json
//对象var obj = {d: function () {console.log(this.a+this.b+this.c);},a: 1,b: 2,c: 3,/* d: function () {console.log(this.a+this.b+this.c);}*/}obj.d()//6
无序排列
利用对象的无序性,不受顺序影响,方法顺序影响
function Test(opt) {this.name=opt.name;this.age=opt.age;this.height=opt.height;}var test={height:'',age:'',name:''}
加双引号依然可以,执行,本来就应该有引号的,加单双引号都可以,加不加都可以
var obj = {"a": 1,"b": 2,"c": 3,"d": function () {console.log(this.a+this.b+this.c);}}obj.d()//6
JSON->JavaScript Object Notation
JSON->数据交互->轻量
因为json是干数据交互的,所以就不可能有方法,因为是数据型的交互
JSON数据一定是个对象,但JavaScript的对象不一定是json数据,因为JSON没有方法
所有编程语言都离不开的三大数据类型
scalar标量->字符串和数字
sequence序列->数组和列表 list array
mapping映射->键值对 键名:键值 (方法名:方法内容?)
json格式
映射用冒号隔开
“name”:”张三”
并列数据用逗号隔开
“name”:”张三”,
age:18
映射的集合用{}包裹
{“name”:”张三”,
age:18 }
键名一定要用双引号””,但引号不行
json就是从对象来的,但json又是自己的一种数据的格式,所以做出了规定,规定加上双引号
并列数据集合用[]包裹
[{“name”:”张三”,
age:18 },
{“name”:”张三”,
age:18 }]
json的由来
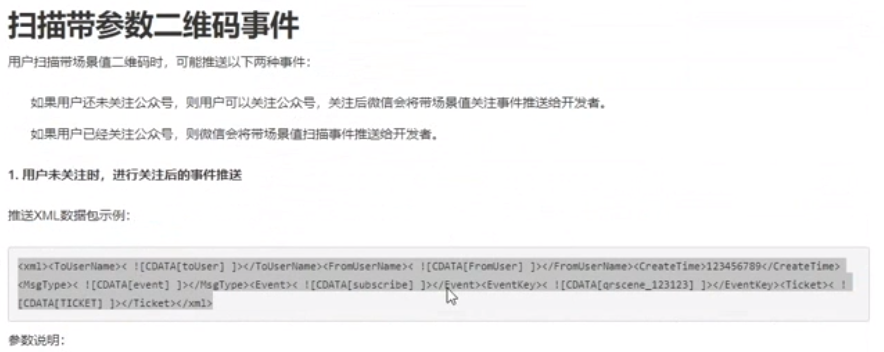
最早期是用xml交互的,
<person><username>张三</username><age>25</age></person><person><username>李四</username><age>18</age></person>
缺点:文档大,不易读,前后端解析比较困难
例子
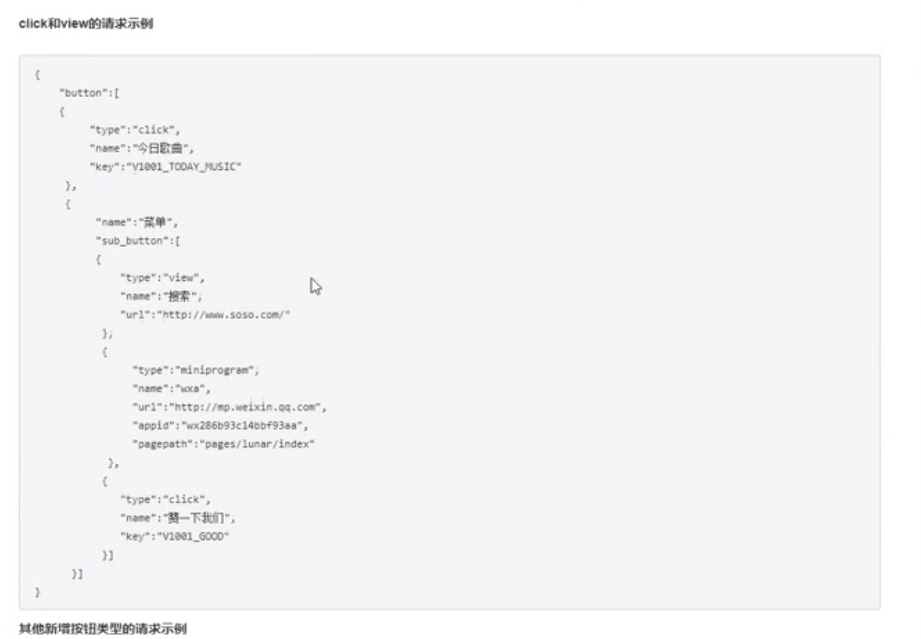
微信开发平台
json
xml,服务器与服务器交互时后端

