WWW



可以绑定无数个二级域名,不同的文件夹管理不同的站点,不同的服务器有不同的域名绑定,实现了多服务器分站点管理
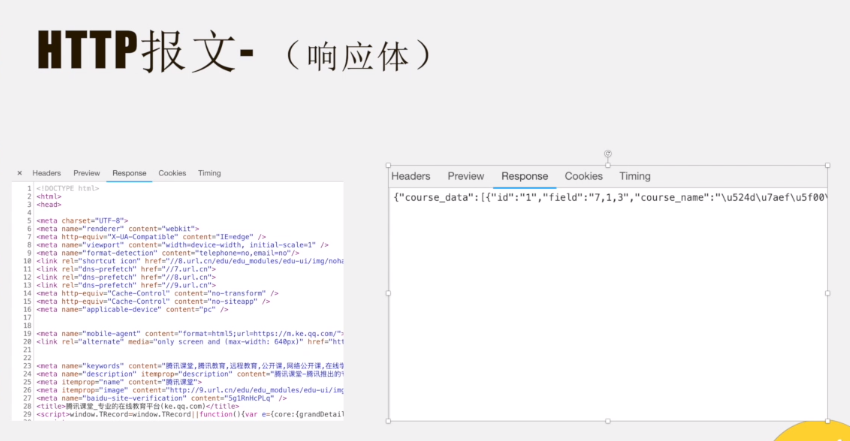
http报文

服务端、客户端传递用报文,报文可以是页面、可以是资源
服务器 客户端任何东西都可以传输 图片、视频、音乐
先三次握手,连接上了,再http请求


这是浏览器经过整理以后的报文,不是传送实际的报文

http请求流向服务器:因为点击客户端,请求服务器。即使是网页,传送到本地浏览器的网页也是客户端,不是服务端。
http相应流向客户端

这是真正的报文,不用自己写
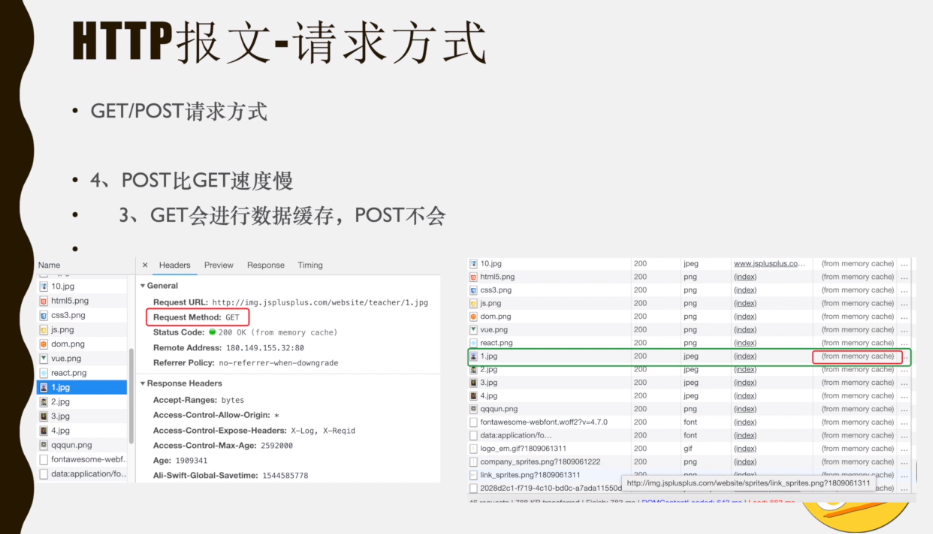
通用报General
请求头

accept请求头 可以通过后端设置
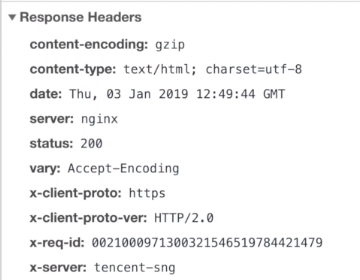
响应头

不包括返回的资源,只是返回资源的信息
content type返回文件名字
date日期
响应资源在

请求体
http请求方式 8种


增删改查,不用put delete因为有漏洞,不安全
这四个功能是为了让人在使用,查看时一目了然,就像用div代替button也可以写样式,写html。
写是这么写,但用是可以不这么用,post可以做到增删改查,都可以做。
不指代功能,只是字面上的意思,更好区分。
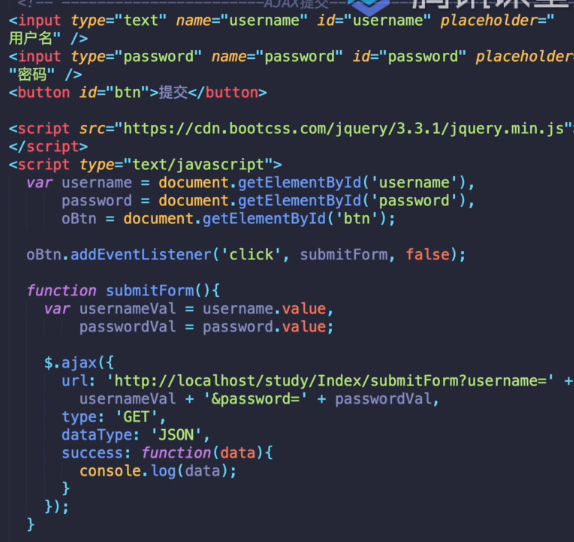
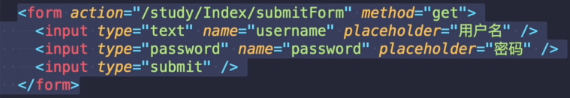
get



