题目1

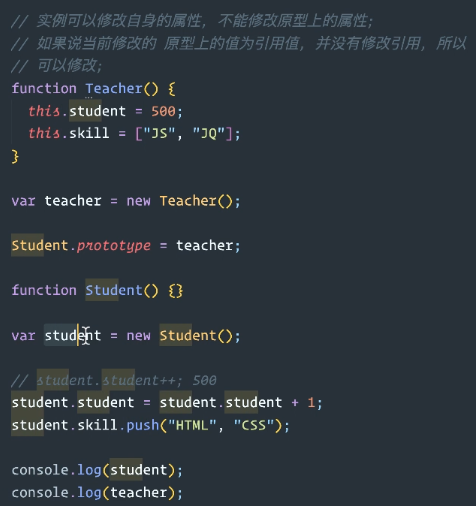
function Teacher() {this.student = 500;this.skill = ["JS", "JQ"];}var teacher = new Teacher();Student.prototype = teacher;function Student() { }var student = new Student();student.student++;student.skill.push("HTML", "CSS");console.log(student);console.log(teacher);
解析
//student.student++;// 等价于student.student=student.student+1;
子类不可以修改原型上的属性和方法,但我还想改变student对象上的student属性,这就只能在对象上新建student属性,在自己上新建属性,再给其取值,这样可以不在原型上找student属性,在自己身上找student属性,这只针对原始值
想让student.student的结果从500,变成501,改变不了student.protostudent的值,只能在student.student上做文章,新建student.student属性,给其赋值student.protostudent的值,并加一
第二个student.student+1是取值了,可以取原型上面的值,再加1
console.log(student.student);

这是取值
原始值存的是值,引用值存的是引用,push操作的还是源数组,引用没有发生变化的前提下,不叫改变了原型的属性,如果=号就是重新赋值,改变引用
// student.skill.push("HTML", "CSS");student.skill=["HTML","CSS"];
function Teacher() {this.student = 500;this.skill = ["JS", "JQ"];}var teacher = new Teacher();Student.prototype = teacher;function Student() { }var student = new Student();//student.student++;// 等价于// student.student=student.student;console.log(student.student);// student.skill.push("HTML", "CSS");student.skill=["HTML","CSS"];console.log(student);console.log(teacher);

