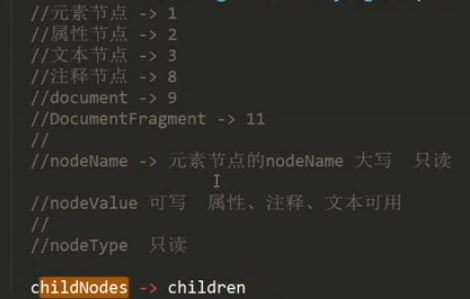
child

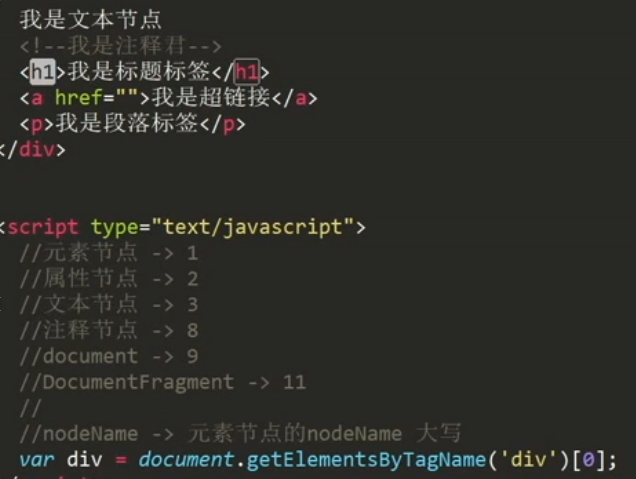
<div>我是文本节点<!-- 我是一个注释 --><h1>我是标题标签</h1><a href="">我是超级链接</a><p>我是段落标签</p></div><script>//元素节点->1//属性节点->2//文本节点->3//注释节点->8//document->9//DocumentFragment->11////nodeName->元素节点的nodeName 大写var div=document.getElementsByTagName('div')[0];</script>


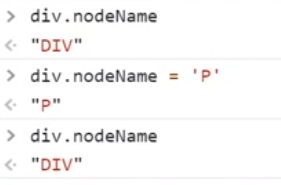
nodeName节点的名字
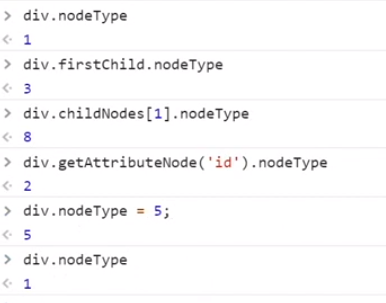
nodeValue节点的值
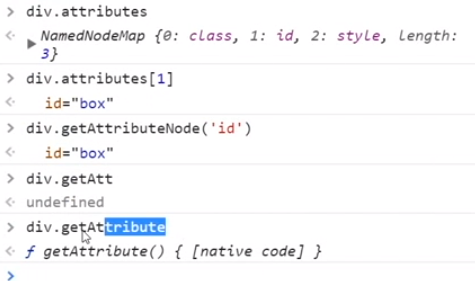
属性节点
我是假注释君
不能改,系统内置的
1.封装获取元素节点(DOM节点)方法

children ie8以下不支持,childNodes都支持
所以用childNodes实现children方法
写法一 数组写法
<body><div class="box" id="box" style="background-color: green;">我是文本节点<!-- 我是注释君 --><h1>我是标题标签</h1><a href="">我是超链接</a><p>我是段落标签</p></div></body><script src="./index.js"></script><script>var div = document.getElementsByTagName('div')[0]; //// 1.元素节点 = 1// 2.属性节点 = 2// 3.文本节点 text = 3// 4.注释节点 comment = 8// 5.document = 9// 6.DocumentFragement = 11// nodeName -> 元素节点的nodeName 大写 只读// nodeValue 可写 属性、注释、文本可用// nodeType 只读function elemChildren(node){var arr = [],children = node.childNodes;for(var i = 0;i<children.length;i++){var childItem = children[i];if(childItem.nodeType===1){arr.push(childItem);}}return arr;}console.log(elemChildren(div));</script>
function elemChildren(node){var arr = [],children = node.childNodes;//得到node元素下的所有元素for(var i = 0;i<children.length;i++){var childItem = children[i];if(childItem.nodeType===1){//把经过筛选的元素的集合返回 1先筛选 2放入集合 3返回集合arr.push(childItem);}}return arr;}console.log(elemChildren(div));
写法二 类数组
js中有自己属性的都是对象
var div = document.getElementsByTagName('div')[0];function elemChildren(node){var temp = {'length': 0,'push': Array.prototype.push,'splice': Array.prototype.splice},len = node.childNodes.length;for(var i = 0;i<len;i++){var childItem = node.childNodes[i];if(childItem.nodeType === 1){temp[temp['length']] = childItem;temp['length']++;// temp.push(childItem); push方法}}return temp;}console.log(elemChildren(div));
var div = document.getElementsByTagName('div')[0];function elemChildren(node){var temp = {'length': 0,'push': Array.prototype.push,'splice': Array.prototype.splice},len = node.childNodes.length;for(var i = 0;i<len;i++){var childItem = node.childNodes[i];if(childItem.nodeType === 1){temp[temp['length']] = childItem;temp['length']++;// temp.push(childItem); push方法}}return temp;}console.log(elemChildren(div));
问题
为什么是’length’

