量词
如果匹配里面的字符内容匹不匹配,但没有个数限制,这时就需要正则量词
+
+匹配多个符合要求的
//n+ (1,正无穷) 0-9A-zvar reg = /\w+/g,//abcdefgstr = 'abcdefg';console.log(str.match(reg));//不回头,不会匹配之前匹配过的字符,不会重复匹配//贪婪模式。能匹配长的字符串,不会选择短的来作为结果
*
//n* {0,正无穷} 0-9A-z_var reg = /\w*/g,str = 'abcdefg';console.log(str.match(reg));

var reg = /\d*/g,str = 'abcdefg';console.log(str.match(reg));

a没有匹配上,因为是,0-正无穷,空也可以匹配,a后面有空,一个空,b后面有空,两个空
/\w/g因为贪婪模式abcdefg已经匹配上了,之后匹配个空
字符串从左到右,依次先匹配多,再匹配少,一旦匹配上就不回头匹配
贪婪匹配原则:能匹配上多个,绝不匹配少个
?
n?(0,1)
var reg = /\w?/g,str = 'abcdefg';console.log(str.match(reg));

有0的,可以匹配上空
n(x,y)
// var reg = /\w{1, 2}/g,//null 因为有空格var reg = /\w{1,2}/g,str = 'abcdefg';console.log(str.match(reg));

不要开发的时候把空格打上,不要打空格
n(x,y) {1,正无穷} ===n+ {0,正无穷}===n* (0,1)===n?
var reg=/\w{0,}/g,str="abcdefg";console.log(str.match(reg));//['abcdefg', '']
var reg=/\w{5,}/g,str="abcd";console.log(str.match(reg));//null
^n
^n匹配任何以n开头的字符串,^x匹配以x开头的字符串
var reg=/^ab/g,str='abcdabcd';console.log(str.match(reg));//['ab']
var reg=/^ab/gm,str='abcdabcd\nabcdabcd';console.log(str.match(reg));//['ab', 'ab']
n$
匹配任何以你结尾的字符串
var reg=/cd$/g,str='abcdabcd';console.log(str.match(reg));//['cd']
问题:检查字符串是否以abcd开头和以abcd结尾?
var str='abcd123123abcd',reg=/^abcd$/g;//nullconsole.log(str.match(reg));
因为同时以这个abcd为开头为结尾的,开头结尾的abcd不是同一个东西,正则表达式限定字符串的这一个,还是那一个严谨
var str = 'abcd123123abcd',reg = /^abcd[\s\S]*abcd$/g;//['abcd123123abcd']// reg = /^abcd.*abcd$/g;//['abcd123123abcd'] 也可以,这个比较常用,更简洁console.log(str.match(reg));
[\s\S]代表所有内容,不出现也可以abcdabcd有符合条件,[\s\S]这是一个组合是一套东西,(([\s\S])*)分配率可以看成这样,(无论什么字符)出现0次或者多次都可以,reg写的是条件,寻找筛选符合reg条件的内容
.代表单个字符,除了换行与行结束符之外的一切都可以
var str = 'abcd123123abcd',reg = /^abcd|abcd$/g;//['abcd', 'abcd']console.log(str.match(reg));
|或者
检查字符串是否以abcd开头和以abcd结尾,并且开头结尾之间是数字?
var str = 'abcd123123abcd',reg = /^abcd\d+abcd$/g;//['abcd123123abcd']// reg = /^abcd[\d]+abcd$/g;//['abcd123123abcd'] 表达式[/d]是表达式// reg = /^abcd[\d+]abcd$/g;//nullconsole.log(str.match(reg));
\d+因为需要有数字,不写+,如果中间有多个数字,就会不满足条件,当没有明确要求字符个数时就得用加号或者*号
先把基础搞明白,再去研究深的问题
基础问题:
匹配以138开头的11位手机号码?
var str = '138123456787',reg=/^138\d{8}/g;console.log(str.match(reg));//13812345678
?=n
匹配任何其后紧跟着指定字符串n的字符串
var str = 'abcdabcd',// reg = /a?=b/g;//nullreg = /a(?=b)/g;//['a', 'a']console.log(str.match(reg));
把紧跟着b的a选出来
?!n
var str = 'abcdaccda',reg = /a(?!b)/g;//['a', 'a']console.log(str.match(reg));
da、da的a
正则一个功能有很多种写法,没有什么优雅不优雅,实用为主,怎么写都有道理
子表达式\ ()
xxxx xxyy
子表达式 反向引用
var str='bbaaaaccaaaaiddddbaaaa',reg=/(a)\1\1\1/g;//['aaaa', 'aaaa', 'aaaa']console.log(str.match(reg));
\1是反向的引用
var str = 'bbaaaaccaaaaiddddbaaaa',// reg=/(a)\1\1\1/g;//['aaaa', 'aaaa', 'aaaa']// reg=/(a)\1\1\2(b)/g;//null \2指的是反斜杠引用b,不是指引用两次breg = /(\w)\1\1\1/g;/*['aaaa', 'aaaa', 'dddd', 'aaaa'] 子表达式是有记忆功能的,只要挨着就认为用了一个字符,看到b记住b,看看之后是否有3个b,没有继续走,走b,走a,记住a,反向引用这个字符串三次,反向引用在子表达式中被记忆的那个字符串3次,出现一次,反向引用3次,共4次*/console.log(str.match(reg));
var str='aabbccddddddccceevv',reg=/(\w)\1(\w)\2/g;console.log(str.match(reg));//['aabb', 'ccdd', 'dddd', 'ccee']
对象
var str = 'aabbccddddddccceevv',reg = /(\w)\1(\w)\2/;console.log(reg.global);//false
var str = 'aabbccddddddccceevv',reg = /(\w)\1(\w)\2/g;console.log(reg.global);//trueconsole.log(reg.ignoreCase);//false
execute
execute执行,许多语言都有这个方法
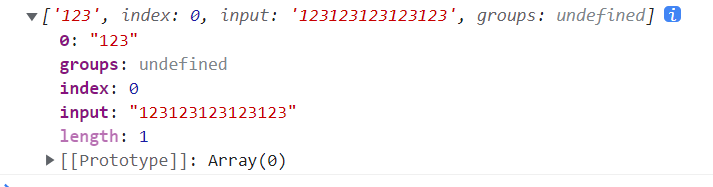
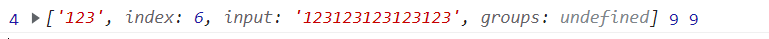
var str = '123123123123123',reg = /123/g;console.log(reg.exec(str));

