MutationObserver
time 0
面试的时候能多输出点就多输出点
通过词根词缀记单词
<div id="app"><h1 id="title">Loading...</h1></div><script !src="">const oApp = document.getElementById('app');/*观察者对象,观察的内容之后会配置,把观察的内容告诉回调函数cb,* 观察者观察到内容后,执行回调函数*/const observer = new MutationObserver(cb);function cb(mutationList, observer) {console.log(mutationList,observer)}// 观察节点的变化,得到观察的变化observer.observe(oApp, {attributes: true,childList: true,subtree: true})// 操作DOMconst oTitle = oApp.querySelector('h1');oTitle.innerText = 'This is Title';//dom操作1 innerTextoTitle.className = 'title';//dom操作2 修改classNameconst oPara = document.createElement('p');//这个操作没有改变dom,检测不到,虽然是dom操作oPara.innerText = 'This is CONTENT';oApp.appendChild(oPara);//dom操作3 添加新的节点</script>

time 15m37s
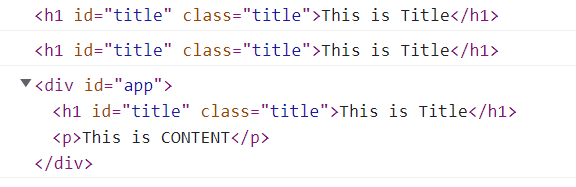
<div id="app"><h1 id="title">Loading...</h1></div><script !src="">const oApp = document.getElementById('app');/*观察者对象,观察的内容之后会配置,把观察的内容告诉回调函数cb,* 观察者观察到内容后,执行回调函数*/const observer = new MutationObserver(cb);function callback(target) {console.log(target);}function cb(mutationList, observer) {// console.log(mutationList,observer)mutationList.forEach(mutation => {callback(mutation.target);})}// 观察节点的变化,得到观察的变化observer.observe(oApp, {attributes: true,childList: true,subtree: true})// 操作DOMconst oTitle = oApp.querySelector('h1');oTitle.innerText = 'This is Title';//dom操作1 innerTextoTitle.className = 'title';//dom操作2 修改classNameconst oPara = document.createElement('p');//这个操作没有改变dom,检测不到,虽然是dom操作oPara.innerText = 'This is CONTENT';oApp.appendChild(oPara);//dom操作3 添加新的节点</script>

nextTick
time 18m33s
nodejs中运行
process.nextTick(() => {console.log('nextTick1');})Promise.resolve().then(() => {console.log('promise');})process.nextTick(() => {console.log('nextTick2');})setTimeout(() => {console.log('setTimeout');}, 0)process.nextTick(() => {console.log('nextTick3');})

nextTick作为微任务是优先于promise运行的

