居中

居中 div嵌套div,控制子元素的margin,父div width100%,与html一样
淘宝两侧会有空白,不会全部占满的,大div占满html的宽度,小div在大div中居中,大div包裹小div
cover包裹
nav导航
t top
t-nav-cover 顶部导航栏包裹的元素,起到顶部导航栏包裹的元素
site 网站
顶部居中
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淘宝</title><link rel="stylesheet" href="./css/index.css"></head><body><div class="t-nav-cover"><div class="site-nav"></div></div></body></html>
index.css
body{margin: 0;}.t-nav-cover{width: 100%;min-width: 1190px;height: 35px;background-color: #f5f5f5;border-bottom: 1px solid #eee;}.t-nav-cover .site-nav{width: 1190px;height: 35px;margin: 0 auto;background-color: #000;}

这是最顶部的导航栏
左侧导航栏,下部导航栏,都是是导航栏,都是为了导航,点击触发,点击跳转
布局分析

左右,同一高度的div划分布局,需要新的div盒子。因为不同一高度的,文档流上下排列,在一个div里面,上下排列。
为了让其左右排列,用div包裹,让div左右排列,div里面的内容上下排列,不用必须用新的div
父元素不设高度,子元素设置高度,父元素会被撑开,父元素应该包裹子元素,不管写法上,还是视觉效果上
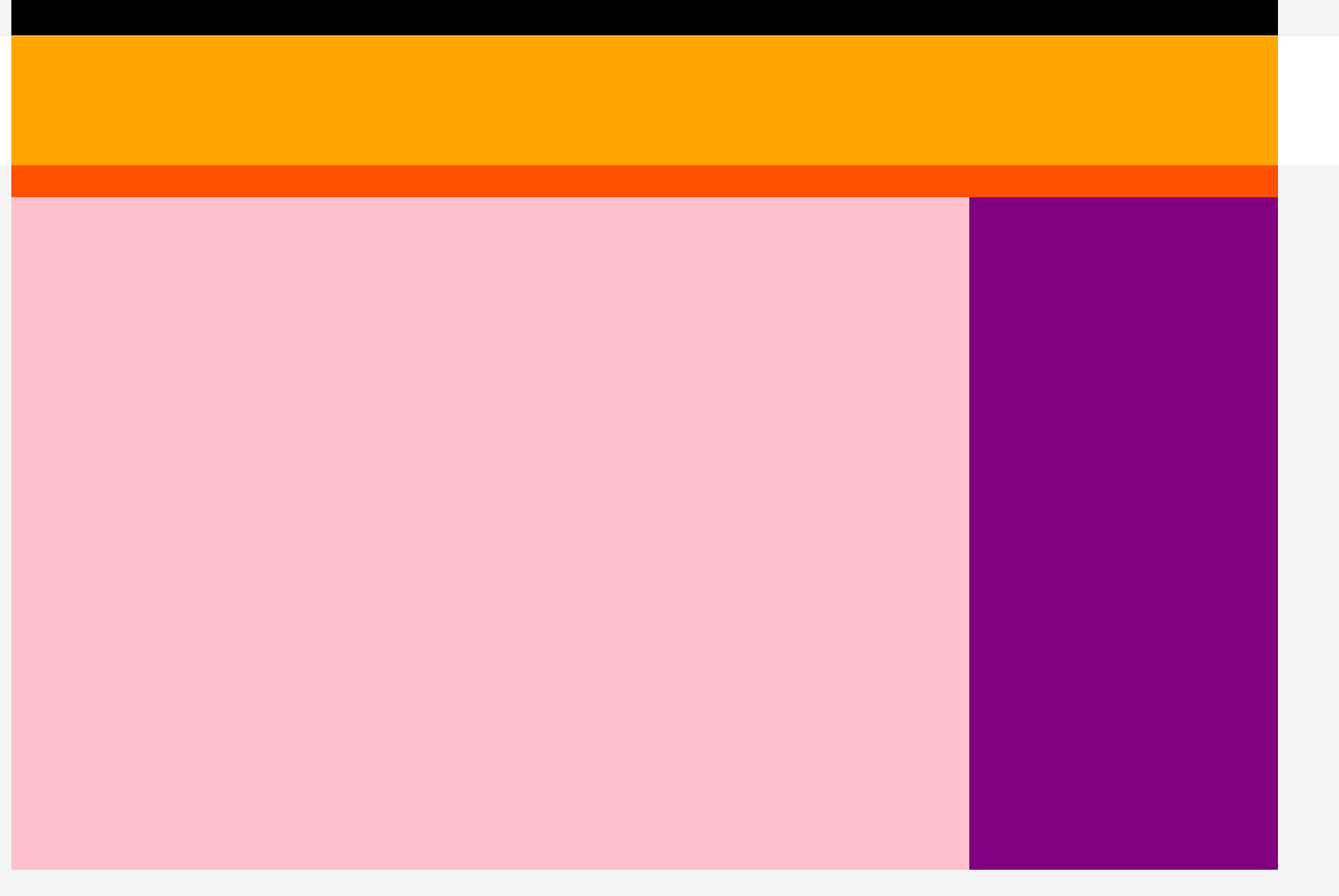
body{margin: 0;background-color: #f4f4f4;}/* 因为不止最上面的大div要用width100%,min-width,每一层都要用到,所以单独抽出个类,就不用每次都写了,而是写上类名,用类名代替这些css代码,把css样式封装成一个一个的类,在css上少写,在html上多写类名 */.layer{width: 100%;min-width: 1190px;}.t-nav-cover{/* width: 100%;min-width: 1190px; */height: 35px;background-color: #f5f5f5;border-bottom: 1px solid #eee;}.t-nav-cover .site-nav{width: 1190px;height: 35px;margin: 0 auto;background-color: #000;}.t-main-cover{/* width: 100%; *//* height: 121px; */background-color: #fff;}.t-main-cover .main-belt{width: 1190px;height: 121px;margin: 0 auto;background-color: orange;}.main-nav-cover .main-nav{width: 1190px;height: 30px;margin: 0 auto;background-color: #ff5000;}.main-show-area{width: 1190px;height: 632px;margin: 0 auto;/*可以删掉 *//* background-color: #666; */}.main-show-area .main-show-box{float: left;height: 100%;}.main-show-area .main-show-box.main-area{width: 900px;background-color: pink;}.main-show-area .main-show-box.funcs-area{width: 290px;background-color: purple;}