get post

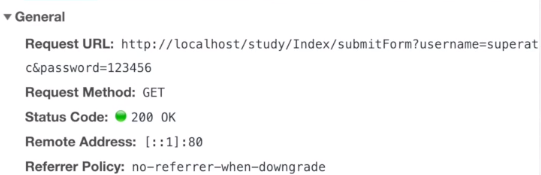
get请求跳转地址返回请求的内容,
post不返回,
GET

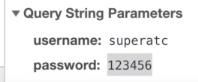
get请求,跳转页面的地址中,有请求参数

请求参数有内容

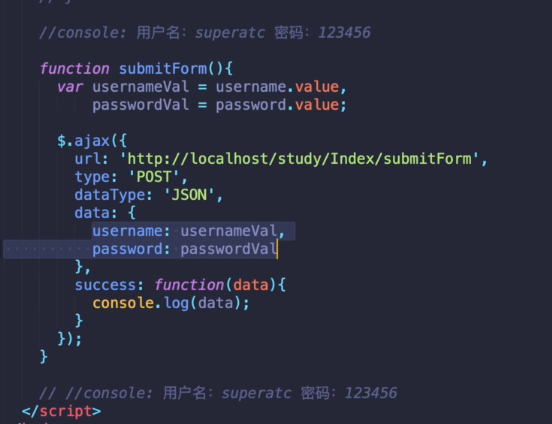
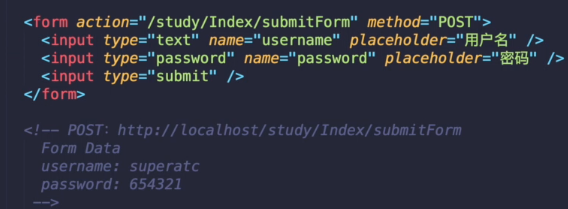
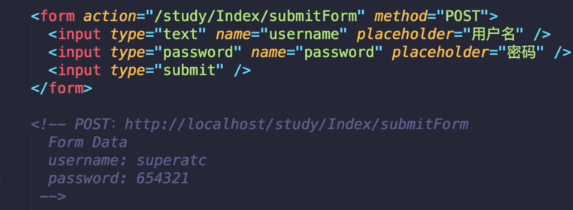
POST


放在form data里面,与之前不一样

php中的得到get、post请求
Ajax GET POST
get post区别





一个网页可能有无数个http请求,串行连接每次请求得要3次握手,再断开,不断重复

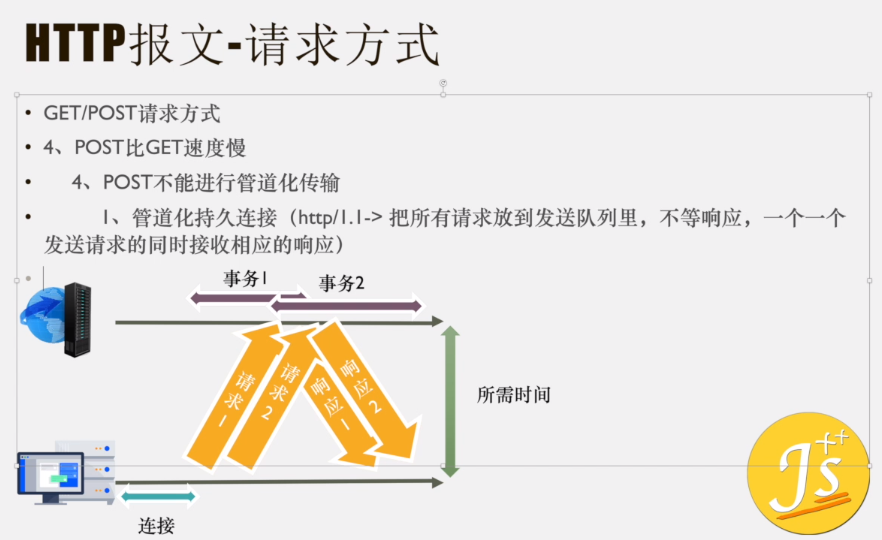
不需要每次都重新tcp连接

不管客户端收没收到,先把所有请求都发出去,客户端再一个个接收,再依次收回连接
如果10个请求,前9个成功了,第10个失败,就得重新来一遍,因为不确定因素太大,不可用于增删改查等操作。
现在一般用的是持久化连接