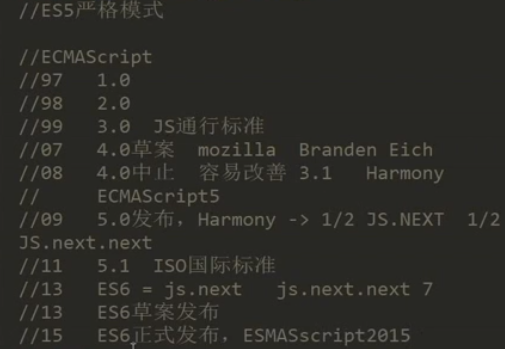
1.错误信息
SyntaxError 语法错误
var 1=1;


未被捕获的语法错误:意思是这是js系统机制自动抛出来的
意外的数字:
var 1ab=1;function 1test(){}

Invalid 非法的无效的 意外的标记:就是1ab
关键字赋值
new =1;function=1;
基本的语法错误
var a=5:
2.ReferenceError引用错误
变量或者函数未被声明
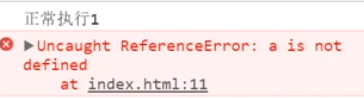
test()

test未定义
给无法被赋值的对象赋值的时候
var a=1=2;

无效的左侧赋值,一般这种情况都是赋值出现了问题
assignment:任务布置
var a=1;console.log(a)=1
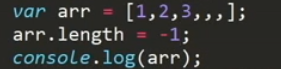
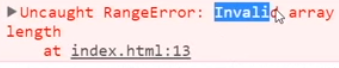
3.RangeError 范围错误
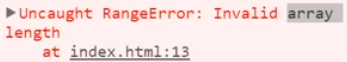
数组长度赋值为负数





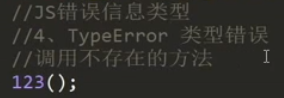
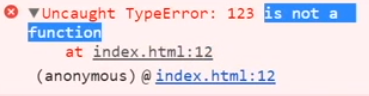
4.TypeError 类型错误


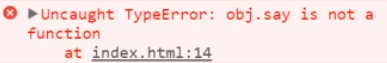
先检查123是不是function命名的方式,再运行123()函数

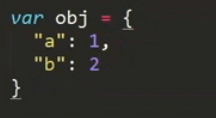
没写方法,认为obj.say是属性名,属性不是方法,后面不能跟()
写obj.say不会报错
实例化原始值

var a=new 123;
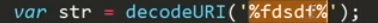
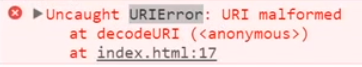
5. URIError URI错误

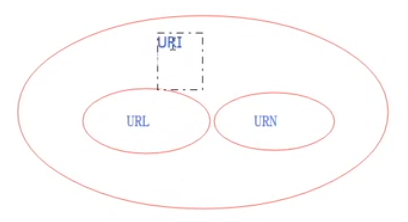
uri包含url和urn和其他
// 5. URIError URI错误//URI: UNIFError URI错误//URI:UNIFORM RESOURCE IDENTIFIER// 统一资源标识符//URN: UNIFORM RESOURCE LOCATOR// 统一资源定位符//URL: UNIFORM RESOURCE NAME// 统一资源名称//URL:http://www.baidu.com/news#today// ftp://www.baidu.com/ftp#developer//URN: www.baidu.com/ftp#developer -> ID// href="tel:13900000000"// href='mailto:523579987@qq.com'var myUrl = 'http://www.baidu.cin?name=艾小野';var newUrl = encodeURI(myUrl);console.log(newUrl);//var newNewUrl = decodeURI(newUrl);console.log(newNewUrl);
6.EvalError
创建一个error实例,表示错误的原因:与 eval() 有关。

