第二道题
time 46s
console.log(1);setTimeout(() => {console.log(2);}, 10);new Promise(function (resolve, reject) {console.log(3);resolve('');console.log(4)}).then(res => {console.log(5);})console.log(6);

解析
Promise(executor) ,executor执行器 ,是回调函数 ,同步代码, 里面的内容同步执行,这一整段都是同步代码,与resolve意思一样,then里面的回调函数异步执行
console.log(1);//setTimeout1setTimeout(() => {console.log(2);}, 10);/*** Promise(executor) 执行器 回调函数 同步代码 里面的内容同步执行,这一整段都是同步代码,* 与resolve意思一样* then里面的回调函数异步执行*/new Promise(function (resolve, reject) {console.log(3);resolve('');console.log(4)})//promise1.then(res => {console.log(5);})console.log(6);
time 1m10s
执行栈(其实应该叫执行结果)
1、3、4、6
promise1.then cb -> 5
setTimeout1 cb->2
宏任务
setTimeout1
setTimeout1 cb
微任务
promise1.then x
promise1.then cb x
变形1
time 6m02s
因为// resolve(‘’);被注释掉,不会运行,所以then不会执行,promise1不会进入微任务队列
console.log(1);//setTimeout1setTimeout(() => {console.log(2);}, 10);new Promise(function (resolve, reject) {console.log(3);// resolve('');console.log(4)})//promise1.then(res => {console.log(5);})console.log(6);

执行栈(其实应该叫执行结果)
1、3、4、6
setTimeout1 cb->2
宏任务
setTimeout1
setTimeout1 cb
微任务
变形2
time 7m32s
因为运行reject(),promise.then err cb放入微任务队列中,同一个then中,promise then cb与promise.then err cb必定只能放一个进入微任务队列
console.log(1);//setTimeout1setTimeout(() => {console.log(2);}, 10);new Promise(function (resolve, reject) {console.log(3);// resolve('');reject('');console.log(4)})//promise1.then(res => {console.log(5);}, () => {console.log('error', 50);})console.log(6);


总结
time 9m50s
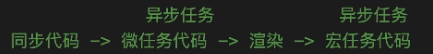
为什么微任务要在执行栈代码完成后清空,因为这是模拟的异步,js不是真正的异步,真正的异步应该是js执行栈与微任务同时进行,在这里微任务是等js执行栈中代码运行完成,然后再运行。因为等待,微任务有滞后,宏任务滞后性更大。
微任务、宏任务代码是异步的,它们滞后了,通过滞后模拟了异步,为了不影响js执行栈、gui线程
变形3
time 12m27s
因为一个setTimeout1是延时10ms,经过10ms延时后把setTimeout1 cb放入宏任务队列,setTimeout2是0ms后,把setTimeout2 cb放入宏任务队列,所以肯定是setTimeout2放得快,在setTimeout1 cb前面,setTimeout2 cb先运行
因为是做题,所以每到setTimeout就进入宏任务队列,但标记上延是10s,delay 10,不延时不标
console.log(1);// setTimeout1setTimeout(()=>{// promise2Promise.resolve().then(()=>{console.log('p2',2);})},10);new Promise(function(resolve, reject){console.log(3);resolve('');console.log(4);})// promise1.then(res=>{// setTimeout2setTimeout(()=>{console.log('p1',5);},0);})console.log(6);

执行栈(其实应该叫执行结果)
1、3、4、6
promise1 then cb
setTimeout2 cb -> p1 5
setTimeout1 cb delay10
promise2 then cb ->p2 2
宏任务
setTimeout1
setTimeout1 cb delay10
setTimeout2
setTimeout2 cb x
微任务
promise1
promise1 then cb x
promise2
promise2 then cb x


