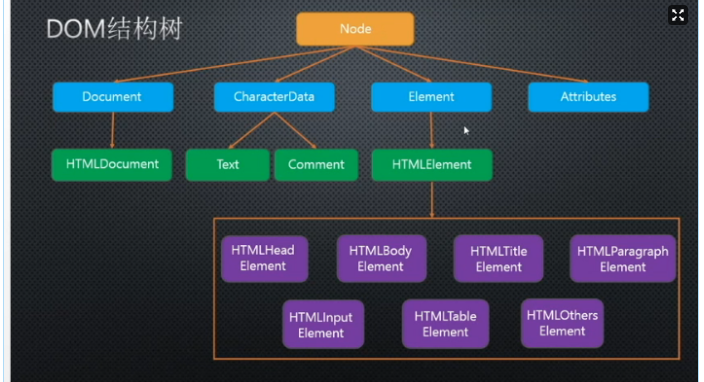
DOM 的继承关系,图谱
htmlelement->divelement 这个不是很清楚
获取元素中 get 系和 query系有什么区别
get class返回数组 多个
query返回第一个
答案:
query不是实时的
1.性能
2.不实时 有增删dom操作时不能实时更新
client 尺寸, offset 尺寸,scroll 尺寸 相关的尺寸分别代表的是什么
client窗口大小
offset xy偏移,滚动条滚动距离
scroll 窗口大小加上xy偏移
事件源 e.target , e.currentTarget 有什么区别,事件流的方式?onclick, addEventListener 有什么区别
e.target是事件源
e.currentTarget不是很清楚,是冒泡的当前元素
正解
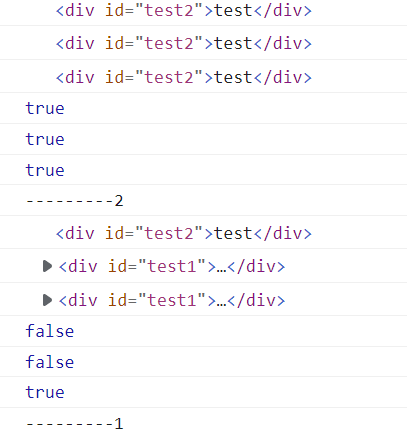
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="test1"><div id="test2">test</div></div></body><script>var test1 = document.getElementById("test1");var test2 = document.getElementById("test2");test1.onclick = function(e) {console.log(e.target);//div test2console.log(e.currentTarget);//div test1console.log(this);console.log(e.target === e.currentTarget);console.log(e.target === this);console.log(e.currentTarget === this);console.log('---------1')};test2.onclick = function(e) {console.log(e.target);console.log(e.currentTarget);console.log(this);console.log(e.target === e.currentTarget);console.log(e.target === this);console.log(e.currentTarget === this);console.log('---------2')};</script></html>
currentTarget会返回绑定了事件绑定的元素,与this一样,xx.onclick this 谁调用就指向谁,不一定是事件源
target返回冒泡的点击元素,事件源
冒泡 事件源向绑定了该事件的父级传递,事件源想父级传递
捕获 父级向事件源传递
onclick只能绑定一个事件,因为是句柄的写法
addEventListener 能绑定多个事件 还能控制冒泡或者捕获
client 尺寸, offset 尺寸,scroll 尺寸
client 尺寸, offset 尺寸,scroll 尺寸 相关的尺寸分别代表的是什么,clientWidth, clientHeight, clientLeft, clientTop, offsetWidth, offsetHeight,…. 等等是什么,
scrollWidth, scrollHeight, scrollLeft, scrollTop, pageXOffset, pageYOffset, scrollX, scrollY
综合资料
clientWidth = padding-left + width + padding-right
clientHeight = padding-top + height + padding-bottom
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width;
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width
参考答案
offsetWidth offsetHeight
与padding border有关 ,与margin无关,因为margin不算元素的大小
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width; (width+padding宽度+border宽度)
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#box {width: 200px;height: 150px;background-color: red;padding: 10px;border: 5px solid #ddd;margin: 10px;}</style></head><body><div id="box" style="width: 100px;height: 100px;"></div><!-- <div id="box" ></div> --><script>var box = document.getElementById('box');//offsetHeight = 内容高 + 上下内边距 + 边框console.log(box.offsetWidth,box.offsetHeight);console.log(box.style.width, box.style.height);// 可以设置大小// box.style.width = 500 + 'px';// 不可以设置大小box.offsetWidth = 100 + 'px';</script></body></html>
offsetLeft offsetTop
是顶部到算上border的顶点为标椎的距离,
border、padding、width都是元素的一部分,当边框border加粗时,元素右下移动,但边界不变,边界是以算上border的,border的外层
如有父级是定位元素,就是相当于父级的距离
offsetTop
offsetTop表示元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetLeft
offsetLeft表示元素的左外边框至offsetParent元素的左内边框之间的像素距离
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">*{padding: 0;margin: 0;}#father{width: 400px;height: 400px;background-color: red;/* position: relative; */margin: 40px;}#son {width: 200px;height: 100px;background-color: green;padding: 10px;/* border: 5px solid #DA70D6; */border: 5px solid #DA70D6;margin-left: 20px;}</style></head><body><div id="father"><div id="son"></div></div><script type="text/javascript">var box = document.getElementById('son');//如果有父级定位元素console.log(box.offsetLeft);//20console.log(box.offsetTop); //0//如果无父级定位元素console.log(box.offsetLeft);//60console.log(box.offsetTop); //40</script></body></html>
与父物体的padding有关,与子物体的margin有关,是元素边界到服务体padding顶端,就是border末端的距离,就是padding与border的交界处的距离
元素边界算上border、pading的大小,是不可分割的一部分
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">*{padding: 0;margin: 0;}#father{width: 400px;height: 400px;background-color: red;position: relative;margin: 40px;border: 30px solid blue;padding: 10px;}#son {width: 200px;height: 100px;background-color: green;padding: 10px;/* border: 5px solid #DA70D6; */border: 20px solid #DA70D6;margin-left: 20px;/* margin: 9px; */}</style></head><body><div id="father"><div id="son"></div></div><script type="text/javascript">var box = document.getElementById('son');//如果有父级定位元素console.log(box.offsetLeft);//30console.log(box.offsetTop); //10//如果无父级定位元素console.log(box.offsetLeft);//100console.log(box.offsetTop); //80</script></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><!