time 6m
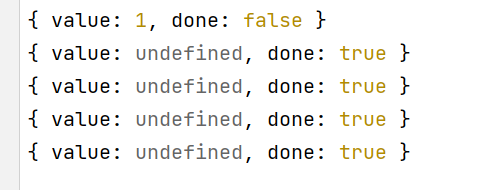
return使得之后的next变成undefined,直接就true了,终结了遍历器的迭代方式
因为终结了,所以之后next返回undefined
function * get(){yield 1;yield 2;yield 3;}let g=get();console.log(g.next());console.log(g.return());console.log(g.next());console.log(g.next());console.log(g.next());

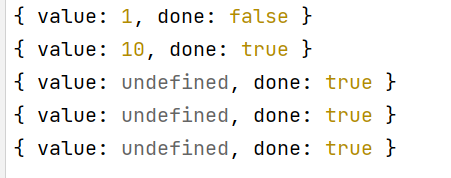
function * get(){yield 1;// return 10;yield 2;yield 3;}let g=get();console.log(g.next());/*return 10变成10了* 与在get中return 10一样*/console.log(g.return(10));console.log(g.next());console.log(g.next());console.log(g.next());

throw
time 15:08
一般不会直接throw,因为直接终止程序运行了
/*报错下面的console代码不会执行*/throw new Error('1');console.log(1);
try与throw
一般throw与try混用,一块用,不会终止程序
time 16m7s
try {// console.log(a);//25:ReferenceError: a is not defined// throw (new Error(a));//25:ReferenceError: a is not definedthrow (new Error('a is not defined1'));//25:Error: a is not defined1} catch (e) {console.log('25:' + e);}
异步与try catch
try不能捕获异步的异常
time 20m06s
try并不能捕获异步的异常
try catch本质上是同步代码,异步代码在回调队列中注册相应的函数,当事件发生的时候,会把事件放到相应的回调当中,然后再放到主进程中,放到主进程时,try catch已经执行完毕了
try在生成器函数中的区间
try {/* setTimeout(function () {console.log(a)})*/console.log(a)} catch (e) {console.log(e);}

try {setTimeout(function () {console.log(a)})// console.log(a)} catch (e) {console.log(e);}

next与try
time 24m33s
此时正常运行,打印,不会走try
var g = function* () {try {yield;} catch (e) {console.log('生成器内部异常:' + e);}console.log(1);}var i = g();console.log(i.next());console.log('------')console.log(i.next());
time 25m27s
不会捕获异常,因为next没有运行,在yield暂停了,try catch还没有运行
var g = function* () {try {yield;} catch (e) {console.log('生成器内部异常:' + e);}console.log(1);}var i = g();/*Uncaught a*/console.log(i.throw('a'));console.log('------');console.log(i.next());console.log('------');console.log(i.next());

time 26m55s
抛出异常,通过i.throw(‘a’),但异常的捕获方式需要通过try catch来
var g = function* () {try {yield;} catch (e) {console.log('生成器内部异常:' + e);}console.log(1);}var i = g();console.log(i.next());console.log('------');console.log(i.throw('a'));console.log('------');console.log(i.next());

两次throw
time 34m04s
两次throw,只捕获一次,b是正常报错,没有捕获到
var g = function* () {try {yield;} catch (e) {console.log('生成器内部异常:' + e);}console.log(1);}var i = g();console.log(i.next());console.log('------');console.log(i.throw('a'));console.log('------');console.log(i.throw('b'));console.log('------');console.log(i.next());

throw也可以用于迭代
time37m
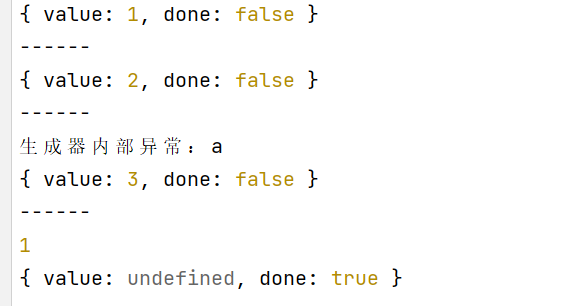
throw时,发生迭代了,value的值变成了3,throw抛出错误,迭代两种功能
var g = function* () {yield 1;try {yield 2;} catch (e) {console.log('生成器内部异常:' + e);}yield 3;console.log(1);}var i = g();console.log(i.next());console.log('------');console.log(i.next());console.log('------');console.log(i.throw('a'));console.log('------');console.log(i.next());

time 39m
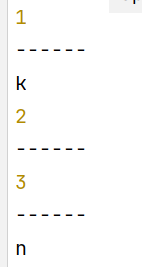
第一次运行到yield console.log(1);暂停,try catch没有动,程序暂停
throw,程序继续运行,运行try catch,打印e,运行到 yield console.log(2);程序暂停
next程序继续运行,运行到 yield console.log(3);,程序暂停
function * gen(){try {yield console.log(1);}catch (e) {console.log(e)}yield console.log(2);yield console.log(3);}let i=gen();i.next();console.log('------');i.throw('k');console.log('------');i.next();

function * gen(){try {yield console.log(1);}catch (e) {console.log(e)}yield console.log(2);yield console.log(3);console.log('n')}let i=gen();i.next();console.log('------');i.throw('k');console.log('------');i.next();console.log('------');i.next();

