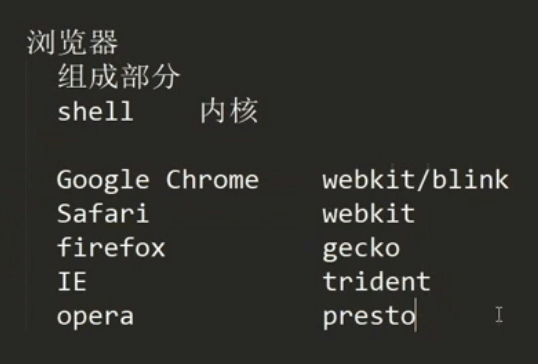
浏览器

opera presto 被360昆仑万维收购了
css
选择器 {属性名:属性值;属性名:属性值;}
内联样式
行间样式
内联样式<div style="width: 100px; height: 100px;"></div>
内部样式表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title></head><style>/* 选择器 {属性名:属性值;属性名:属性值;} */div{width: 100px;height: 100px;}</style><body></body></html>
<styletype=”text/css”>
也可以,不写也行,但别写错了
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><!-- <style type="text/css">/* 选择器 {属性名:属性值;属性名:属性值;} */div{width: 100px;height: 100px;background-color: aqua;}</style> --></head><!-- <style type="text/css">/* 选择器 {属性名:属性值;属性名:属性值;} */div{width: 100px;height: 100px;background-color: aqua;}</style> --><body><!-- <style type="text/css">div {width: 100px;height: 100px;background-color: aqua;}</style> --><!--选择器 {属性名:属性值;属性名:属性值;} -->内联样式<!-- <div style="width: 100px; height: 100px;"></div> --><div></div><style type="text/css">div {width: 100px;height: 100px;background-color: aqua;}</style></body></html>
外部样式表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=\, initial-scale=1.0"><title></title><!-- <link rel="stylesheet" href="./1.css"> --></head><!-- <link rel="stylesheet" href="./1.css"> --><body><!-- <link rel="stylesheet" href="./1.css"> --><div></div><link rel="stylesheet" href="./1.css"></body></html>
rel必须要写 type=”text/css”
权重
内联样式>内部样式表>外部样式表

选择器
id选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>#box {width: 100px;height: 100px;background-color: black;}</style></head><body><div id="box"></div></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title></head><body><style>#box {width: 100px;height: 100px;background-color: black;}</style><div id="box"></div></body></html>
class类选择器
<style>.box{width: 200px;height: 200px;background-color: green;}</style><div class="box"></div><div class="box"></div>
标签选择器
<style>div {width: 200px;height: 200px;background-color: green;}</style><div ></div><div ></div>
通配符选择器
<style>*{margin: 0;}ul,p{}</style>
属性选择器
<style>#box{width: 100px;height: 100px;background-color: black;}[id="box"]{width: 100px;height: 100px;background-color: black;}/* 都会选择box box1 只要带id就是 */[id]{width: 100px;height: 100px;background-color: black;}</style><div id="box"></div><div id="box1"></div>
<style>[href]{text-decoration: none;}</style><a href="http://www.baidu.com">baidu</a>
<style>[type="text"]{width: 200px;}[type="password"]{width: 300px;}</style><input type="text"><br><input type="password">

一般用在区分不同的input中
<style>div{width: 200px;height: 200px;background-color: green !important;}</style><div style="background-color: red;"></div>


