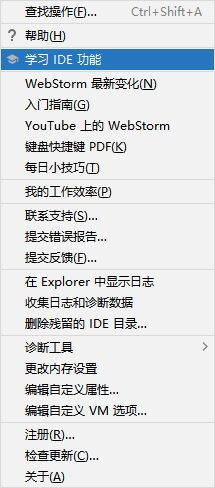
学习ide功能


代码补全
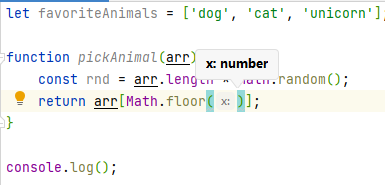
ctrl p快速查找方法和函数的情况
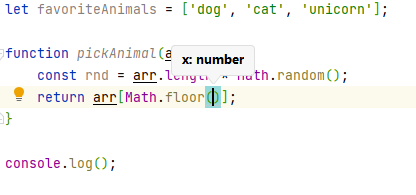
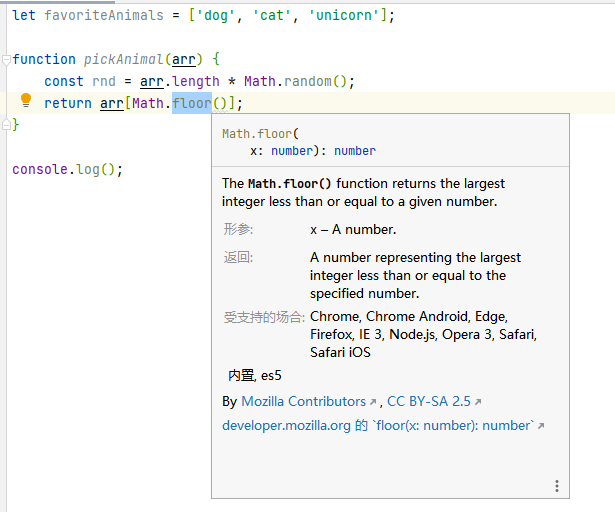
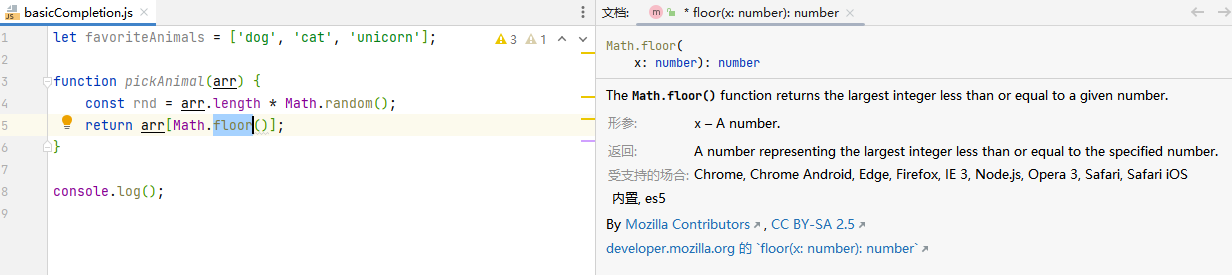
let favoriteAnimals = ['dog', 'cat', 'unicorn'];function pickAnimal(arr) {const rnd = arr.length * Math.random();return arr[Math.floor()];}console.log();

ctrl q查找函数方法文档
选中floor,按一下ctrl q
选中floor,按两下ctrl p
Code Inspections代码检测


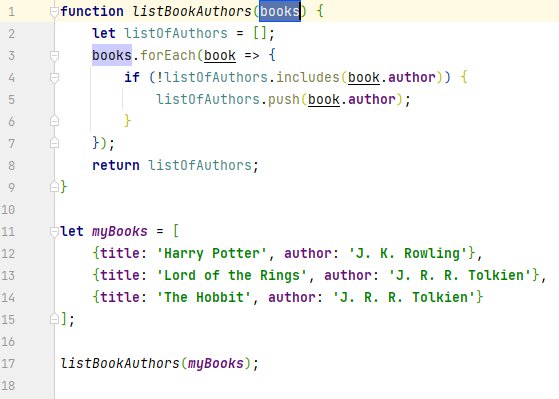
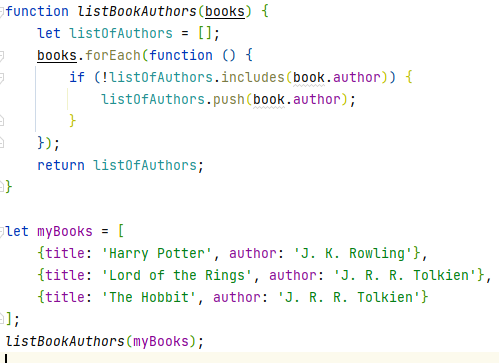
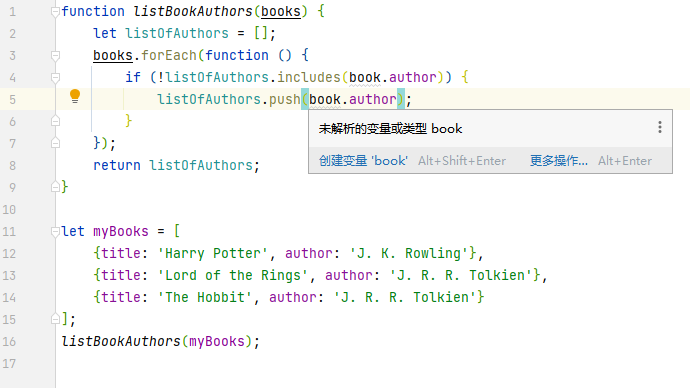
function listBookAuthors(books) {let listOfAuthors = [];books.forEach(function () {if (!listOfAuthors.includes(book.author)) {listOfAuthors.push(book.author);}});return listOfAuthors;}let myBooks = [{title: 'Harry Potter', author: 'J. K. Rowling'},{title: 'Lord of the Rings', author: 'J. R. R. Tolkien'},{title: 'The Hobbit', author: 'J. R. R. Tolkien'}];listBookAuthors(myBooks);
f2查看问题、建议或从一个问题跳转到另一个

