事件环学习目的
time 1h27m
理念是让知道背后的逻辑跟道理,如果题目用事件环去套就很简单明了了,但里面的逻辑道理,不一定知道
主要是面试是题目复杂,需要通过事件环去分析
进程
time 2m02s
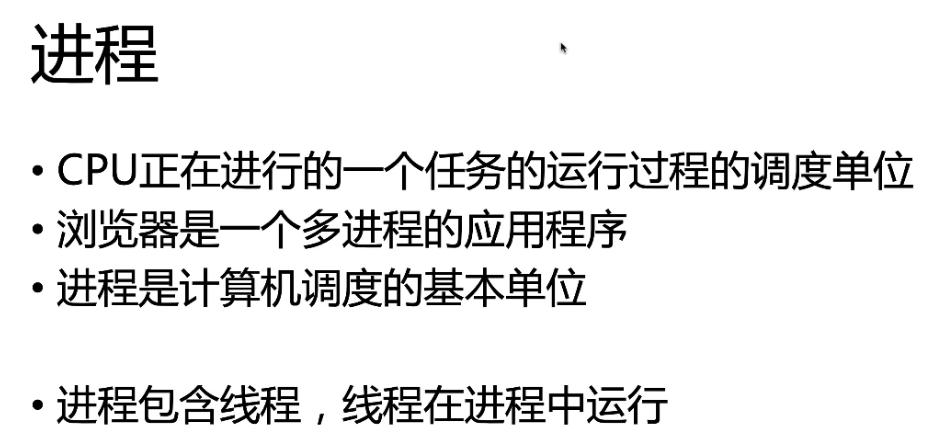
什么是进程?在任务管理器中,在任务列表中每一行都是一个cpu进程,就是cpu为了任务运行,分配出调度出,一个最基本的单位来供你运行一个任务
浏览器是由多个进程组成的程序,不是单进程,它是多进程的应用程序,它只是分为主进程与相对主进程而言的辅进程
进程是计算机原理里面的,这个概念很大,要想真正了解需要了解计算机原理
time 3m22s
进程里面分线程,没有进程也就不可能有线程
任务管理器
time 3m43s
win任务管理器没有
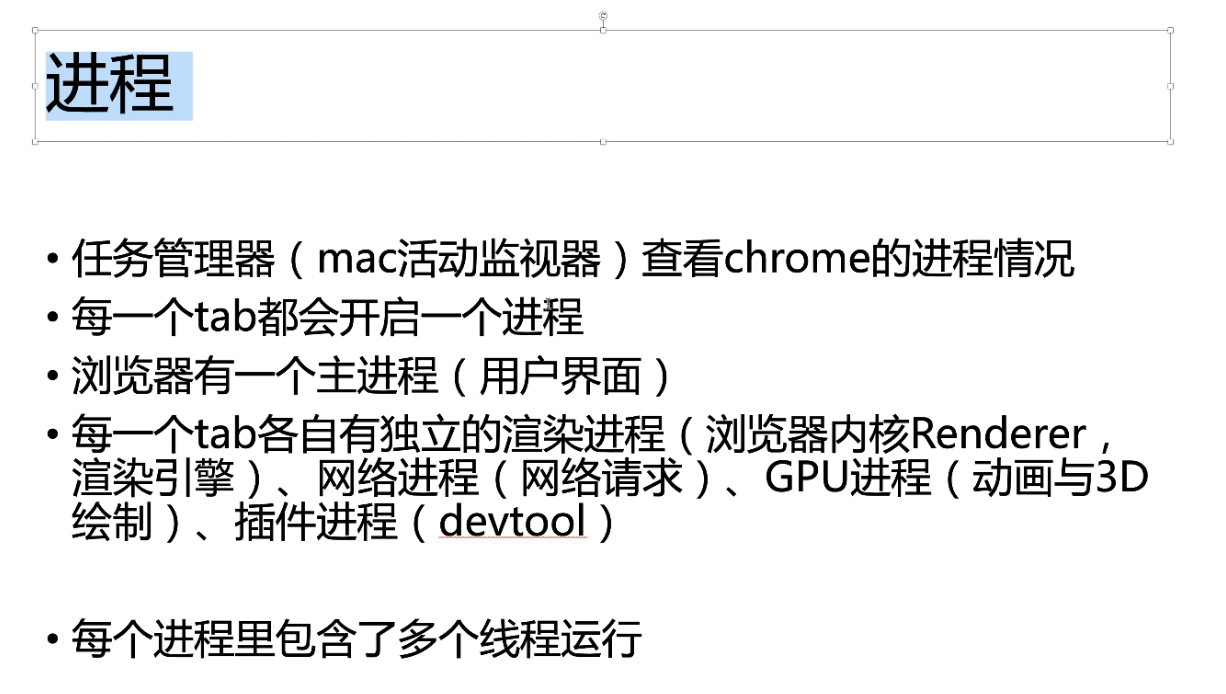
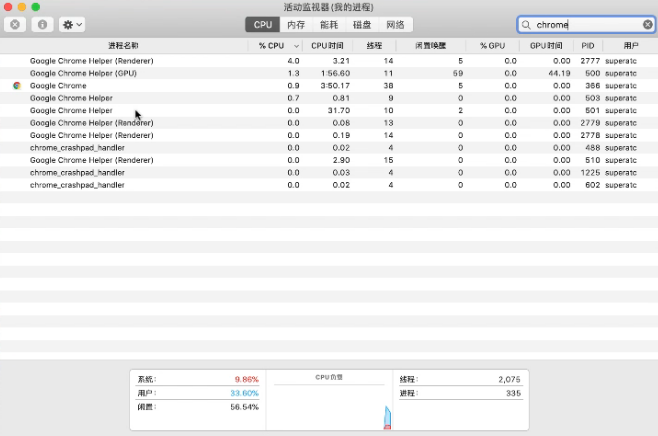
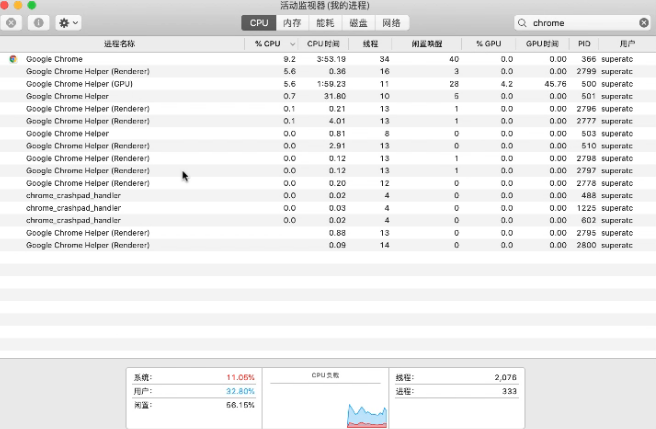
mac任务管理器
会随着浏览器打开页面的变化而变化
每个标签页tab都会开启一个进程
为了是什么?一个tab标签页死机了,不影响其它标签页状态不干扰