 1
1

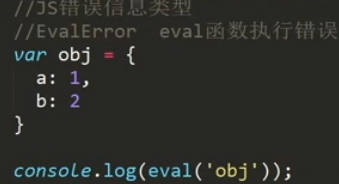
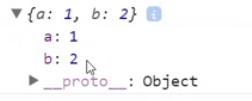
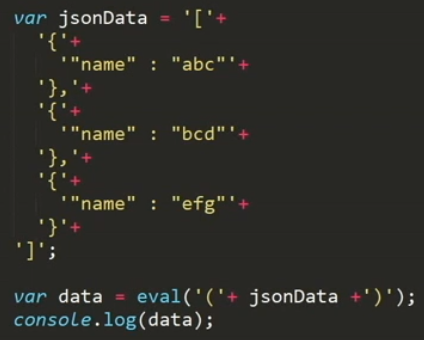
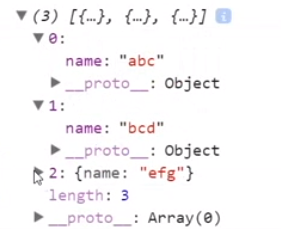
eval(obj)没有冒号依然可以运行,结果一样
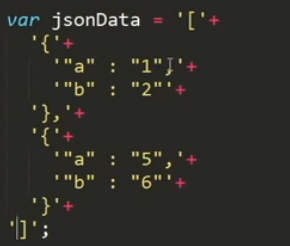
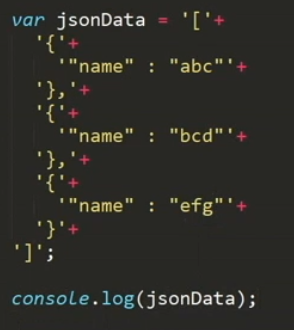
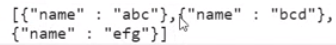
a与”a”一样,默认·转换成”a”,这个也是json对象,json字符串,在{}两边加上’’,’{….}’就变成了json字符串
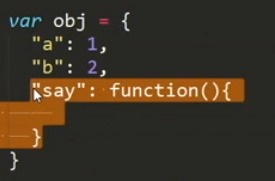
不是json对象了,json对象中不能有方法func,普通对象
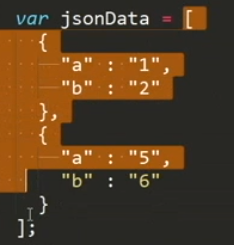
json对象传数据

json字符串




不推荐用eval
性能问题
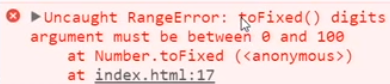
//1.SyntaxError 语法错误var 1 = 1;var 1ab = 1;// 关键字赋值new = 5;function = 1;// 基本的语法错误var a = 5;// 2.ReferenceError//变量或者函数未被声明test();//给无法被赋值的对象赋值的时候var a = 1 =2;var a = 1;console.log(a) = 1;// JS错误信息类型// 3.RangeError 范围错误// 数组长度赋值为负数var arr = [1,2,3];arr.length=-1;console.log(arr);// 对象方法参数超出可行范围var num = new Number(66.66);console.log(num.toFixed(-1));// 4.TypeError 类型错误// 调用不存在的方法123();var obj = {};// obj.say 不会报错因为浏览器会认为是一个属性没有赋值但是obj.say()报错是一个属性不是fn(){}obj.say();// 实例化原始值var a = new 'string';var a = new 123;// 5. URIError URI错误//URI: UNIFError URI错误//URI:UNIFORM RESOURCE IDENTIFIER// 统一资源标识符//URN: UNIFORM RESOURCE LOCATOR// 统一资源定位符//URL: UNIFORM RESOURCE NAME// 统一资源名称//URL:http://www.baidu.com/news#today// ftp://www.baidu.com/ftp#developer//URN: www.baidu.com/ftp#developer -> ID// href="tel:13900000000"// href='mailto:523579987@qq.com'var myUrl = 'http://www.baidu.cin?name=艾小野';var newUrl = encodeURI(myUrl);console.log(newUrl);var newNewUrl = decodeURI(newUrl);console.log(newNewUrl);//6.EvalError创建一个error实例,表示错误的原因:与 eval() 有关。
2.try_catch
try语句包含了由一个或者多个语句组成的try块, 和至少一个catch块或者一个finally块的其中一个,或者两个兼有, 下面是三种形式的try声明:
try...catchtry...finallytry...catch...finally
catch子句包含try块中抛出异常时要执行的语句。也就是,你想让try语句中的内容成功, 如果没成功,你想控制接下来发生的事情,这时你可以在catch语句中实现。 如果在try块中有任何一个语句(或者从try块中调用的函数)抛出异常,控制立即转向catch子句。如果在try块中没有异常抛出,会跳过catch子句。finally子句在try块和catch块之后执行但是在下一个try声明之前执行。无论是否有异常抛出或捕获它总是执行。