选中高亮的book,book下面有波浪线
选中第4行高亮的book,按f2,跳转到下一个book,并显示信息
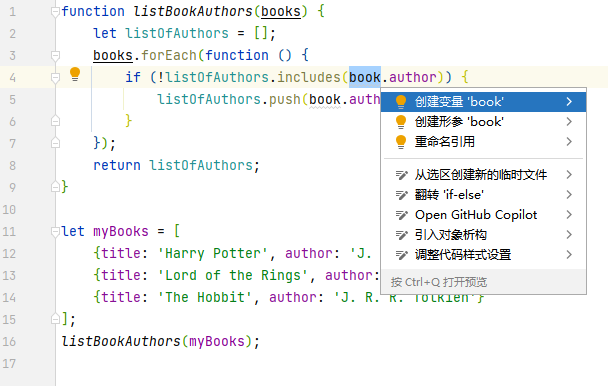
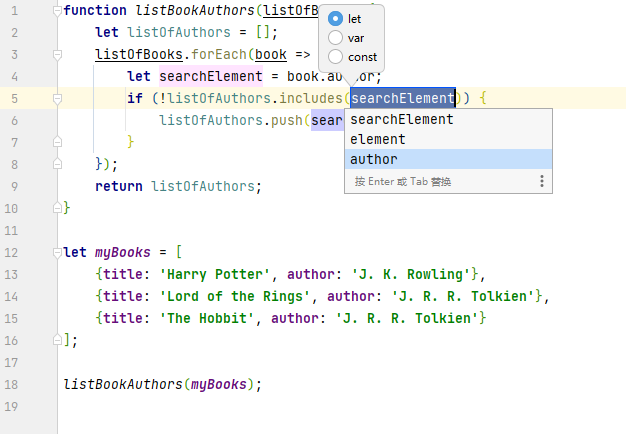
alt+enter建议执行选项
创建变量
选中book按alt+enter
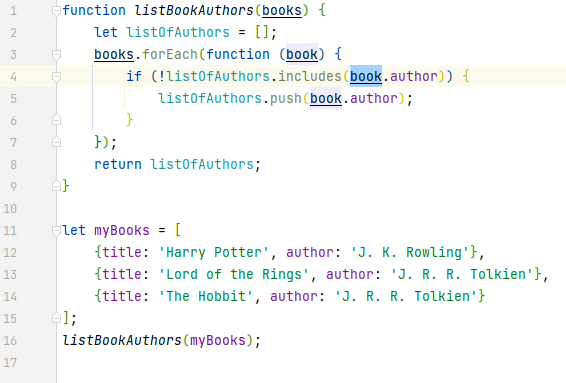
创建形参
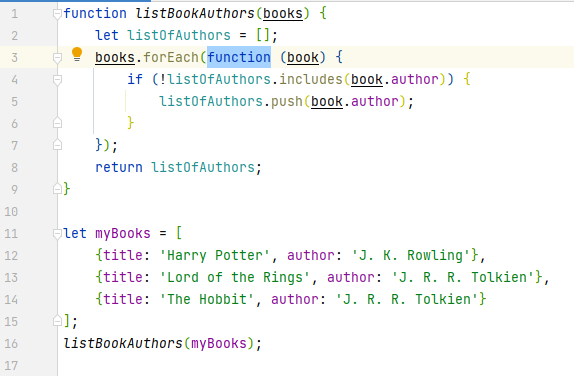
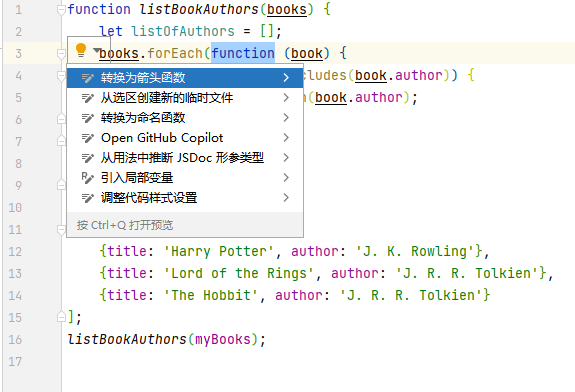
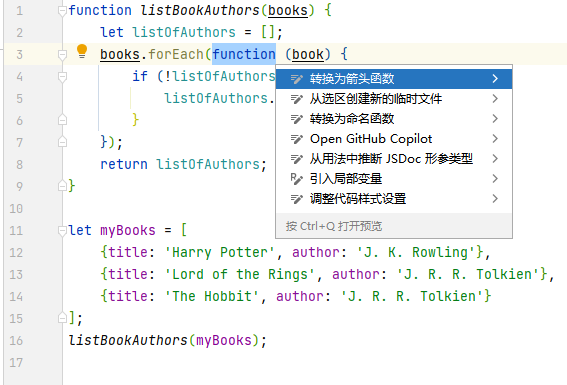
转为箭头函数
选中function,有图标