比如打开个qq、微信、钉钉、photoshop等软件,如果它们共用一个进程,photoshop死机了,闪退了,其它软件都受影响,都死机闪退,甚至电脑都关机了,影响太大了。
浏览器主进程是渲染页面的
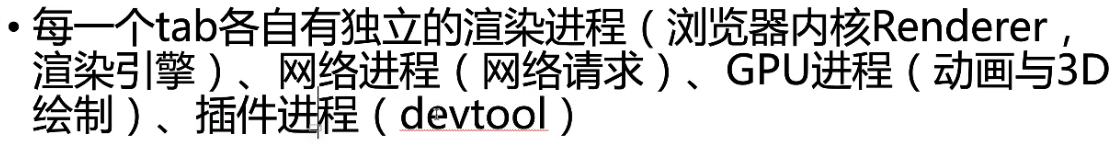
浏览器进程
time 7m30s
主进程渲染页面的
这些都是独立的,因为渲染页面与网络进程没有关系,可以把耦合降到最低
比如插件进程坏了,不影响渲染引擎运行
渲染进程
time 11m47s
渲染引擎里面有GUI渲染进程与JS引擎进程(负责解析执行js代码)
GUI渲染进程与JS引擎进程运行互斥,当JS引擎进程运行工作时,GUI渲染会被冻结,会被空闲挂起
GUI渲染进程
time 13m49s
js引擎线程
time 14m37s
一个浏览器只有一个js引擎,所以它只有一个主线程,它是单线程的,不代表它没有其它线程,他是有很多辅助的线程进行配合的
解析js脚本,运行js代码是由js引擎完成的
一会要说的事件环都是js引擎来帮我们一步一步完成的
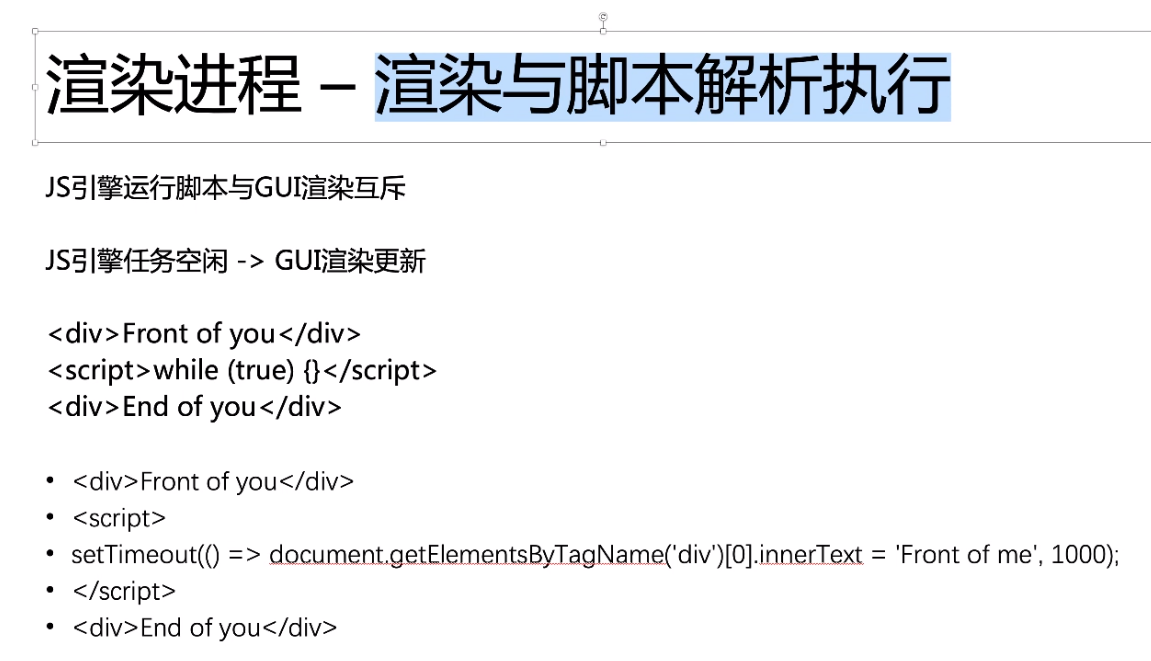
渲染与js脚本解析执行
time 15m50s
