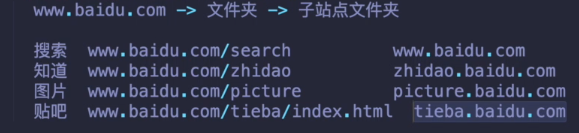
同源

这些站点是同源,没有办法分服务器
四个,可以不在一个服务器上


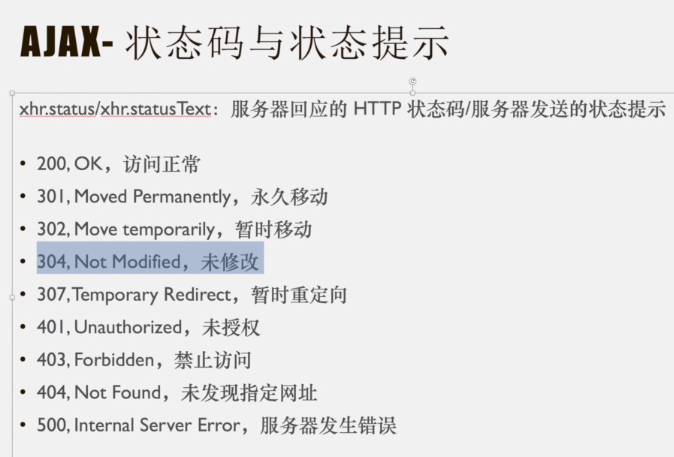
200 304都是成功的
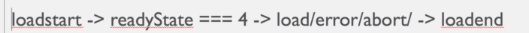
事件

最好别用,因为这个兼容性不好,是2.0的

超时

兼容性不好
超时写法
//原生post请求var xhr,t=null;if (window.XMLHttpRequest) {//判断XMLHttpRequest对象是否存在xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject('Microsoft.XMLHTTP');//ie5/ie6兼容}// console.log(xhr.readyState);// xhr.onload=function(){// console.log('load');// }// xhr.onerror=function(){// console.log('error');// }// xhr.onabort=function(){// console.log('abort')// }// xhr.onloadend=function(){// console.log('loadend');// }// xhr.ontimeout=function(){// xhr.abort();// xhr=null;// }//得到数据,get请求,地址,true异步请求xhr.open('POST', 'http://localhost/network/class7/server/get_courses.php?status=1', true);xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');// xhr.timeout=30000;xhr.send('status=1&flag=2');//发送//响应xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {// console.log(JSON.parse(xhr.responseText));//返回JSON数据clearTimeout(t);t=null;}}t= setTimeout(function() {xhr.abort();clearTimeout(t);t=null;xhr=null;},30000)
ajax封装
加上了超时功能
var $ = (function () {//三元运算符 相当于if elsevar o = window.XMLHttpRequest ?new XMLHttpRequest :new ActiveXObject('Microsoft.XMLHTTP'),t=null;//判断浏览器是否支持ajax请求if (!o) {return new Error('您的浏览器不支持异步发起HTTP请求');}function _doAjax(opt) {console.log(opt);var opt = opt || {},//如果不存在opt,就给它弄个对象,默认值,||后面的是默认值type = (opt.type || 'GET').toUpperCase(),// async = opt.async || true,async = ''+opt.async==='false'?false : true,url = opt.url,data = opt.data || null,timeout=opt.timeout||30000,error = opt.error || function () { },success = opt.success || function () { },complete = opt.complete || function () { };//处理没有传url的情况if (!url) {throw new Error('您没有填写URL');}o.onreadystatechange = function () {// if(o.readyState === 4&&o.status===200){// success(JSON.parse(o.responseText));// }//判断200 4太草率了 因为304也有可能 200 304都能成立if (o.readyState === 4) {if (o.readyState >= 200 && o.status < 300 || o.status === 304) {success(JSON.parse(o.responseText));}}if (o.status === 404) {error();}complete();clearTimeout(t);t=null;o=null;}o.open(type, url, async);//如果type是POST,执行后面语句type === 'POST' && o.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');o.send(type === 'GET' ? null : formatDatas(data));t=setTimeout(function(){complete()o.abort();clearTimeout(t);t=null;o=null;},timeout);}//把服务器传送的json格式的数据转换成 xx&xx&xxfunction formatDatas(obj) {var str = '';for (var key in obj) {str += key += '=' + obj[key] + '&';}//把最后一个&去掉return str.replace(/&$/, '');}return {ajax: function (opt) {_doAjax(opt);},post: function (url, data, callback) {_doAjax({type: 'POST',url: url,data: data,success: callback});},get: function (url, callback) {_doAjax({type: 'GET',url: url,success: callback})}}})();// 原生ajax调用方法$.ajax({type: 'POST',url: 'http://localhost/network/class7/server/get_courses.php',data: {status: 1,flag: 2 //假参数 后端不接收此字段},success: function (data) {console.log(data);}});$.post('http://localhost/network/class7/server/get_courses.php', {status: 1,flag: 2}, function (data) {console.log(data);});$.get('http://localhost/network/class7/server/get_courses.php?status=1&flag=2', function (data) {console.log(data);})
ajax异步同步
异步
var datas=null;$.ajax({url:'http://localhost/network/class7/server/get_courses.php',type: 'POST',data:{status:1,flag:2},async:true,success:function(data) {console.log(1)//这是异步的 success中的console与全局顺序执行是同时进行的 比全局慢datas=data;}})console.log(2);//与下面的console一样是同步的console.log('datas:'+datas);