选中function,按alt enter
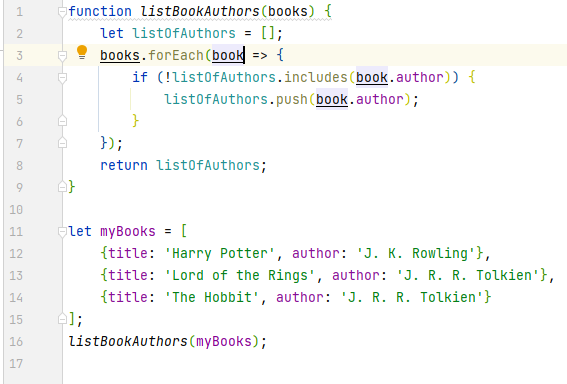
转为箭头函数
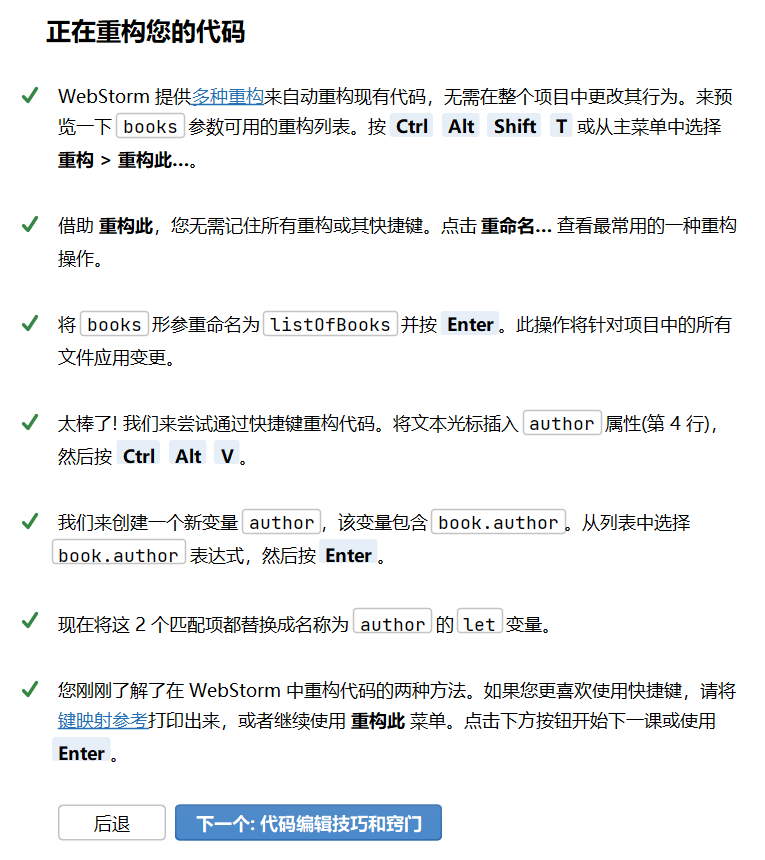
Refactoring your code正在重构你的代码
function listBookAuthors(books) {let listOfAuthors = [];books.forEach(book => {if (!listOfAuthors.includes(book.author)) {listOfAuthors.push(book.author);}});return listOfAuthors;}let myBooks = [{title: 'Harry Potter', author: 'J. K. Rowling'},{title: 'Lord of the Rings', author: 'J. R. R. Tolkien'},{title: 'The Hobbit', author: 'J. R. R. Tolkien'}];listBookAuthors(myBooks);
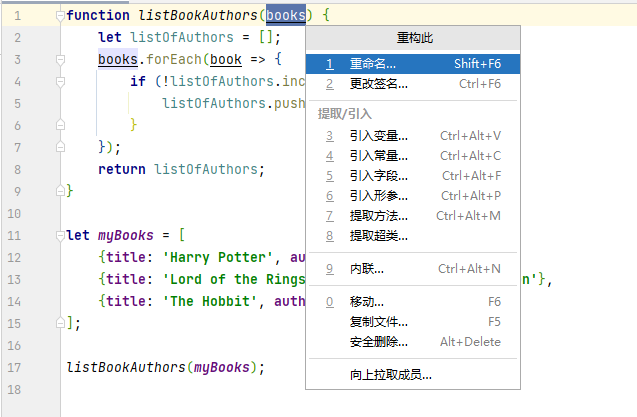
ctrl alt shift t重构大面板
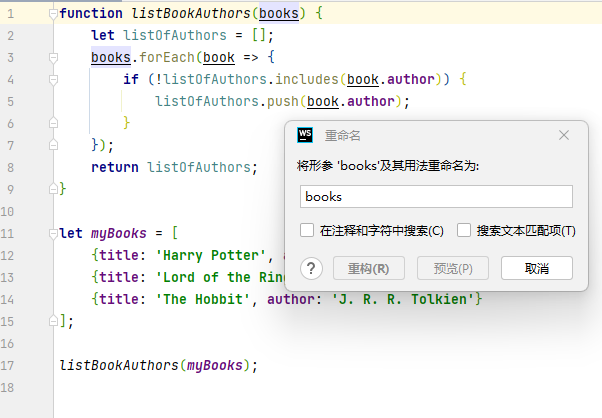
重命名一次shift+f6
重命名二次
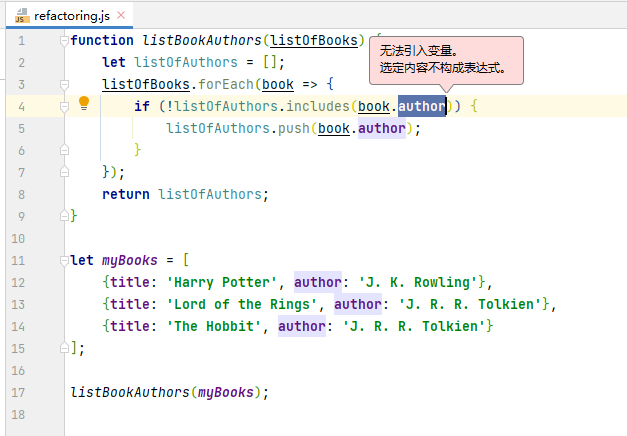
引入变量ctrl+alt+v
选中author,引入变量
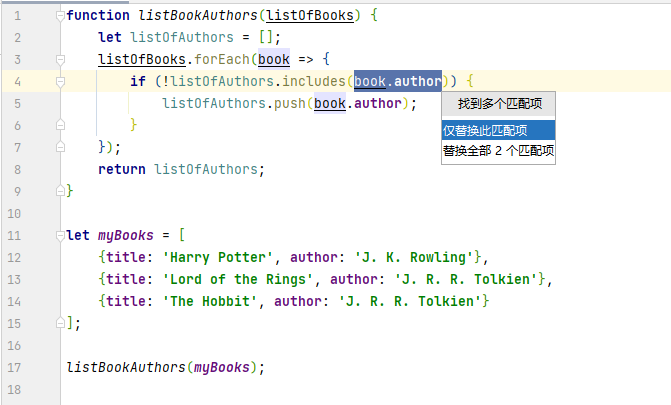
选中book.author,替换全部2个匹配项
替换两个

