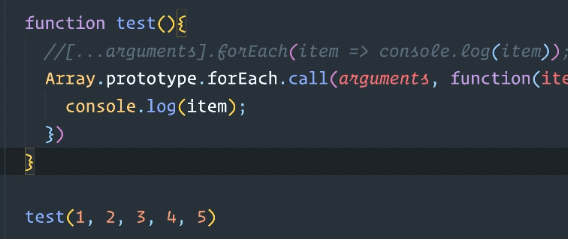
1,2,3,4,5


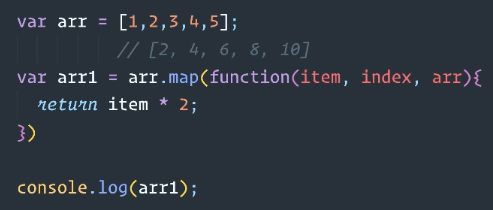
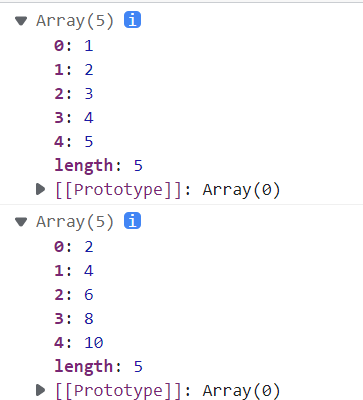
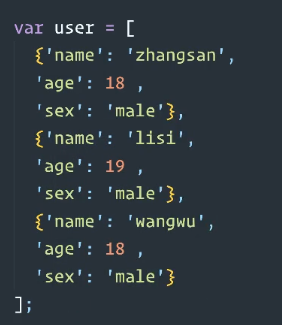
var arr=[1, 2,3,4,5];var arr1=arr.map(function(item,index,arr){return item*2;})console.log(arr)console.log(arr1)


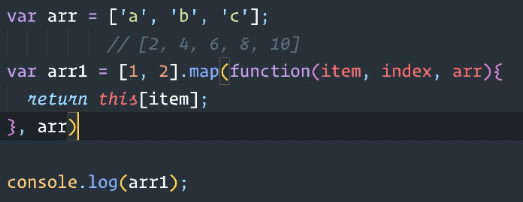
this就是arr,就是arr[1] arr[2]



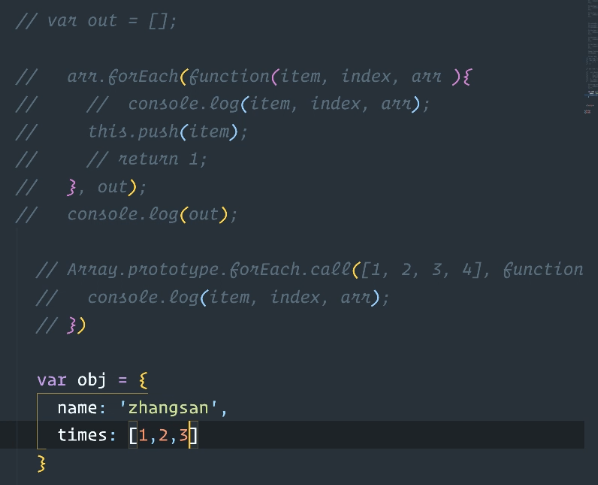
便利的取到每一项的值
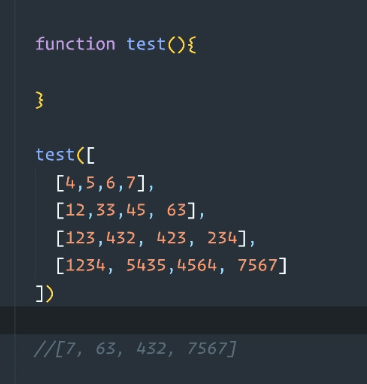
题目

找出每个数组中最大的那个

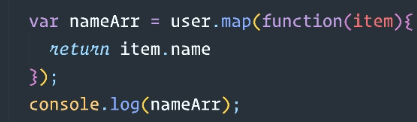
返回映射关系的数组
var arr = [1, 2, 3, 4, 5];var arr1 = arr.map(function (item, index, arr) {//return item>3 //[false,false,false,true,true]if(item>3){return item;}})console.log(arr)console.log(arr1)