假设渲染的过程中js还在运行的话,它俩可能产生矛盾、产生冲突,假设它俩是同时运行,一起运行,在渲染的时候,js还在更改dom,这样冲突了
js引擎执行的脚本代码里边很可能有DOM操作,和GUI的渲染队列可能有冲突,
time 18m16s
因为js代码死循环,一直运行,所以渲染进程不会执行
渲染进程在最后再执行
time 19m34s
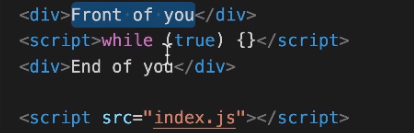
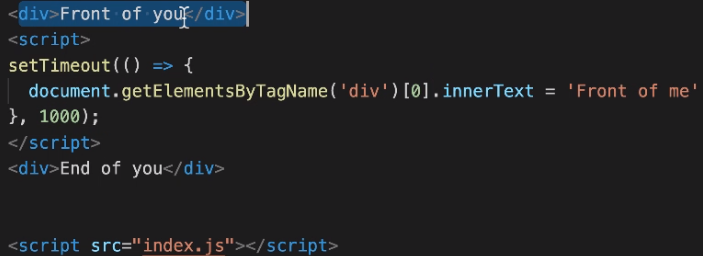
<div>Front of you</div><script !src="">setTimeout(()=>{document.getElementsByTagName('div')[0].innerText="Front of me"},1000)</script><div>End of you</div>
解析
time 22m
<!--没有js代码,html代码,在上面,先运行,html运行就是渲染,先渲染--><div>Front of you</div><!--js代码,但是是延时代码,之后运行,运行下面的内容,继续往下走下面的内容,js、html、css--><script !src="">setTimeout(()=>{document.getElementsByTagName('div')[0].innerText="Front of me"},1000)</script><!