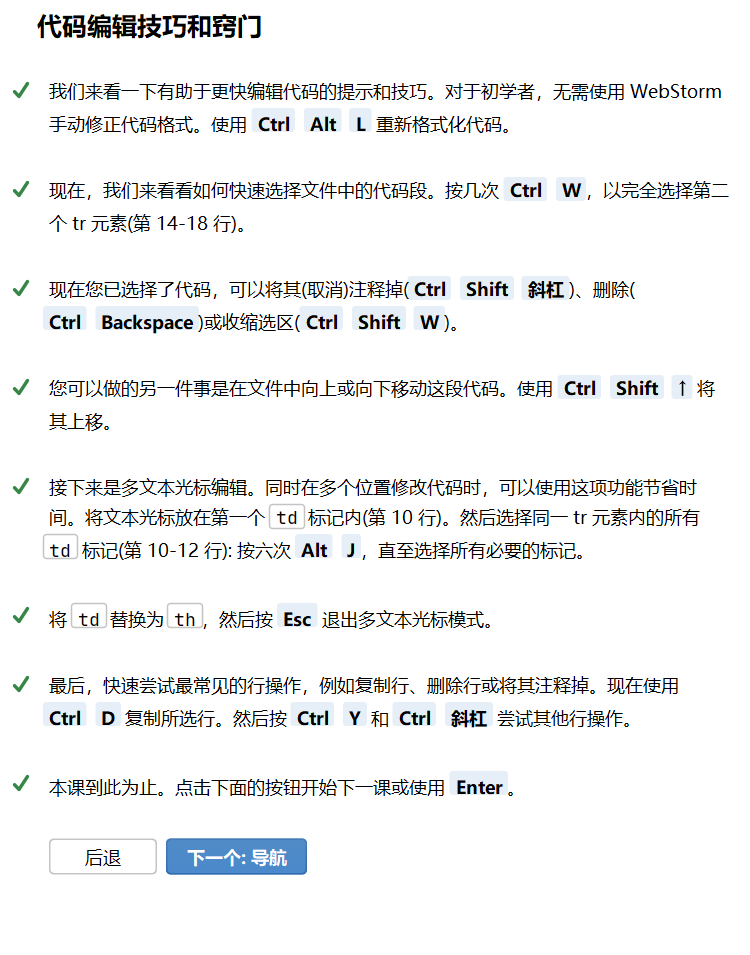
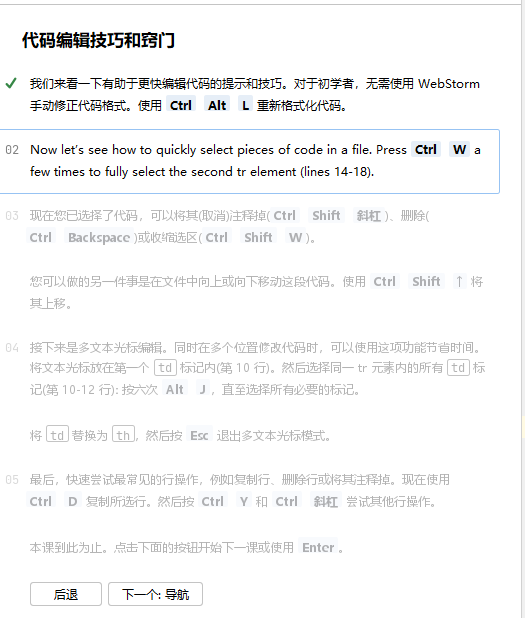
代码编辑技巧和窍门
格式化ctrl+alt+L
ctrl+alt+L
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Multiple selections</title></head><body><table><tr><td>Jackson</td><td>Eve</td><td>24</td></tr><tr><td>First name</td><td>Last name</td><td>Age</td></tr></table></body></html>

