第一题
time 0
await async2();console.log('async1 end');
await async2();返回promise,等待,相当于以下代码,把await之后的全部放then里面,多个await就是then链式调用
async2().then(() => {console.log('async1 end')})
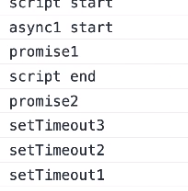
async function async1() {console.log('async1 start');/*** Promise1* async2().then(() => {console.log('async1 end')})***/await async2();console.log('async1 end');}async function async2() {console.log('async2');}console.log('script start');// setTimeout1setTimeout(function () {console.log('setTimeout');}, 0);async1();new Promise(function (resolve) {console.log('promise1');resolve();})// Promise2.then(function () {console.log('promise2');})console.log('script end');

第2题
time 6m46s
async2().then(()=>{console.log(‘async1 end’)});,先执行async2(),打印promise1,添加promise1.then cb,再执行.then,添加awaitPromise1 cb,这个其实不是then的链式调用
async function async1() {console.log('async1 start');/*** awaitPromise1* async2().then(()=>{console.log('async1 end')});****/await async2();console.log('async1 end');}async function async2() {new Promise(function (resolve) {console.log('promise1');resolve();})// Promsie1.then(function () {console.log('promise2');});}console.log('script start');// setTimeout1setTimeout(function () {console.log('setTimeout');}, 0)async1();new Promise(function (resolve) {console.log('promise3');resolve();})// Promise2.then(function () {console.log('promise4');});console.log('script end');
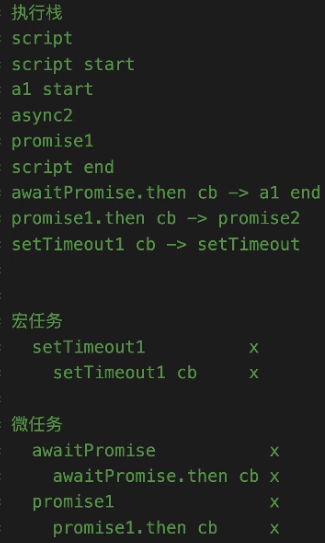
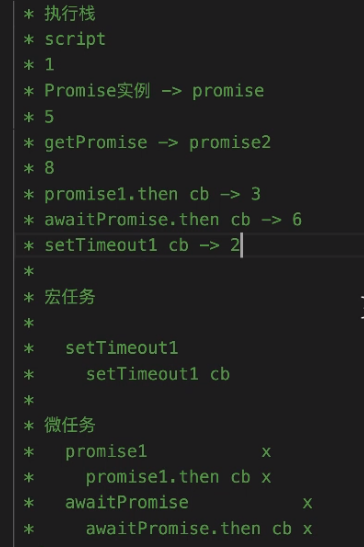
执行栈
script start
async1()->async1 start
async2()->promise1
promise3
script end
Promsie1.then cb 2th->promise2
Promsie1.then cb 2th->async1 end
Promise2.then cb 4th->promise4
setTimeout1 cb 1th->setTimeout
微任务
Promsie1
Promsie1.then cb 2th x
awaitPromise1
awaitPromise1.then cb 3th x
Promise2
Promise2.then cb 4th
宏任务
setTimeout1
setTimeout1 cb 1th
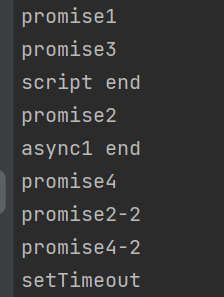
async function async1() {console.log('async1 start');/*** awaitPromise1* async2().then(()=>{console.log('async1 end')});****/await async2();console.log('async1 end');}async function async2() {new Promise(function (resolve) {console.log('promise1');resolve();})// Promsie1.then(function () {console.log('promise2');})// Promsie1-2.then(function () {console.log('promise2-2');});}console.log('script start');// setTimeout1setTimeout(function () {console.log('setTimeout');}, 0)async1();new Promise(function (resolve) {console.log('promise3');resolve();})// Promise2.then(function () {console.log('promise4');}).then(function () {console.log('promise4-2');});console.log('script end');

证明了 async2().then(()=>{console.log(‘async1 end’)});不是链式调用,因为在Promsie1-2 cb之前awaitPromise1就运行了
第三题
time 12m12s

第3题
time 19m18s
var promise = new Promise((resolve) => {console.log(1);resolve();});// setTimeout1setTimeout(() => {console.log(2);});// Promise1promise.then(() => {console.log(3);});var promise2 = getPromise();async function getPromise() {console.log(5);/*** awaitPromise* 因为await promise本身就是promise* promise.then(()=>{console.log(6)})**/await promise;console.log(6);}console.log(8);


第4题
time 25m25s
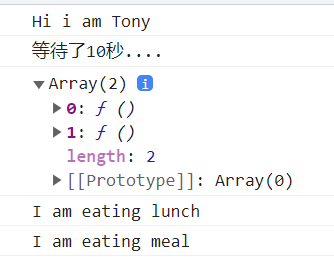
多次调用eat方法
const LazyMan = function (name) {console.log(`Hi i am ${name}`);function _eat(food) {console.log(`I am eating ${food}`);}const callbacks = [];class F {sleep(timeout) {setTimeout(function () {console.log(`等待了${timeout}秒....`);console.log(callbacks);callbacks.forEach(cb => cb())}, timeout);return this;};eat(food) {callbacks.push(_eat.bind(null, food));return this;}}return new F();};LazyMan('Tony').sleep(10).eat('lunch').eat('meal');