--html代码渲染--><div>End of you</div><!--js延时代码时间到了,运行,改变了dom文字-->
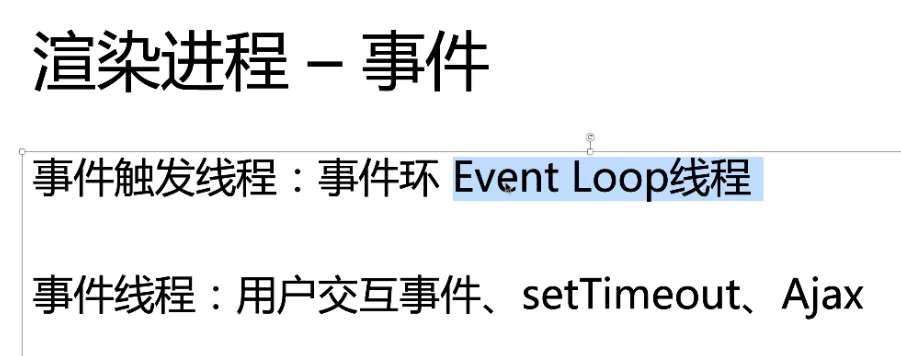
渲染进程-事件
time 22m30s
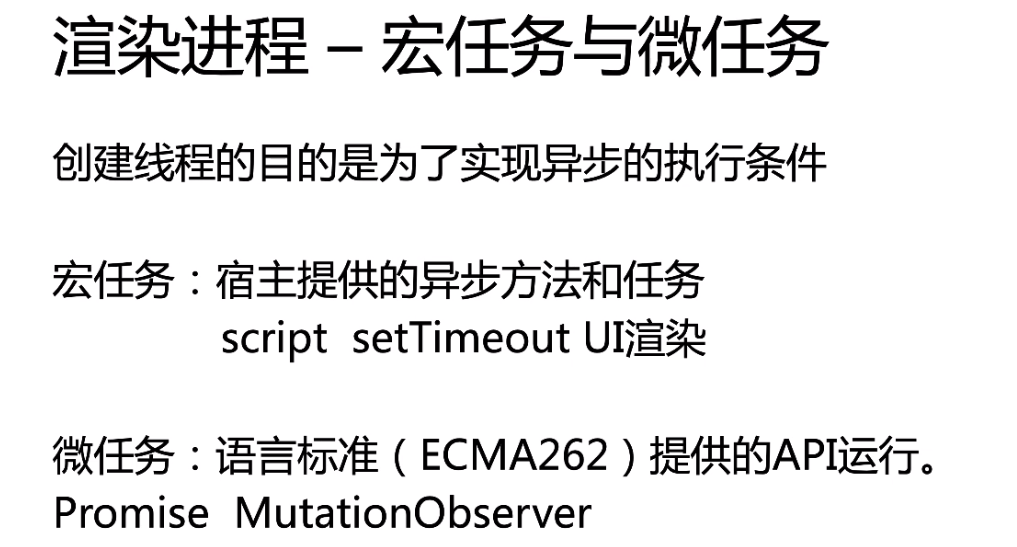
宏任务与微任务
time 23m30s
创建线程的目的是为了让它可以独立的完成自己的任务
创建进程的目的是为了把程序、任务分为任务a和任务b,让他们独立运行互不影响,互不干扰
浏览器引擎提供的,js代码执行是异步任务,ajax,event等都是异步任务,都是宏任务
node也提供宏任务
宏任务是宿主对象提供的,浏览器(js引擎)、node
微任务,其实是语言标准里提供的api运行,比如promise,observer等,ecma262文件明确规犯的api,ecna制定规则再实现这些规则,不是浏览器提供的,是js引擎去实现的api,是js代码实现的,比如promise是个语法糖
time 27m
为什么要做区分?