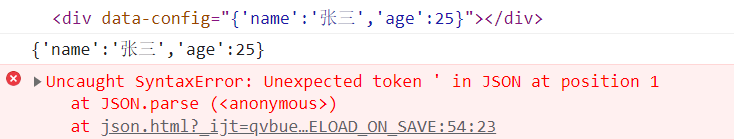
<div data-config="{'name':'张三','age':25}"></div><script !src="">var oDiv=document.getElementsByTagName('div')[0];var info=oDiv.getAttribute('data-config');console.log(oDiv);console.log(info);var jsonData=JSON.parse(info);console.log(jsonData);</script>

必须是双引号,”name”
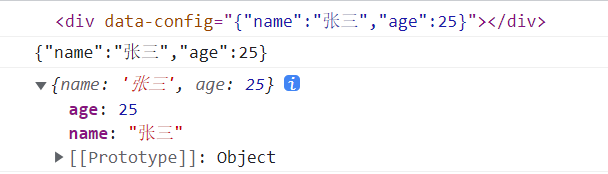
<div data-config='{"name":"张三","age":25}'></div><script !src="">var oDiv=document.getElementsByTagName('div')[0];var info=oDiv.getAttribute('data-config');console.log(oDiv);console.log(info);var jsonData=JSON.parse(info);console.log(jsonData);</script>

<div></div><script !src="">var oDiv = document.getElementsByTagName('div')[0];var obj = {name: '李四',age: 18}oDiv.setAttribute('data-info', obj);</script>

obj对象不能写入属性,需要变成字符串,变成json
<div></div><script !src="">var oDiv=document.getElementsByTagName('div')[0];var obj={name:'李四',age:18}var str=JSON.stringify(obj);console.log(str);oDiv.setAttribute('data-info',str);</script>