-- <style>#box {width: 200px;height: 150px;background-color: red;padding: 10px;border: 5px solid #ddd;margin: 10px;}</style> --></head><body><div id="box" style="width: 100px;height: 100px; padding: 10px;background-color: red; padding: 10px; border: 30px solid #ddd; margin: 10px;" ></div><!-- <div id="box" ></div> --><script>var box = document.getElementById('box');//offsetHeight = 内容高 + 上下内边距 + 边框console.log(box.offsetWidth,box.offsetHeight);//180 算上border paddingconsole.log(box.style.width, box.style.height);//100pxconsole.log(box.clientWidth,box.clientHeight);//120 算上padidng 不算border// 可以设置大小// box.style.width = 500 + 'px';// 不可以设置大小box.offsetWidth = 100 + 'px';</script></body></html>
得到偏出量
<div style="padding: 20px;border:1px solid black;position:absolute;"><div id="test" style="width:100px; height:100px; margin:10px;background-color: red;"></div></div><script type="text/javascript">var test = document.getElementById('test');console.log(getElementLeft(test)); //39pxconsole.log(getElementTop(test)); // 39pxfunction getElementLeft(ele){var actualLeft = ele.offsetLeft;var parent = ele.offsetParent;while (parent != null){actualLeft = actualLeft + parent.offsetLeft + parent.clientLeft;parent = parent.offsetParent;}return actualLeft + 'px';}function getElementTop(ele){var actualTop = ele.offsetTop;var parent = ele.offsetParent;while (parent != null){actualTop = actualTop + parent.offsetTop + parent.clientTop;parent = parent.offsetParent;}return actualTop + 'px';}</script>
client
clientWidth = padding-left + width + padding-right;(width+padding宽度)
clientHeight = padding-top + height + padding-bottom;
没有border的长度,不算上border
clientLeft属性返回左边框的宽度
clientTop属性返回上边框的宽度
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="box" style="width: 200px;height: 200px;background-color: red; padding: 20px;border: 1px solid orange;"></div><script type="text/javascript">var box = document.getElementById('box');console.log(box.clientWidth);// 200+ 20+ 20 = 240 不算边框的大小console.log(box.clientHeight); //200 + 20 + 20 = 240console.log(box.clientLeft);//1 边框大小console.log(box.clientTop);//1</script></body></html>
scroll
滚动宽高
scrollHeight
scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分
scrollWidth
scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分
滚动长度
scrollTop
scrollTop属性表示被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,表示元素上方不可见内容的像素高度
滚动条竖直方向的偏移量
scrollLeft
scrollLeft属性表示被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0,且表示元素左侧不可见内容的像素宽度
滚动条水平方向的偏移量
<div style="height: 1000px;"></div><div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div><script>var test = document.getElementById('test');//120 120console.log(test.scrollHeight,test.scrollWidth);//120 120console.log(test.clientHeight,test.clientWidth);// console.log(document.body.clientHeight);//1132 整个长度// console.log(document.body.scrollHeight);//1132</script>
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>滚动条</title><style>div {width: 200px;height: 100px;}</style></head><body><div class="s" style="overflow: scroll;">盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味儿;闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的蝴蝶飞来飞去。野花遍地是:杂样儿,有名字的,没名字的,散在草丛里,像眼睛,像星星,还眨呀眨的。“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味儿,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了,呼朋引伴地卖弄清脆的喉咙,唱出宛转的曲子,与轻风流水应和着。牛背上牧童的短笛,这时候也成天在嘹亮地响。雨是最寻常的,一下就是三两天。可别恼。看,像牛毛,像花针,像细丝,密密地斜织着,人家屋顶上全笼着一层薄烟。树叶子却绿得发亮,小草也青得逼你的眼。傍晚时候,上灯了,一点点黄晕的光,烘托出一片安静而和平的夜。乡下去,小路上,石桥边,有撑起伞慢慢走着的人;还有地里工作的农夫,披着蓑,戴着笠的。他们的草屋,稀稀疏疏的,在雨里静默着。天上风筝渐渐多了,地上孩子也多了。城里乡下,家家户户,老老小小,他们也赶趟儿似的,一个个都出来了。舒活舒活筋骨,抖擞抖擞精神,各做各的一份事去。“一年之计在于春”,刚起头儿,有的是工夫,有的是希望。春天像刚落地的娃娃,从头到脚都是新的,他生长着。春天像小姑娘,花枝招展的,笑着,走着。春天像健壮的青年,有铁一般的胳膊和腰脚,他领着我们上前去.</div></body><script>var text =document.getElementsByClassName('s')[0];console.log(text.clientHeight,text.clientWidth)//83 183console.log(text.scrollHeight,text.scrollWidth)//1426 183 一共能滚动的距离console.log(text.scrollTop,text.scrollLeft)//0 0 如果滚动了 向下滚动就是滚动条的偏移量</script></body></html>
pageXOffset
pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
window.scrollX 等价于 window.pageXOffset,window.scrollY 等价于 window.pageYOffset。 如需保证浏览器兼容性,应该尽量使用 window.pageXOffset 与 window.pageYOffset。
滚动条滚动的距离