是同时进行的,console.log(2)进行的快,所以先打印 ,哪个console.log先完成就打印哪个,success中的最后完成
success与
同步
var datas=null;$.ajax({url:'http://localhost/network/class7/server/get_courses.php',type: 'POST',data:{status:1,flag:2},async:false,success:function(data) {console.log(1)//这是异步的 success中的console与全局顺序执行是同时进行的 比全局慢datas=data;}})console.log(2);//与下面的console一样是同步的console.log('datas:'+datas);
阻塞后续程序的运行



可以多配置,但也可以不配置那么多
ajax封装
自己封装的小,库大,页面的体积大
var $ = (function () {function _doAjax(opt) {console.log(opt);//得在调用ajax时,新建对象,而不是只有一个对象,要不然两次共用一个对象,应该不同的请求用不同的对象,不能两次都用一个对象//三元运算符 相当于if elsevar o = window.XMLHttpRequest ?new XMLHttpRequest() :new ActiveXObject('Microsoft.XMLHTTP'),t = null;//得new对象//判断浏览器是否支持ajax请求if (!o) {return new Error('您的浏览器不支持异步发起HTTP请求');}var opt = opt || {},//如果不存在opt,就给它弄个对象,默认值,||后面的是默认值type = (opt.type || 'GET').toUpperCase(),// async = opt.async || true,async = '' + opt.async === 'false' ? false : true,dataType = opt.dataType || 'JSON',url = opt.url,data = opt.data || null,timeout = opt.timeout || 30000,error = opt.error || function () { },success = opt.success || function () { },complete = opt.complete || function () { };//处理没有传url的情况if (!url) {throw new Error('您没有填写URL');}o.onreadystatechange = function () {// if(o.readyState === 4&&o.status===200){// success(JSON.parse(o.responseText));// }//判断200 4太草率了 因为304也有可能 200 304都能成立if (o.readyState === 4) {if ((o.readyState >= 200 && o.status < 300) || o.status === 304) {// success(JSON.parse(o.responseText));switch (dataType.toUpperCase()) {case 'JSON':success(JSON.parse(o.responseText));break;case 'TEXT':success(o.responseText);break;case 'XML':success(o.responseXML);break;default:success(JSON.parse(o.responseText))}} else {error()}complete();clearTimeout(t);t = null;o = null;}// if (o.status === 404) {// error();// }}o.open(type, url, async);//如果type是POST,执行后面语句type === 'POST' && o.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');o.send(type === 'GET' ? null : formatDatas(data));t=setTimeout(function(){o.abort();clearTimeout(t);t=null;o=null;// complete()throw new Error('This request has been timeout for'+url);//下面的不执行},timeout);}//把服务器传送的json格式的数据转换成 xx&xx&xxfunction formatDatas(obj) {var str = '';for (var key in obj) {str += key += '=' + obj[key] + '&';}//把最后一个&去掉return str.replace(/&$/, '');}return {ajax: function (opt) {_doAjax(opt);},post: function (url, data, callback) {_doAjax({type: 'POST',url: url,data: data,success: callback});},get: function (url, callback) {_doAjax({type: 'GET',url: url,success: callback})}}})();


