缓存
好处、必要性

发送请求,目的是获取资源,如果已经有了,就服务器不用再发了
网络不稳定,不可信

这是老字段的
不是不缓存,是忽略缓存,一般后端进行设置,出现在响应头里面
客户端还是会向浏览器请求整个页面,服务端发送整个html页面
向下兼容,新的出来了,适配新的,新的版本兼容老的字段,新的字段优先级更高
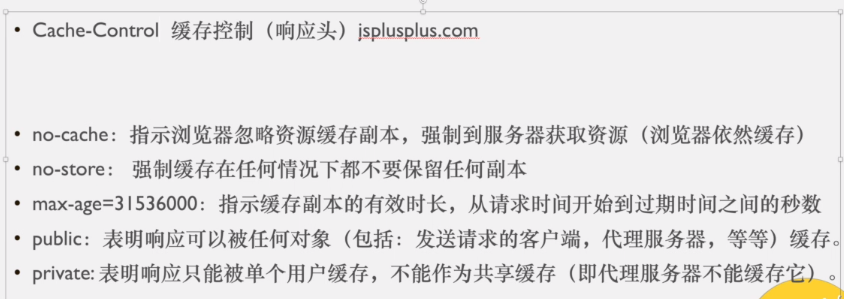
这是新字段的
前三个重要
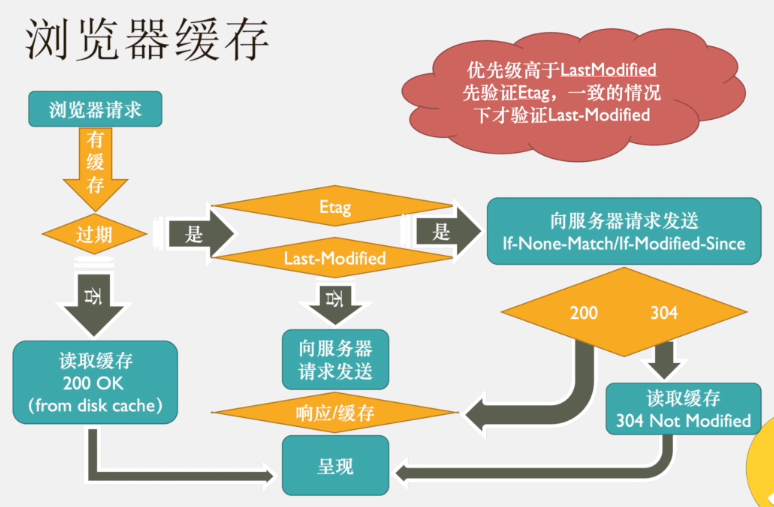
缓存流程图


图片过期时间没有到,不走服务器,客户端不请求服务器
图片等资源不放在自己服务器上
如果没有设置过期时间,就按过期的走流程
因为客户端判断不了资源是否过期,所以得询问服务端,或者通过过期时间来判断,通过它们知道过没过期
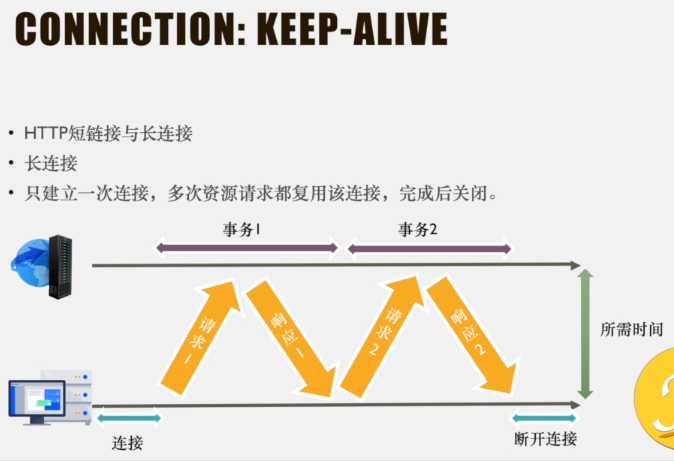
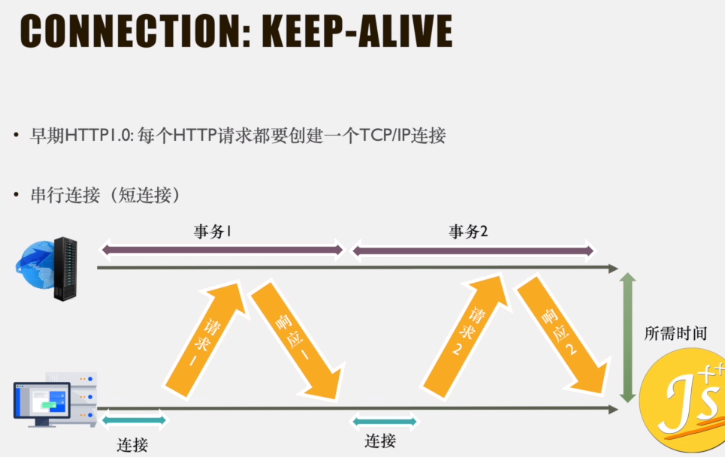
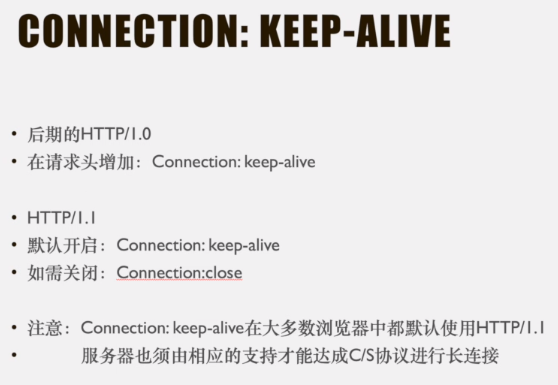
HTTP长短连接