ctrl+w选中标签,选择块
ctrl+shift+w取消选中
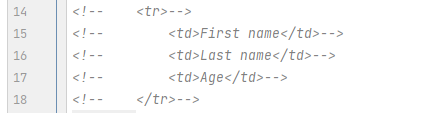
ctrl+/ 每行格式化

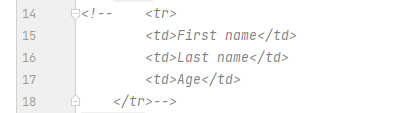
ctrl+shift+/ 多行格式化

ctrl+shift+向上 移动整个标签,向上移动所选
移动整个标签
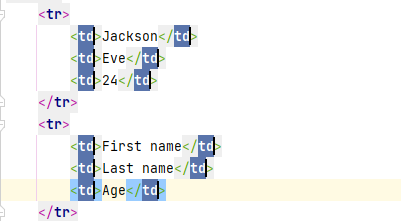
alt+j选中多个内容,多行同时操作
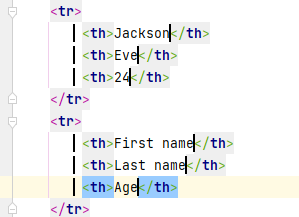
选中td,按alt+j,选中标签
esc:退出多行选择模式
退出多行选择模式
ctrl+D复制所选行
ctrl+Y删除整行
ctrl+/ 注释一行
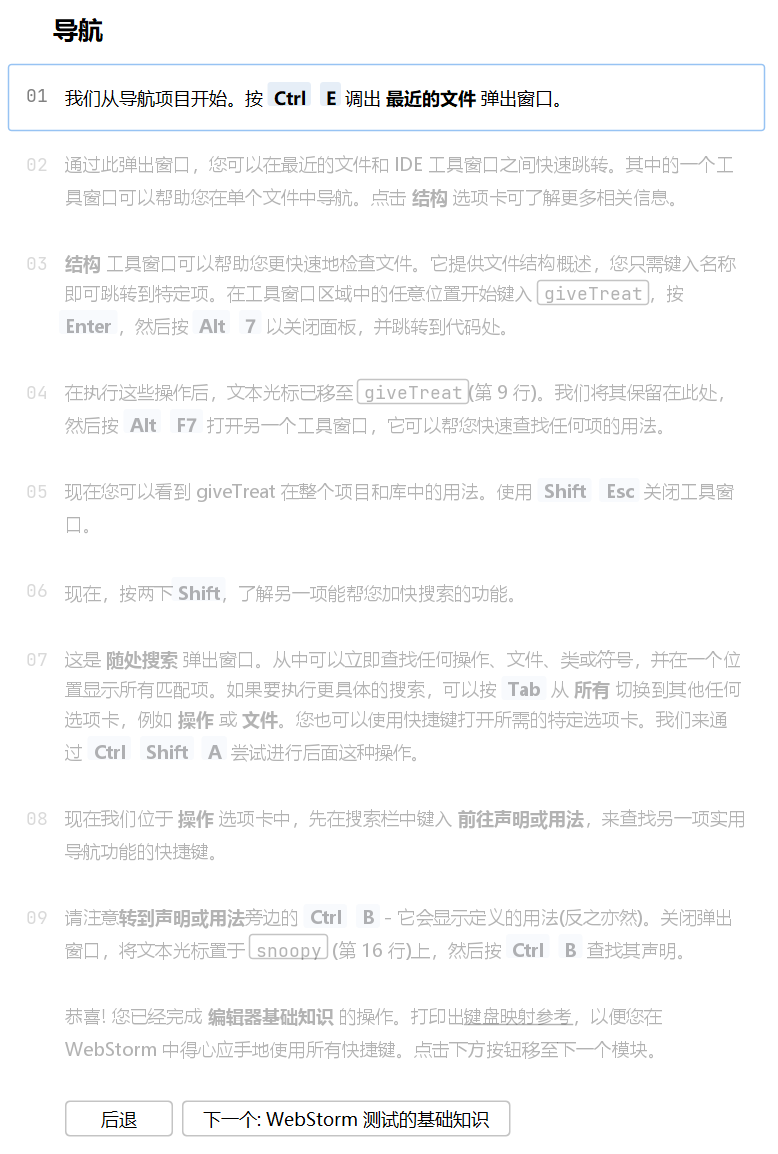
导航