综合题目
原型与this
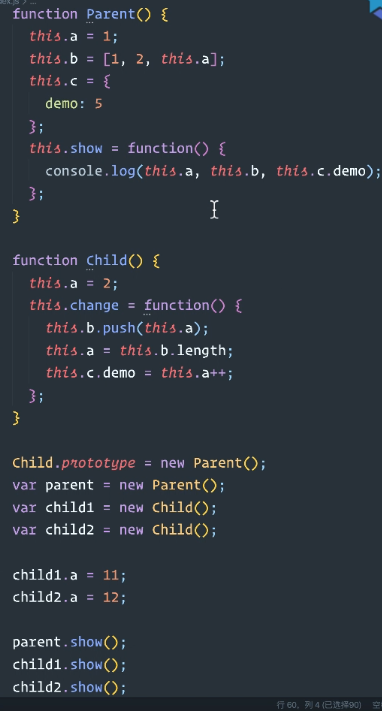
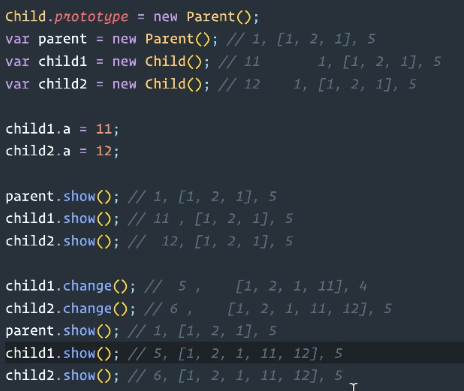
function Parent() {this.a = 1;this.b = [1, 2, this.a];this.c = { demo: 5 };this.show = function () {console.log(this.a, this.b, this.c.demo);}}function Child() {this.a = 2;this.change = function () {this.b.push(this.a);this.a = this.b.length;this.c.demo = this.a++;}}Child.prototype = new Parent();var parent = new Parent();//1 [1,2,1],5var child1 = new Child();//11 1,[1,2,1],5var child2 = new Child();//12 1,[1,2,1],5child1.a = 11;child2.a = 12;parent.show();//1 [1,2,1],5// 通过new Parent执行,child1.show();//11,[1,2,1],5child2.show();//12,[1,2,1],5child1.change();//5,[1,2,1,11],4child2.change();//6,[1,2,1,11,12],5parent.show();//1,[1,2,1],5child1.show();//5,[1,2,1,11,12],5child2.show();//6,[1,2,1,11,12],5
解析
function Parent() {this.a = 1;this.b = [1, 2, this.a];this.c = { demo: 5 };this.show = function () {console.log(this.a, this.b, this.c.demo);}}function Child() {this.a = 2;this.change = function () {this.b.push(this.a);this.a = this.b.length;this.c.demo = this.a++;}}Child.prototype = new Parent();//先把new之后的对象parent的a、b、c的值写出来//不涉及原型var parent = new Parent();//1 [1,2,1],5//涉及原型自身a是2,经过child1.a = 11变成11,child1.b中的.a,在new Child时,b的值已经确定,因为a是原始值,会新建一个变量,变量值为2存在b里var child1 = new Child();//2 1,[1,2,1],5 -> 11 1,[1,2,1],5var child2 = new Child();//2 1,[1,2,1],5 -> 12 1,[1,2,1],5child1.a = 11;child2.a = 12;parent.show();//1 [1,2,1],5// 调用的show方法是Child.protoype上面的,但this指向child1实例对象,谁调用就指向谁,不看是不是原型还是本身的方法,相当于child1.a,child1.b,child1.c。child1.show();//11,[1,2,1],5child2.show();//12,[1,2,1],5//child1没有引用值.b,拿父类的,//b.push(a) 11,[1,2,1,11],5 ->a=b.length 4,[1,2,1,11],5 ->c.demo=a++ =>c.demo=a;a=a+1; 5,[1,2,1,11],4child1.change();//11,[1,2,1,11],5 -> 4,[1,2,1,11],5 ->//child1本身只有一个原始值a,b与c都是原型上的引用值,child1改变了原型上的引用值,child2用的原型指向的地址与child1一样,原型指向,原型地址一样//12,[1,2,1,11],4->b.push(a) 12,[1,2,1,11,12],4->a=b.length 5 ,[1,2,1,11,12],4 -> 6,[1,2,1,11,12],5child2.change();//6,[1,2,1,11,12],5//改变的是Child.prototype = new Parent();的new Parent()对象的值,与 var parent = new Parent()互不影响parent.show();//1,[1,2,1],5//a是child1.a,b是child1.prototype.b,c是child1.prototype.c,是引用值child1.show();//5,[1,2,1,11,12],5child2.show();//6,[1,2,1,11,12],5
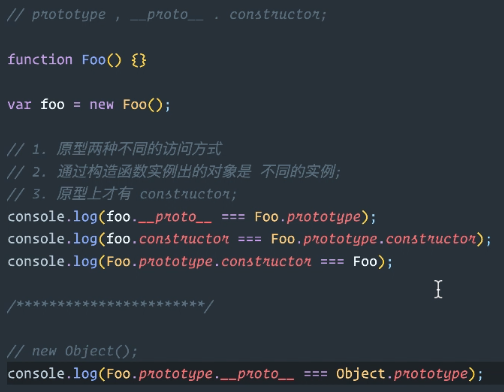
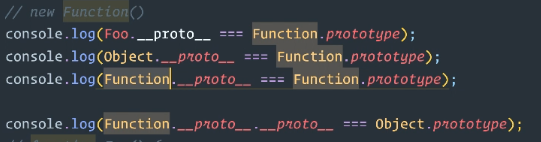
原型

全是true

instanceof会遍历原型链

全是true