综合运用
time 44m34s
上节课的代码
let fs = require('fs');let util = require('util');let co = require('co');let readFile = util.promisify(fs.readFile);function* read() {let value1 = yield readFile('./name.txt', 'utf-8');let value2 = yield readFile(value1, 'utf-8');let value3 = yield readFile(value2, 'utf-8');return value3;}let promise = co(read());promise.then(val=>{console.log(val);})
异常捕获
time 48m27s
let fs = require('fs');let util = require('util');let co = require('co');let readFile = util.promisify(fs.readFile);/*try在生成器函数中可以捕获到异常*/function* read() {try {/*改成tx,try可以捕获到,这里面yield里面必须跟着promise对象,通过promisify转的*/let value1 = yield readFile('./name.tx', 'utf-8');let value2 = yield readFile(value1, 'utf-8');let value3 = yield readFile(value2, 'utf-8');return value3;} catch (e) {console.log('91:'+e);}}let promise = co(read());promise.then(val => {console.log(val);})/*91:Error: ENOENT: no such file or directory, open */
async函数
time 55m41s
let fs = require('fs');let util = require('util');let co = require('co');let readFile = util.promisify(fs.readFile);/*try在生成器函数中可以捕获到异常*/async function read() {/* try {/!*改成tx,try可以捕获到*!/let value1 = yield readFile('./name.tx', 'utf-8');let value2 = yield readFile(value1, 'utf-8');let value3 = yield readFile(value2, 'utf-8');return value3;} catch (e) {console.log('91:' + e);}*//*await其实是将co封装了里面,不需要co了,本质上就是个语法糖*/let value1 = await readFile('./name.txt', 'utf-8');let value2 = await readFile(value1, 'utf-8');let value3 = await readFile(value2, 'utf-8');return value3;}// let promise = co(read());let promise = read();promise.then(val => {console.log(val);})/*99*///time 1h00m55s/*1.内置执行器;co* 2.更好的语义;*语义化不明确* 3.更广的实用性,await不用必须跟着promise对象,就普通语法就行了* 4返回值一定是promise;*/
返回值
time 1h7m13s
/*try在生成器函数中可以捕获到异常*/async function read() {/*await其实是将co封装了里面,不需要co了,本质上就是个语法糖*/let value1 = await readFile('./name.txt', 'utf-8');/* let value2 = await readFile(value1, 'utf-8');let value3 = await readFile(value2, 'utf-8');*/console.log('207:'+value1);/*value1的值是./number.txt,return时通过Promise.resole(value1)再封装*/return value1;}// let promise = co(read());let promise = read();promise.then(val => {console.log('216:'+val);})/*207:./number.txt216:./number.txt*/
async与错误
time 1h12m54s
报错,捕获错误可以通过promise来捕获
let fs = require('fs');let util = require('util');let co = require('co');let readFile = util.promisify(fs.readFile);/*try在生成器函数中可以捕获到异常*/async function read() {/*await其实是将co封装了里面,不需要co了,本质上就是个语法糖*/let value1 = await readFile('./name.txt', 'utf-8');/* let value2 = await readFile(value1, 'utf-8');let value3 = await readFile(value2, 'utf-8');*//*207代码行数,这行代码在第几行*/console.log('207:'+value1);console.log(a);console.log('211:'+value1);/*value1的值是./number.txt,return时通过Promise.resole(value1)再封装*/return value1;}// let promise = co(read());let promise = read();promise.then(val => {console.log('216:'+val);},(e)=>{console.log('220:'+e);/*220:ReferenceError: a is not defined*/})
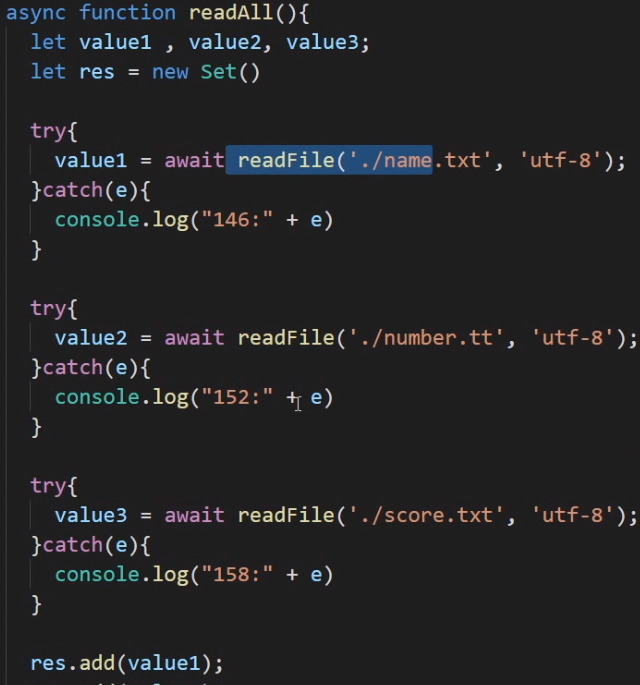
也可以通过try catch
promise.all
time 1h24m
let fs = require('fs');let util = require('util');let co = require('co');let readFile = util.promisify(fs.readFile);let f = Promise.all([readFile('./name.txt', 'utf-8'),readFile('./number.txt', 'utf-8'),readFile('./score.txt', 'utf-8'),])f.then(value => {console.log(value);},err=>{console.log(err);})
time 1h31m
通过set使得突破promise.all只要有一个出错,就只会打印那一个报错的限制
可以就弄一个时间戳,什么都不写,先概览,之后再写
课程
time 1h44m
有效学习
内容多 怎么学 学了会忘
做笔记,复习笔记
录播很重要,复习,看30分钟就行了
作息时间很重要