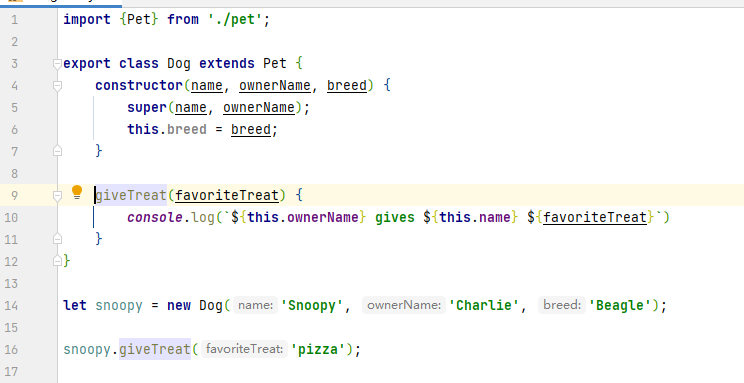
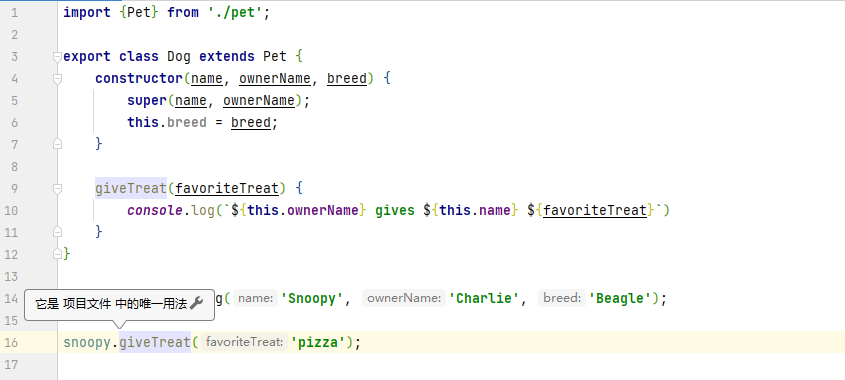
import {Pet} from './pet';export class Dog extends Pet {constructor(name, ownerName, breed) {super(name, ownerName);this.breed = breed;}giveTreat(favoriteTreat) {console.log(`${this.ownerName} gives ${this.name} ${favoriteTreat}`)}}let snoopy = new Dog('Snoopy', 'Charlie', 'Beagle');snoopy.giveTreat('pizza');
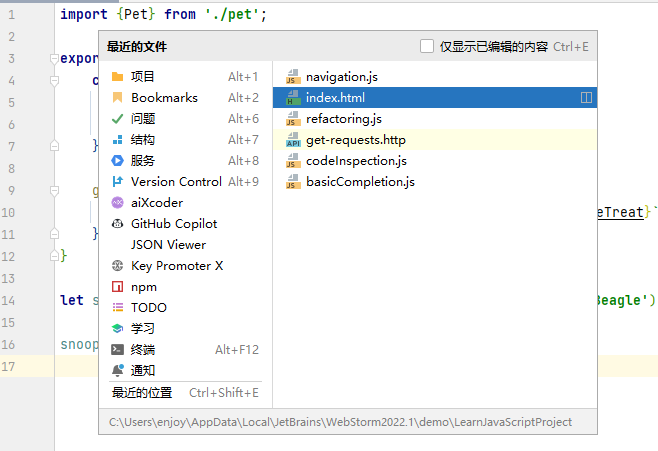
ctrl+e调出最近文件