2.document的继承出处
document 构造函数 -> HTMLDocument 构造函数 -> Document
HTMLDocument 构造出来的对象里面有proto::Document.prototype
document.proto= HTMLDocument.prototype
HTMLDocument.prototype = Document.prototype
document.proto->HTMLDocument.prototype->Document
console.log(document.__proto__===HTMLDocument.prototype)//trueconsole.log(HTMLDocument.prototype.__proto__===Document.prototype)//trueconsole.log(document.__proto__===Document.prototype)//falseconsole.log(HTMLDocument.__proto__===Document.prototype)//false
HTMLDocument是document对象的构造函数,Document不是HTMLDocument的构造函数,因为document.proto===Document.prototype结果是false,但根据HTMLDocument.prototype.proto===Document.prototype,Document的原型在HTMLDocument的原型中
如下图类似
document的构造函数是HTMLDocument,而不是Document

HTMLDocument.prototype.say=function() {console.log('我刚刚说我睡觉了');}Document.prototype.eat=function() {console.log('我刚刚吃了面');}document.say();document.eat();
为什么不是构造函数关系可以继承,因为其在原型链上



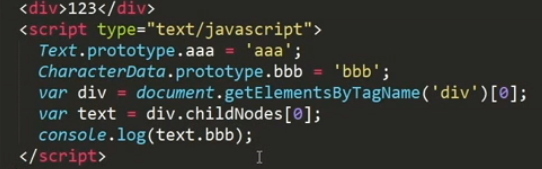
<div>123</div><script>Text.prototype.aaa='aaa';CharacterData.prototype.bbb='bbb';var div=document.getElementsByTagName('div')[0];var text=div.childNodes[0];console.log(text.bbb)</script>
bbb
证明是继承关系,document访问html

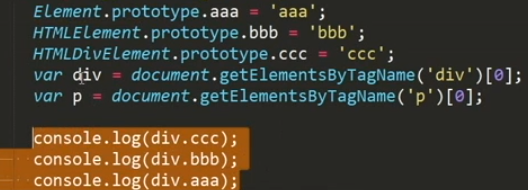
<div>123</div><p>234</p><script>Element.prototype.aaa='aaa';HTMLElement.prototype.bbb='bbb';HTMLDivElement.prototype.ccc='ccc';var div=document.getElementsByTagName('div')[0];var p=document.getElementsByTagName('p')[0];console.log(div.ccc);console.log(div.bbb);console.log(div.aaa);</script>
div->HTMLDivElement->HTMLElement->Element 原型链



最后document原型链的终点Object的原型
任何对象都需要实例化,只不过有些对象是系统帮着已经实例化出来的
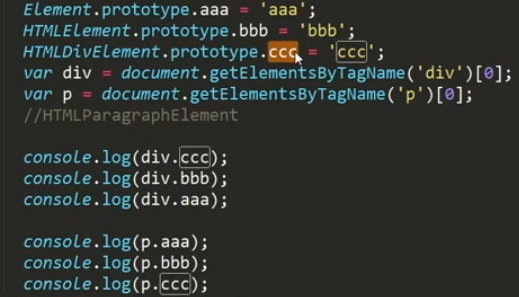
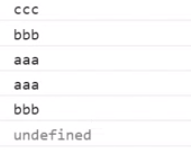
<div>123</div><p>234</p><script>Element.prototype.aaa='aaa';HTMLElement.prototype.bbb='bbb';HTMLDivElement.prototype.ccc='ccc';var div=document.getElementsByTagName('div')[0];var p=document.getElementsByTagName('p')[0];console.log(div.ccc);console.log(div.bbb);console.log(div.aaa);console.log(p.aaa);console.log(p.bbb);console.log(p.ccc);console.log(Object.prototype.toString.call(div))//[object HTMLDivElement]</script>
HtmlParagraphElement->HTMLElement->Element 原型链