微任务优先级高于宏任务的,微任务在执行队列里边任务执行完毕了以后,先去对微任务进行处理,然后再去渲染,再去宏任务
扩展总结思考
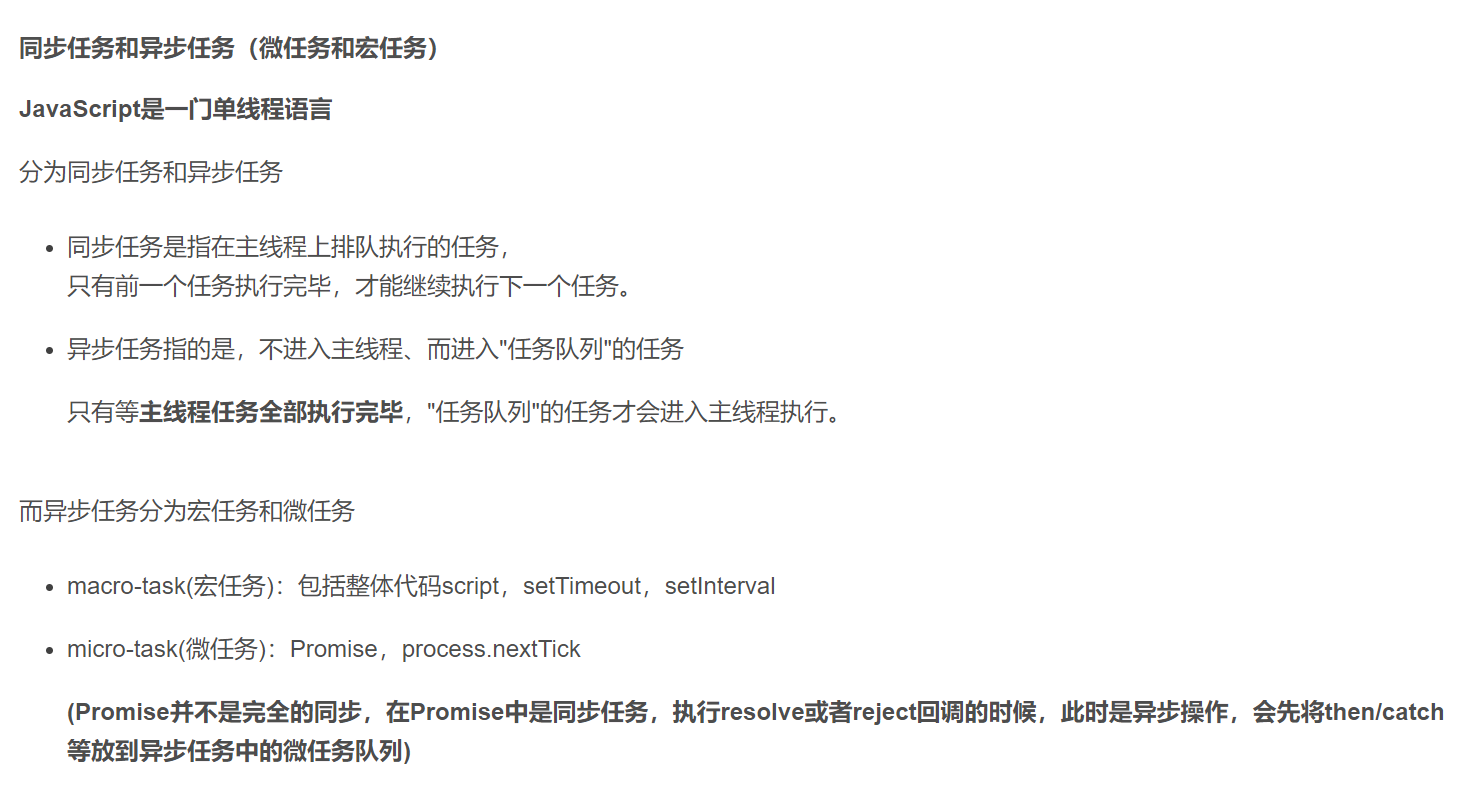
同步任务、异步任务、宏任务、微任务
script、setTimeout ui渲染等都是宏任务,宿主浏览器提供的异步方法和任务
- 任务
- 同步任务
- 异步任务
- 宏任务
- 微任务
这样区分的