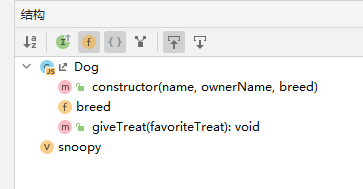
结构
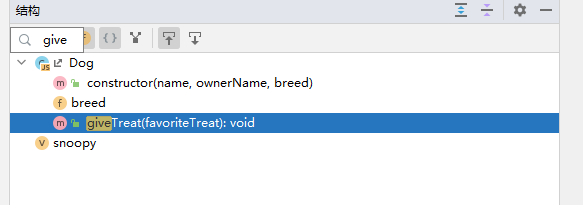
alt+7结构
结构输入代码
查找enter回车键,可以定位到代码

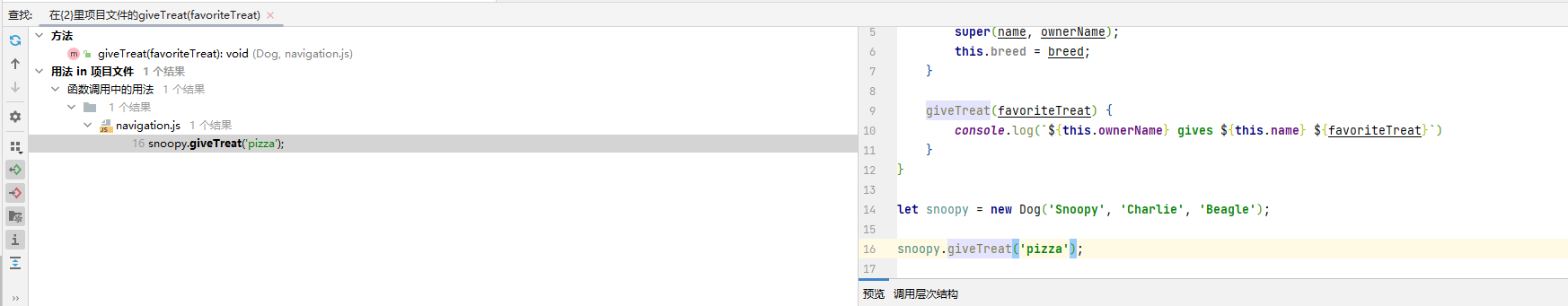
查找方法的使用alt+f7
在第9行,选中giveTreat,alt+f7
shift+esc,退出上面窗口
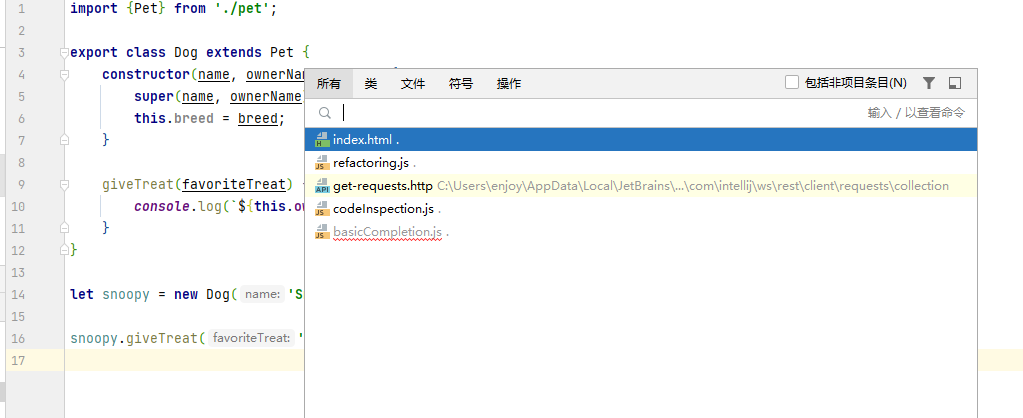
按两下shift,搜索大面板