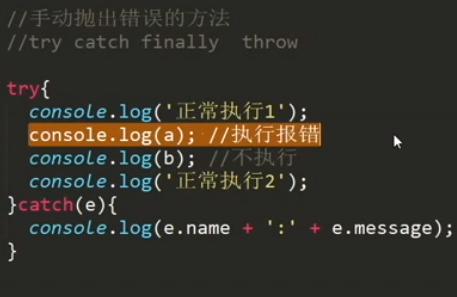
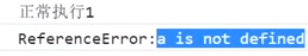
如果发生错误接下来的就不会执行
之前的是js引擎,系统为我们自动抛出来错误,我们也可以手动抛出错误
可以实例化错误



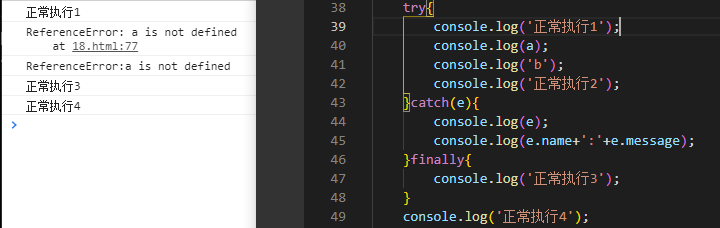
try里面程序正常执行不会打印catch里面的语句


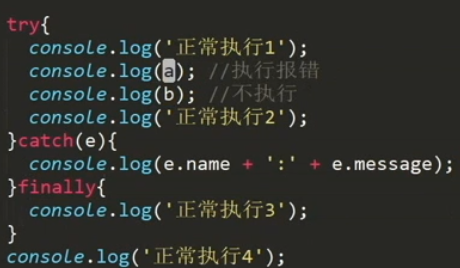
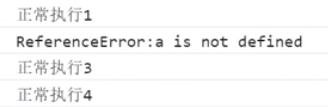
不管try里面有没有错finally里面的语句都会执行,接下来的语句也会执行,不受错误的影响