<div class="layer t-nav-cover"><div class="site-nav"></div></div><div class="layer t-main-cover"><div class="main-belt"></div></div><div class="layer main-nav-cover"><div class="main-nav"></div></div><div class="main-show-area"><div class="main-show-box main-area"></div><div class="main-show-box funcs-area"></div></div>

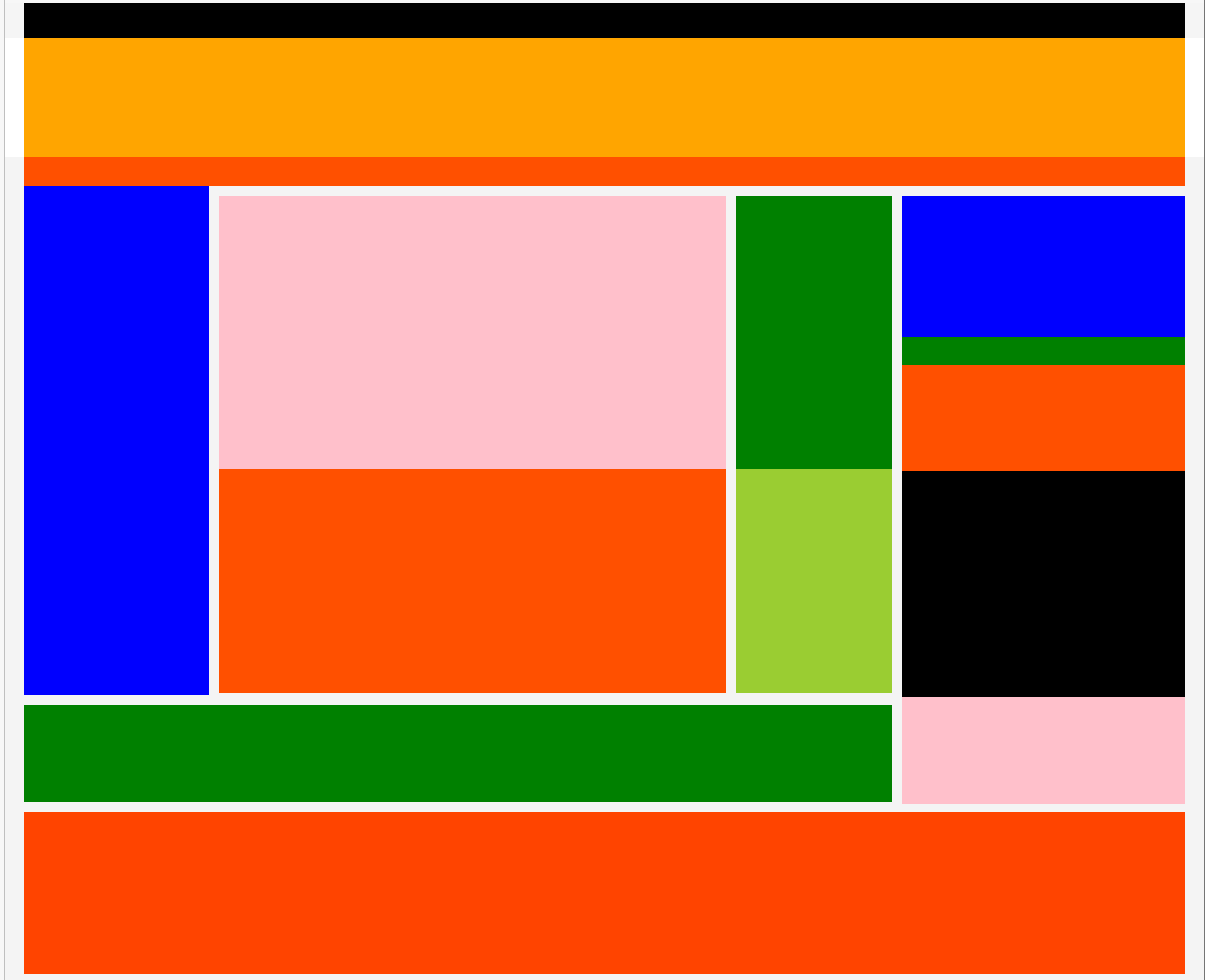
body{margin: 0;background-color: #f4f4f4;}.clearfix::after{content: "";display: table;clear: both;}/* 因为不止最上面的大div要用width100%,min-width,每一层都要用到,所以单独抽出个类,就不用每次都写了,而是写上类名,用类名代替这些css代码,把css样式封装成一个一个的类,在css上少写,在html上多写类名 */.layer{width: 100%;min-width: 1190px;}.t-nav-cover{/* width: 100%;min-width: 1190px; */height: 35px;background-color: #f5f5f5;border-bottom: 1px solid #eee;}.t-nav-cover .site-nav{width: 1190px;height: 35px;margin: 0 auto;background-color: #000;}.t-main-cover{/* width: 100%; *//* height: 121px; */background-color: #fff;}.t-main-cover .main-belt{width: 1190px;height: 121px;margin: 0 auto;background-color: orange;}.main-nav-cover .main-nav{width: 1190px;height: 30px;margin: 0 auto;background-color: #ff5000;}.main-show-area{width: 1190px;/* height: 632px; */margin: 0 auto;/*可以删掉 *//* background-color: #666; */}/* .main-show-area .main-show-box{float: left;height: 100%;}.main-show-area .main-show-box.main-area{width: 900px;background-color: pink;}.main-show-area .main-show-box.funcs-area{width: 290px;background-color: purple;} *//* .main-show-area .main-show-box{float: left;height: 100%;} */.main-show-area .main-area{float: left;width: 900px;/* height: 100%; */height: 632px;/* background-color: pink; */}.main-show-area .main-area .main-show{height: 522px;/* background-color: pink; */margin-bottom: 10px;}.main-show-area .main-area .main-show .nav-menu-list{float: left;width: 190px;height: 100%;background-color: blue;}.main-show-area .main-area .head-line{width: 890px;height: 100px;margin-right: 10px;background-color: green;}.main-show-area .main-area .main-show .sliders-wrap{float: left;width: 520px;height: 512px;margin: 10px 0 0 10px;/* background-color: pink; */}.main-show-area .main-area .main-show .sliders-wrap .main-slider{height: 280px;background-color: pink;}.main-show-area .main-area .main-show .sliders-wrap .goods-silder{height: 230px;background-color: #ff5000;/* overflow: hidden; */}.main-show-area .main-area .main-show .sliders-wrap .goods-silder .goods-slider-hd{height: 18px;/* margin-top: 10px; */padding-top: 10PX;/* background-color: #000; */}/* .goods-slider{height: 230px;background-color: #000;} */.main-show-area .main-area .main-show .hot-sale-imgs{float:left;width: 160px;height: 512px;margin: 10px 10px 0 ;/* background-color: red; */}.main-show-area .main-area .main-show .hot-sale-imgs .t-img{height: 280px;background-color: green;}.main-show-area .main-area .main-show .hot-sale-imgs .b-img{height: 230px;background-color: yellowgreen;}.main-show-area .funcs-area{float: left;width: 290px;height: 632px;/* background-color: purple; */margin-top: 10px;}.main-show-area .funcs-area .member{height: 145px;background-color: blue;}.main-show-area .funcs-area .member-tip{height: 29px;background-color: green;}.main-show-area .funcs-area .member-notice{height: 108px;background-color: #ff5000;}.main-show-area .funcs-area .member-funcs{height: 232px;background-color: #000;}.main-show-area .funcs-area .member-apps{height: 110px;background-color: pink;}.life-belt{width: 1190px;height: 166px;margin: 0 auto;background-color: #f40;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淘宝</title><link rel="stylesheet" href="./css/index.css"></head><body><!-- <div class="t-nav-cover"><div class="site-nav"></div></div><div class="t-main-cover"><div class="main-belt"></div></div> --><!-- <div class="layer t-nav-cover"><div class="site-nav"></div></div><div class="layer t-main-cover"><div class="main-belt"></div></div><div class="layer main-nav-cover"><div class="main-nav"></div></div><div class="main-show-area clearfix"><div class="main-show-box main-area"></div><div class="main-show-box funcs-area"></div></div> --><!-- 最顶上的区域 有登录按钮 --><div class="layer t-nav-cover"><div class="site-nav"></div></div><!-- 带搜索框的区域 --><div class="layer t-main-cover"><div class="main-belt"></div></div><!-- 带主题市场的区域 --><div class="layer main-nav-cover"><div class="main-nav"></div></div><!-- 主展示区域 --><div class="main-show-area clearfix"><div class="main-area"><div class="main-show clearfix"><!-- 竖栏展示框 --><div class="nav-menu-list"></div><!-- 中间包含轮播图的区域 --><div class="sliders-wrap"><!-- 轮播图 --><div class="main-slider"></div><!-- <div class="goods-silder"></div> --><div class="goods-silder"><div class="goods-slider-hd"></div></div></div><div class="hot-sale-imgs"><div class="t-img"></div><div class="b-img"></div></div></div><div class="head-line"></div></div><div class="funcs-area"><div class="member"></div><div class="member-tip"></div><div class="member-notice"></div><div class="member-funcs"></div><div class="member-apps"></div></div></div><div class="life-belt"></div></body></html>
总结
命名规则
cover 覆盖 是
 、
、