ctrl+shift+a 或tab切换

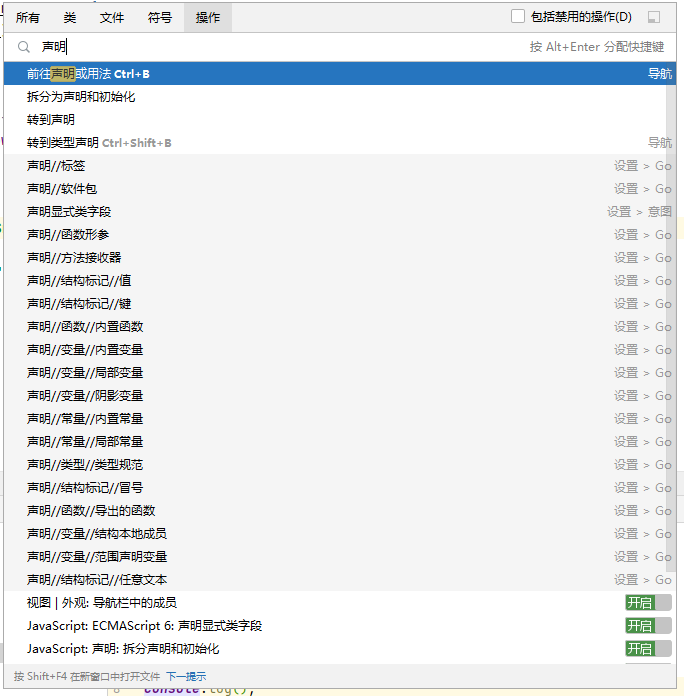
前往声明或用法,ctrl+b
选中giveTreat,前往声明或用法,ctrl+b 
ctrl+shift+A查找操作
webStrom调试器101
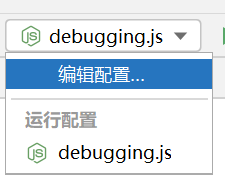
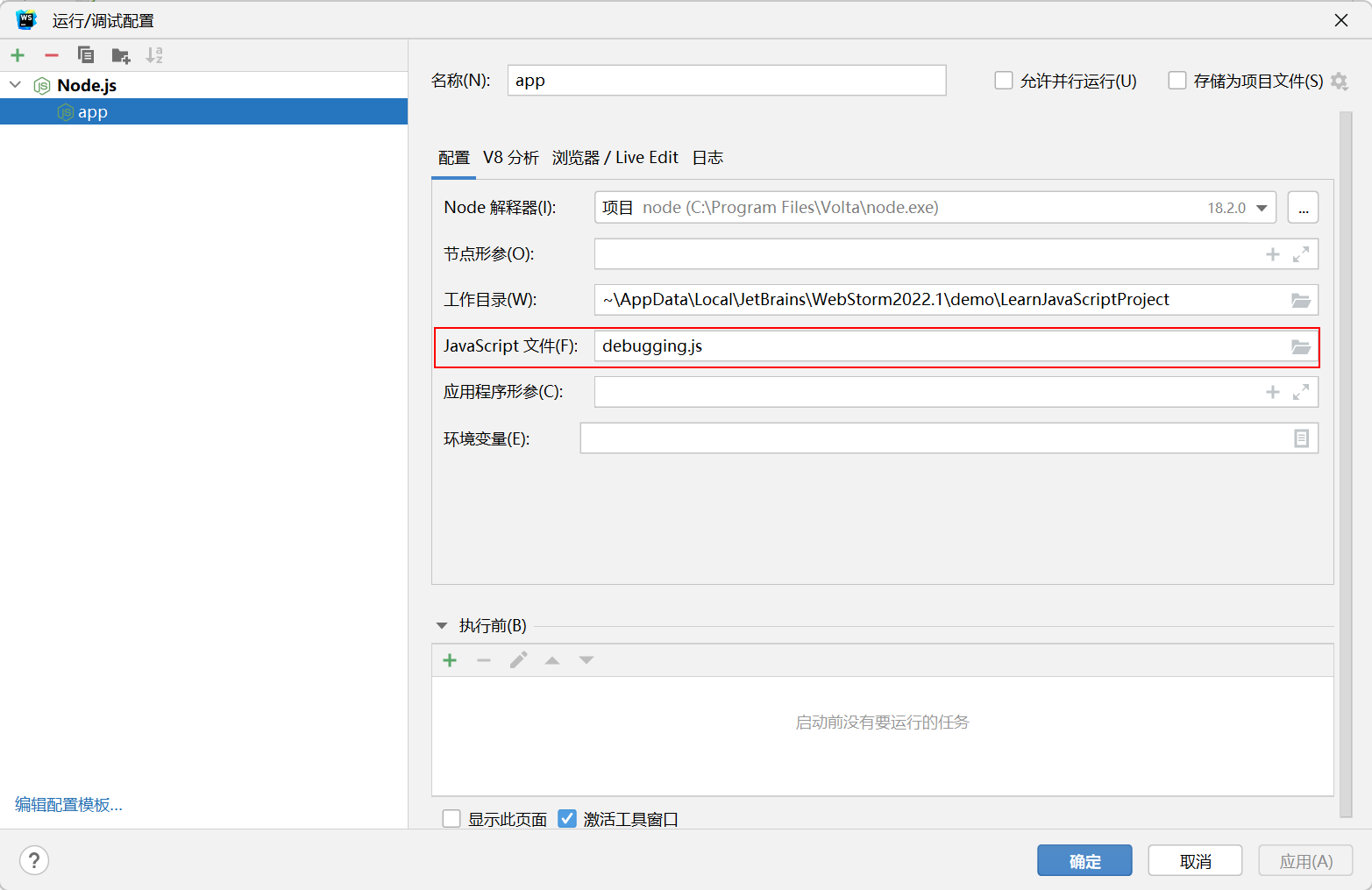
调试前:运行/调试配置
ctrl+shift+f10运行代码
运行js代码
编辑配置
调试代码:第一部分

总结
ctrl q
ctrl+shift+alt+t
ctrl+e
两下shift
shift+esc