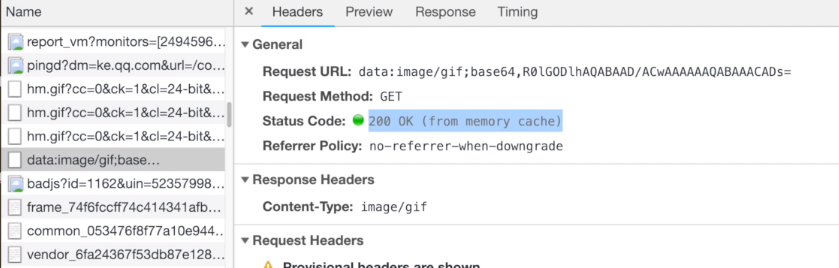
不是键值对,是所有的长度
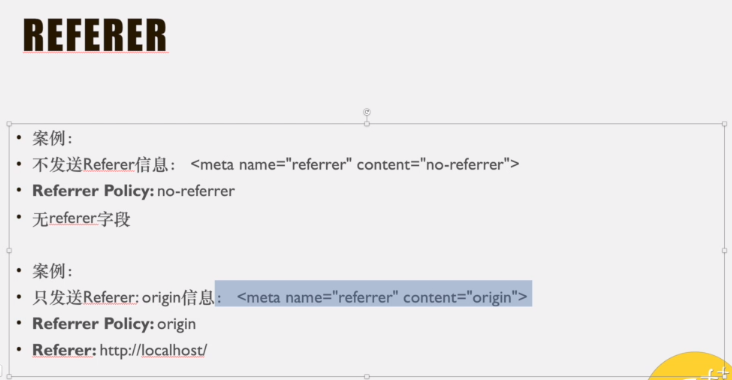
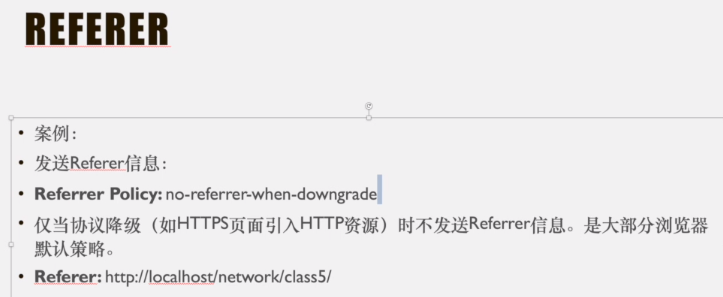
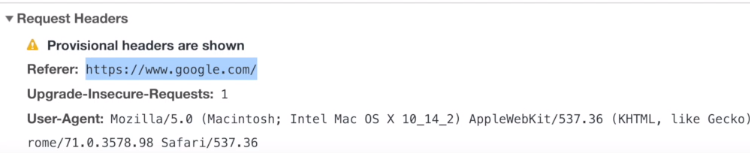
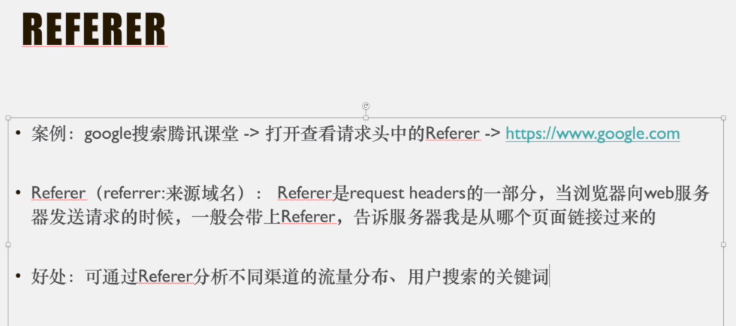
Referer

从哪个页面来的到这个页面的,这个信息会记录
可以通过referer,如果客户从这个链接进入并付款,算你推广的用
如果从别的页面来的,就算平台本身的客户