MessageChannel
time 0
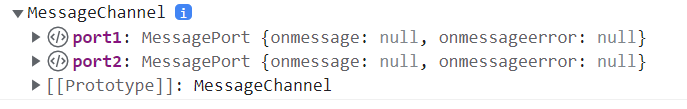
var channel=new MessageChannel();console.log(channel);

time 2m13s
var channel = new MessageChannel();var {port1, port2} = channel;console.log(port1, port2);

<div id="mess1">No message</div><button id="btn1">1send Message</button><div id="mess2">No message</div><button id="btn2">2send Message</button><script !src="">const oBtn1 = document.getElementById('btn1'),oBtn2 = document.getElementById('btn2'),oMess1Info = document.getElementById('mess1'),oMess2Info = document.getElementById('mess2');// 函数实例化,拿到实例对象的属性const {port1, port2} = new MessageChannel();oBtn1.addEventListener('click', sendMessage1, false);oBtn2.addEventListener('click', sendMessage2, false);port1.onmessage = getMessage1;port2.onmessage = getMessage2;function getMessage1(e) {console.log(e);oMess1Info.textContent = e.data;}function getMessage2(e) {console.log(e);oMess2Info.textContent = e.data;}/*** 点击按钮port2端口发送消息,*/function sendMessage1() {port2.postMessage('I am prot2.');}function sendMessage2() {port1.postMessage('I am port1.');}</script>
vue2.0之前使用了
time 14m40s
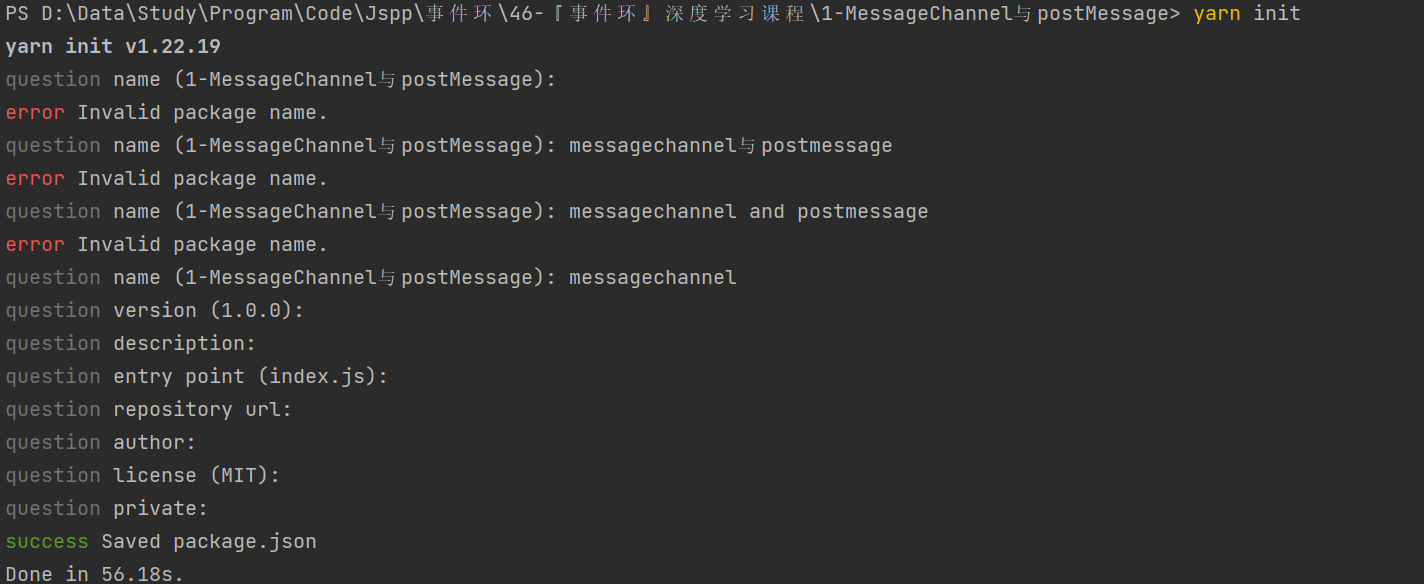
npm init -y 与中文不行
用 yarn init -y就可以了
npm i vite -D
yarn add vite -D
包名起好,别有中文与空格等,与工程文件名不一样也行

{"name": "messagechannel","version": "1.0.0","main": "index.js","license": "MIT","devDependencies": {"vite": "^3.0.0"}}
npm init
{"name": "messagechannel","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}
改变package.json
{"name": "messagechannel","version": "1.0.0","description": "","main": "index.js","scripts": {"dev": "vite"},"author": "","license": "ISC","devDependencies": {"vite": "^3.0.0"}}

点击蓝色链接
http://127.0.0.1:5173/
time 16m31s
demo.js
index2.js

总结
time 21m27s
不要求会写,了解什么意思
扩展
mdn文档,看视频看不懂的,可以看看mdn文档
以后得多看文档nodejs、mdn、ecma262等官方文档,全详细,权威错误少,任何书都有错
点击红框网站得到源代码
点击跳转
https://github.com/mdn/dom-examples/tree/master/channel-messaging-basic
当index在onLoad时,监听port1端口,并把文字与port2端口传给iframe page2
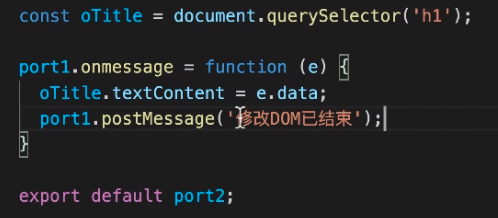
page2的windows监听message,event中有data,event可以拿到从index传过来的port2端口,通过port2端口发送消息,消息是传到port1的
index在onLoad时,监听port1端口,可以拿到从port2传的数据,port2传给port1,port1传给port2,两个端口互相传
index
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width"><title>Channel messaging demo</title><link rel="stylesheet" href=""></head><body><h1>Channel messaging demo</h1><p class="output">My body</p><iframe src="page2.html" width='480' height='320'></iframe></body><script>var channel = new MessageChannel();var output = document.querySelector('.output');var iframe = document.querySelector('iframe');// Wait for the iframe to loadiframe.addEventListener("load", onLoad);function onLoad() {// Listen for messages on port1channel.port1.onmessage = onMessage;// Transfer port2 to the iframeiframe.contentWindow.postMessage('Hello from the main page!', '*', [channel.port2]);}// Handle messages received on port1function onMessage(e) {output.innerHTML = e.data;}</script></html>
page2
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width"><title>My page title</title><link rel="stylesheet" href=""></head><body><p class="output">iFrame body</p></body><script>var output = document.querySelector('.output');window.addEventListener('message', onMessage);function onMessage(e) {output.innerHTML = e.data;console.log(e);// Use the transfered port to post a message back to the main framee.ports[0].postMessage('Message back from the IFrame');}</script></html>