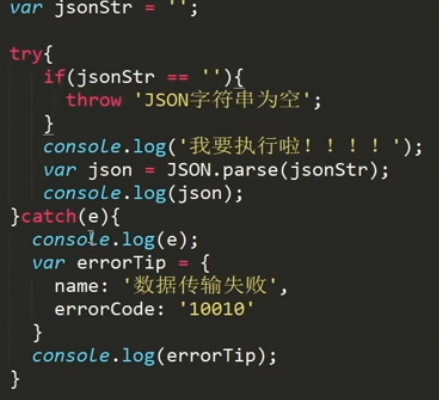
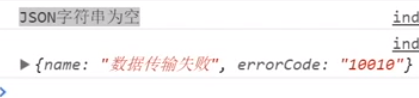
throw抛出的信息,就是e,可以自定义抛出的信息
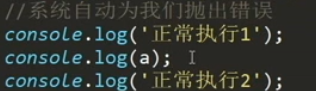
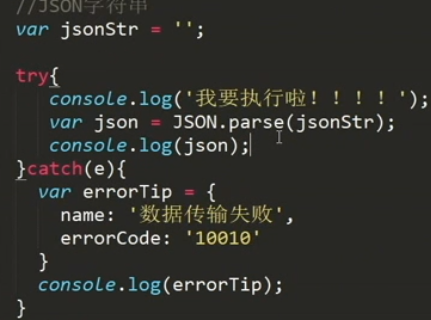
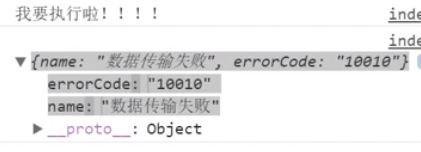
try{console.log('正常执行1');console.log('a');console.log('b');console.log('正常执行2');}catch(e){console.log(e.name+':'+e.message);}finally{console.log('正常执行3');}console.log('正常执行4');var jsonStr = '';try{if(jsonStr == ''){throw 'JSON字符串为空';}console.log('我要执行了');var json = JSON.parse(jsonStr);console.log(json);}catch(e){console.log(e);var errorTip ={name:'数据传输失败',errorCode:'10010'}console.log(errorTip);}
3.严格模式
ES5 正常模式 严格模式<br /> IE9及以下IE<br /> 3.0 -> 严格模式<br /><br /><br />严格模式以es5的规范写代码,es3.0的代码有可能报错<br />用字符串调用严格模式,字符串是表达式,123也是表达式,不会报错
//严格模式的三种写法'use strict'; //全局写法function test() {'use strict'; //局部函数写法}var test = (function () {'use strict'; //局部函数写法})();
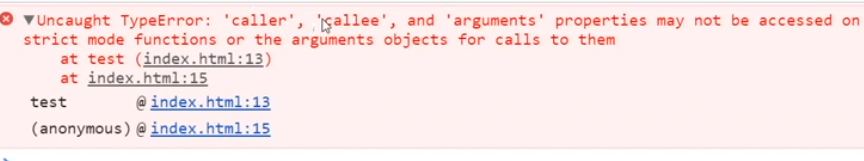
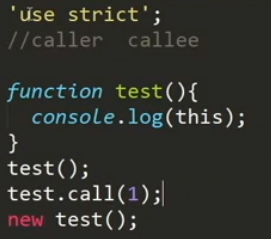
caller callee 严格模式下不可用
'use strict';function test1(){test2();}test1();function test2(){console.log(test2.caller);}
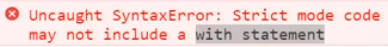
with 改变作用域 严格模式下不可用
改变作用域消耗性能
非严格模式下var a = 1;var obj ={a:2}function test() {var a = 3;with(window){console.log(a); //1}}test();严格模式下报错
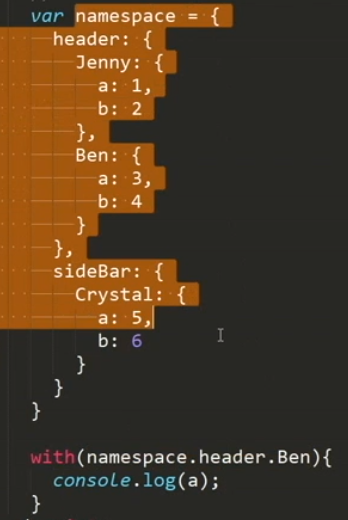
解决命名空间重复的问题
window.onload = function () {init();}function init() {initSlider;initSideBar;}var initSlider = (function () {var a = 1;console.log(a);})();var initSideBar = (function () {var a = 2;console.log(a);})();
以前的解决方法
对象来写->立即执行函数作用域->webpack
var namespace = {header: {Jenny: {a: 1,b: 2},Ben: {a: 3,b: 4}},sideBar: {Crystal: {a: 5,b: 6}}}with(namespace.header.Ben){ //**console.log(a);}
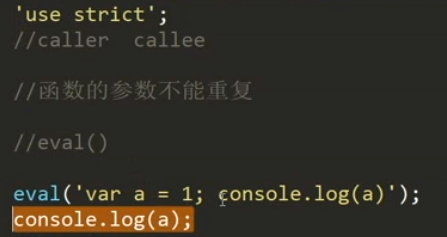
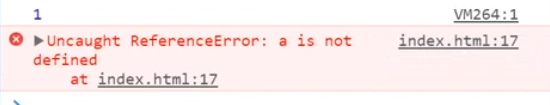
//严格模式下'use strict';a = 1; //报错var a = b = 1; //报错function test(){console.log(this); //严格模式下this必须声明}test();//undefinedtest.call(1); // 1// 函数的参数不能重复function test(a,a){console.log(a);}test(1,2);//不会报错var obj = {a:1,a:2}console.log(obj.a);eval('var a = 1;console.log(a)'); //非严格模式下 eval是全局windows//严格模式下 eval有自己的作用域console.log(a); //报错//非严格模式下a = 1; //报错var a = b = 1; //报错function test(){console.log(this); //严格模式下this必须声明 undefined}test();//windowtest.call(1); // Number{1}




严格模式下是错的,因为严格模式下,eval也有作用域
正常模式,非严格模式是对的,打印1 ,a=1