websocket通讯,之后会把做聊天应用的经验告诉的
经验,代码的具体应用,实现
实战
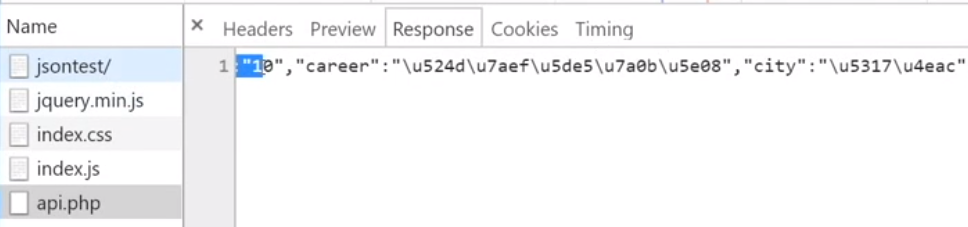
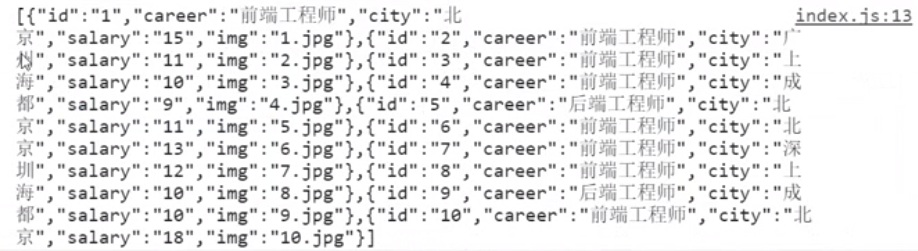
php返回的数据,后端返回的数据,未经前端处理
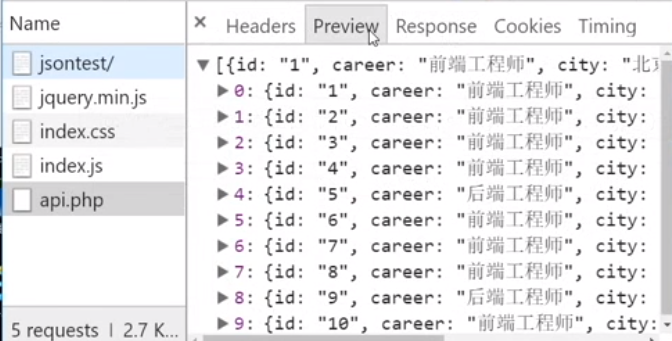
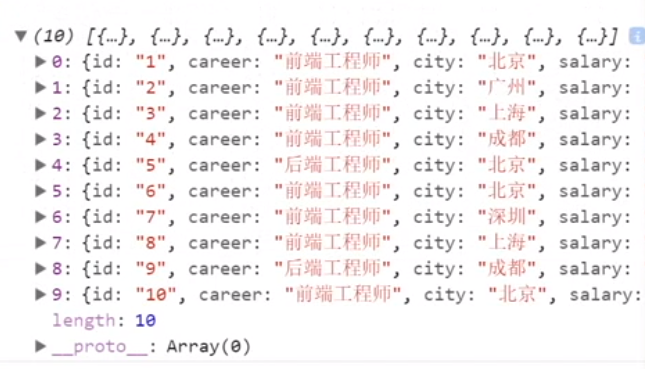
后端返回的数据,经过前端处理后的样子
一定是用字符串交互的,因为json对象是JavaScript对象,obj也是JavaScript对象,后端语言java、php、go不认识js对象,它们不兼容js对象,所以商量一个规范,发一个双方都懂的,字符串双方都懂
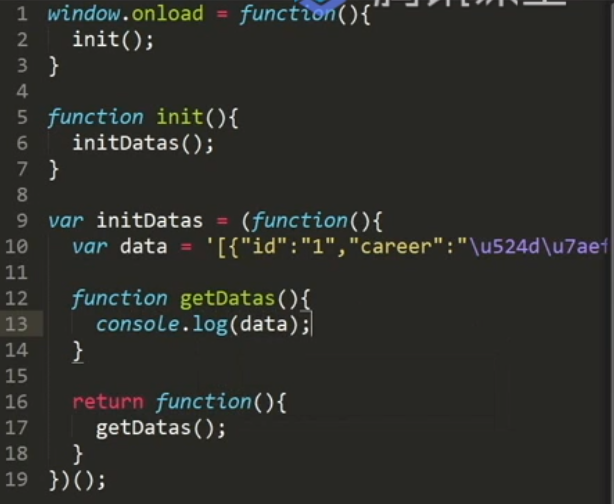
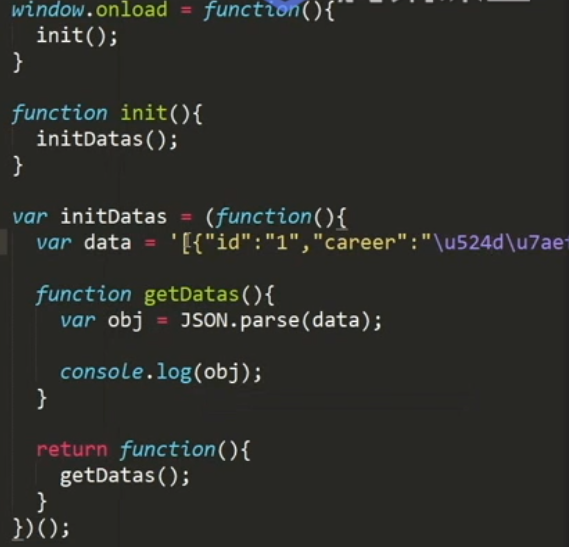
打印一下后端发过来的数据,得到字符串,不是对象

把data转换成json对象

作业

做个这个用dom知识
图片,data数据给了,做成这样
不管大小做成什么样,做成意思一模一样