得到的div就是HTMLDivElement对象

<div>123</div><p>234</p><script>var div=document.getElementsByTagName('div')[0];div.getElementById('')</script>
div没有get方法,证明div元素的原型链上没有get方法,elememt上没有get方法,只有document上有

document.getElementsByTagName(‘div’)[0]; div的构建过程,先拿到选择的元素,再以元素构建对象
如同数组、对象一样

<div><p>123</p><input type="text" name="username"></div><script>var div=document.getElementsByTagName('div')[0];div.getElementsByName('')</script>



var div=document.getElementsByTagName('div')[0];var p= div.getElementsByTagName('p');console.log(p)
找div元素的p元素,有些get方法有,有些没有
3.DOM结构树

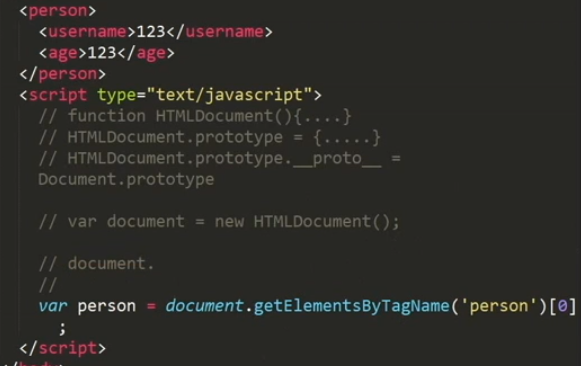
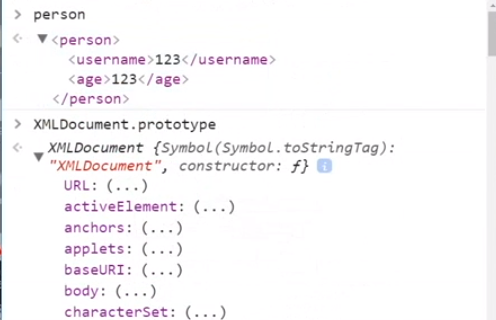
Document能解析html、xml,document既能解析html,又能解析xml,所以Document有方法构建document 。所以应该有HTMLDocument、XMLDocument方法,分开构建
有XMLElement
getElementById()
<body><div><p>123</p></div></body><script src="./index.js"></script><script>// DOM操作深入//1 getElementById()//来自于Document.prototype//2. Element.prototype HTMLElement.prototype 没有var div = document.getElementById('div')[0];var p = div.getElementById('p')[0];console.log(p);</script>


大意可以通过document获取元素a 但是无法通过元素a再获取子元素
dom div形成原理
//div形成原理var div = document.getElementsByTagName('div')[0];<div><p>123</p></div> -> function HTMLDivElement() {div = new HTMLDivElement}
HTMLDivElement 继承于 HTMLElement
getElementByName()
Document.prototype 有<br />Element.prototype 没有
getElementsByTagName getElementsByClassName querySelector querySelectorAll
Document.prototype 有
Element.prototype 有
这些都有,可以在找出div里面继续寻找
var div = document.getElementsByTagName('div')[0];var p = div.getElementsByTagName('p')[0];console.log(p);

原型链顶层 object.prototype
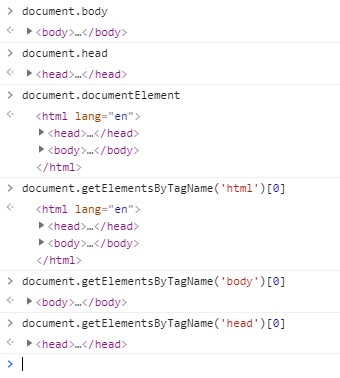
获取HTML head body 的原型方法
body:document.body
head:document.head
html:document.documentElment


系统内置方法,只能使用不能访问,访问会报错
作业