

ts是切片,请求视频不是直接请求的,是一片一片的,不是直接发送整个视频,就像看视频有进度条,进度条之上慢慢缓存视频,如果跳着看视频,得网络加载
混编
如果前端、后端代码写在一块,比如php、html、css写一块,后缀名一定是语音相关的后缀名。因为html没有解析js之外语言的能力,没有解析php语言的能力。仍然可以写js的代码。
php是脚本语言,可以写在网页里,与js一块写。asp、jsp、python都可以混编。没有异步时,前后端写一块,不好分离
后端框架mvc
静态 服务端把html代码写好,发给客户端,如果服务端数据发生变化,刷新网页,网页页面也变化,这是动态网站
Ajax

同步请求
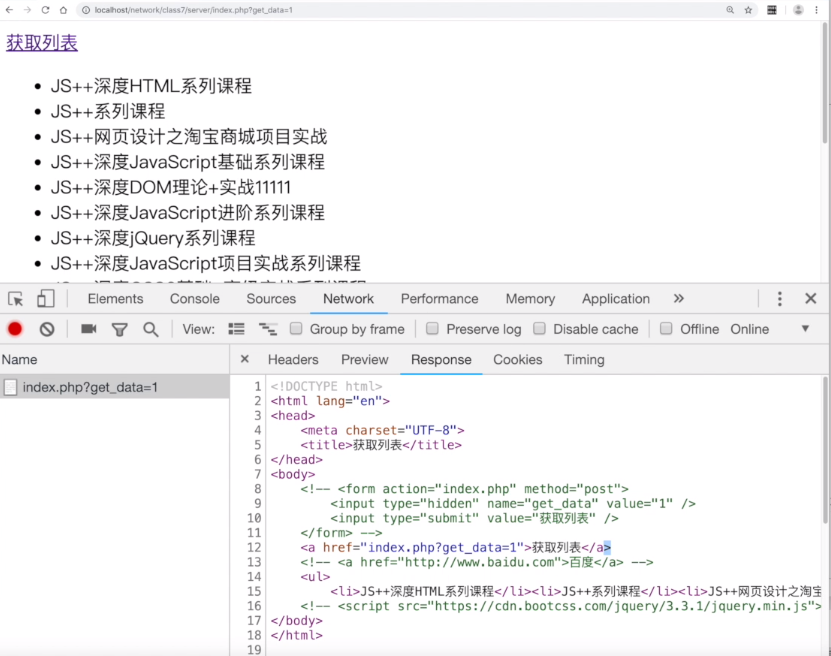
同步:点击跳转,出数据,是同步。

为了得到列表数据,得请求整个页面,可能只是变化很少一部分,就要请求整个页面。
这是同步请求
异步请求
不请求整个页面,而是数据,客户端页面里的js还能得到这段数据,并且根据数据绘制页面,在之前页面的基础上。
js可以拿到dom,可以修改dom
ajax
xml因为当时json没有诞生,数据发送是通过xml的

就像function Function是js引擎内置构造函数一样,XMLHttpRequest也是js引擎内置的构造函数




代码
//原生get请求var xhr;if (window.XMLHttpRequest) {//判断XMLHttpRequest对象是否存在xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject('Microsoft.XMLHTTP');//ie5/ie6兼容}console.log(xhr.readyState);//得到数据,get请求,地址,true异步请求xhr.open('GET', 'http://localhost/network/class7/server/get_courses.php?status=1', true);xhr.send();//发送//响应xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(JSON.parse(xhr.responseText));//返回JSON数据}}
//原生get请求var xhr;if (window.XMLHttpRequest) {//判断XMLHttpRequest对象是否存在xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject('Microsoft.XMLHTTP');//ie5/ie6兼容}console.log(xhr.readyState);//0//得到数据,get请求,地址,true异步请求xhr.open('GET', 'http://localhost/network/class7/server/get_courses.php?status=1', true);xhr.send();//发送console.log(xhr.readyState)//1//响应xhr.onreadystatechange = function () {console.log(xhr.readyState)//2 3 4if (xhr.readyState === 4 && xhr.status === 200) {console.log(JSON.parse(xhr.responseText));//返回JSON数据}}
<script>//原生get请求var xhr;if (window.XMLHttpRequest) {//判断XMLHttpRequest对象是否存在xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject('Microsoft.XMLHTTP');//ie5/ie6兼容}console.log(xhr.readyState);//0//得到数据,get请求,地址,true异步请求xhr.open('GET', 'http://localhost/network/class7/server/get_courses.php?status=1', true);//必须写这个才能send发送数据,才能进行下面语句否则报错 告诉后端把send中数据转换成键值对xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');xhr.send('status=1&flag=1');//发送// {status:1,flag:1}console.log(xhr.readyState)//1//响应xhr.onreadystatechange = function () {console.log(xhr.readyState)//2 3 4if (xhr.readyState === 4 && xhr.status === 200) {console.log(JSON.parse(xhr.responseText));//返回JSON数据}}</script>
ajax请求
// jquery ajax 请求$.ajax({url: 'http://localhost/network/class7/server/get_courses.php',type: 'POST',dateType: 'JSON',data: {status: 1},success: function (data) {console.log(data);}});$.post('http://localhost/network/class7/server/get_courses.php', { status: 1 }, function (data) {console.log(data);})$.get('http://localhost/network/class7/server/get_courses.php?status=1', function (data) {console.log(data);})//$是一个对象
var $ = {ajax: function (opt) {var url = opt.url;console.log(url);},post: function () {console.log('post');},get: function () {console.log('get');}}$.ajax({url: 'http://www.baidu.com/'})
//同时满足 1.function 2.$=object $是对象 3. $.ajax 三个条件function $() {return {ajax: function () {// var url = opt.url;// console.log(url);console.log('ajax');},post: function () {console.log('post');},get: function () {console.log('get');}}}console.log($().ajax());
var $ = (function () {return {ajax: function () {console.log('ajax');},post: function () {console.log('post');},get: function () {console.log('get');}}})();$.ajax();