类数组,继承自array,不是object,有许多内置类数组并不是继承自object的
类数组都继承自obj,当然不对了,有些内置类数组继承自array或者别的类
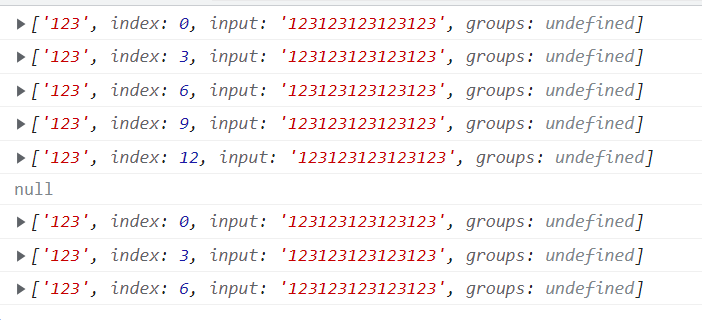
var str = '123123123123123',reg = /123/g;console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));

移动下标第一次是123|,第二次是123123|,第三次123123123|
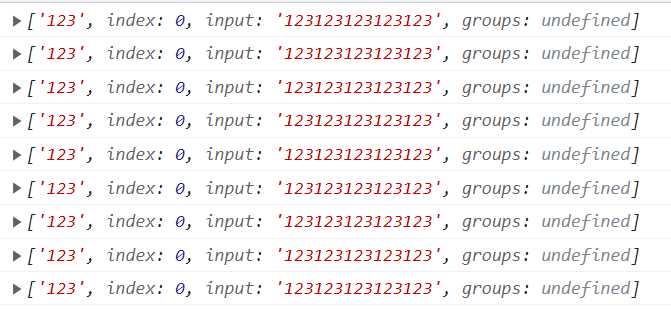
var str = '123123123123123',reg = /123/;console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));

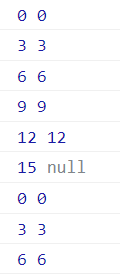
var str = '123123123123123',reg = /123/g;console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str));console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str).index);console.log(reg.lastIndex,reg.exec(str).index);

这两个值是相等的
excute就是机械性的循环
var str = '123123123123123',reg = /123/g;reg.lastIndex=4;console.log(reg.lastIndex,reg.exec(str),reg.lastIndex,reg.lastIndex);

lastIndex下一个,因为设置为4,已经乱了,应该是三,所以走到下一个地方
lastIndex出错了,但exec执行不能出错,执行时得把错误修改回来,再下次执行不用继续修改错误,直接执行
123123123123123
0123456789
现象记住了,之后看录播回顾,记住这个现象就行了
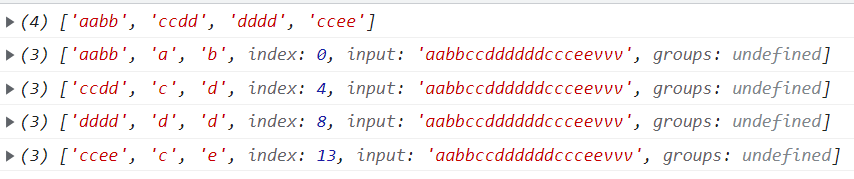
var reg=/(\w)\1(\w)\2/g,str='aabbccddddddccceevvv';console.log(str.match(reg));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));console.log(reg.exec(str));