测试方法
封装方法
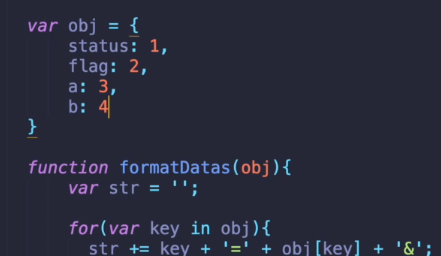
var $ = (function () {var o = window.XMLHttpRequest ?new XMLHttpRequest :new ActiveXObject('Microsoft.XMLHTTP');if (o) {return new Error('您的浏览器不支持异步发起HTTP请求');}function _doAjax(opt) {console.log(opt);var opt = opt || {},type = (opt.type || 'GET').toUpperCase(),async = opt.async || true,url = opt.url,data = opt.data || null,error = opt.error || function () { },success = opt.success || function () { },complete = opt.complete || function () { };if (!url) {throw new Error('您没有填写URL');}o.onreadystatechange = function () {if(o.readyState === 4){if (o.readyState >= 200 && o.status < 300 || o.status === 304) {success(JSON.parse(o.responseText));}}if (o.status === 404) {error();}complete();}o.open(type, url, async);type === 'POST' && o.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');o.send(type === 'GET' ? null : formatDatas(data));}function formatDatas(obj) {var str = '';for (var key in obj) {str += key += '=' + obj[key] + '&';}return str.replace(/&$/, '');}return {ajax: function (opt) {_doAjax(opt);},post: function (url, data, callback) {_doAjax({type: 'POST',url: url,data: data,success: callback});},get: function (url, callback) {_doAjax({type: 'GET',url: url,success: callback})}}})();
var $ = (function () {//三元运算符 相当于if elsevar o = window.XMLHttpRequest ?new XMLHttpRequest :new ActiveXObject('Microsoft.XMLHTTP');//判断浏览器是否支持ajax请求if (!o) {return new Error('您的浏览器不支持异步发起HTTP请求');}function _doAjax(opt) {console.log(opt);var opt = opt || {},//如果不存在opt,就给它弄个对象,默认值,||后面的是默认值type = (opt.type || 'GET').toUpperCase(),async = opt.async || true,url = opt.url,data = opt.data || null,error = opt.error || function () { },success = opt.success || function () { },complete = opt.complete || function () { };//处理没有传url的情况if (!url) {throw new Error('您没有填写URL');}o.onreadystatechange = function () {// if(o.readyState === 4&&o.status===200){// success(JSON.parse(o.responseText));// }//判断200 4太草率了 因为304也有可能 200 304都能成立if (o.readyState === 4) {if (o.readyState >= 200 && o.status < 300 || o.status === 304) {success(JSON.parse(o.responseText));}}if (o.status === 404) {error();}complete();}o.open(type, url, async);//如果type是POST,执行后面语句type === 'POST' && o.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');o.send(type === 'GET' ? null : formatDatas(data));}//把服务器传送的json格式的数据转换成 xx&xx&xxfunction formatDatas(obj) {var str = '';for (var key in obj) {str += key += '=' + obj[key] + '&';}//把最后一个&去掉return str.replace(/&$/, '');}return {ajax: function (opt) {_doAjax(opt);},post: function (url, data, callback) {_doAjax({type: 'POST',url: url,data: data,success: callback});},get: function (url, callback) {_doAjax({type: 'GET',url: url,success: callback})}}})();// 原生ajax调用方法$.ajax({type: 'POST',url: 'http://localhost/network/class7/server/get_courses.php',data: {status: 1,flag: 2 //假参数 后端不接收此字段},success: function (data) {console.log(data);}});$.post('http://localhost/network/class7/server/get_courses.php', {status: 1,flag: 2}, function (data) {console.log(data);});$.get('http://localhost/network/class7/server/get_courses.php?status=1&flag=2', function (data) {console.log(data);})
第七篇:JS概述-WEB API - 晨颜的文章 - 知乎 https://zhuanlan.zhihu.com/p/494343190

