finally
time 1m

finally(cb) {return this.then(value => {// cb();/*返回promise*/return Promise.resolve(cb()).then(() => value);}, reason => {// cb();return Promise.resolve(cb()).then(() => {throw reason;});})}
/*** 不管成功失败都会走的函数* @param cb 回调函数,变量值都可以,不分resolve、reject,* 因为它俩必有一个不会执行,而finally里面的内容必然执行* @returns {MyPromise} 返回promise,里面有value、reason数据*/finally(cb) {/*因为要拿到上一次的结果,所以this.then*/console.log(163,cb);return this.then(value => {/*这里需要等待cb的运行,通过then等待,运行then时会有异步处理* 等待运行,观察者模式*/// cb();/*MyPromise.resolve(cb())得到cb的返回值,在这里是promise,但需要里面的value,promise对象* 里面的数据,所以通过then取得数据*/console.log(171,value);/*这里面返回了一个promise对象,里面有return value,有value的数据,* 返回value交给之后的then方法,外界的then方法,链式调用的then方法*/return MyPromise.resolve(cb()).then(() => value);}, reason => {// cb();console.log(176,reason);return MyPromise.resolve(cb()).then(() => {throw reason;});})}
all
time 19m56s
time 40m
/**** @param promises 这是一个数组,里面分promise、一般数据不同的处理方式* @returns {MyPromise}*/static all(promises) {return new MyPromise((resolve, reject) => {let arr = [];let index = 0;const processData = (key, value) => {arr[key] = value;/*当值相等的时候,证明都放进去了,并且没有错误,这时才能resolve(数组)*/// if (arr.length === promises.length) {/*涉及到异步操作时,用push、下标等方法是不靠谱的,如果想保证下标的话,* 需要用计步器的方法,的方式,新建index变量从0开始记步,循环一遍就加一*/if (++index === promises.length) {resolve(arr);}/* if (arr.length === promises.length) {resolve(arr);}*/}/*需要拿到所有promise的结果,再对结果进行判断*/for (let i = 0; i < promises.length; i++) {let res = promises[i];if (isPromsie(res)) {res.then(data => {/*需要放入一个数组中*/// arr.push(data)/*因为数组内的promise对象之后才会被放进去,所以需要用下标放*/// arr[i] = data;/*每放入一次,都需要判断执行一次*/processData(i, data);}, err => {reject(err);})} else {// arr[i] = data;processData(i, res);}}})}
race
time 51m
static race(promises) {return new MyPromise((resolve, reject) => {for (let i = 0; i < promises.length; i++) {let res = promises[i];if (isPromsie(res)) {/* res.then((data) => {resolve(data)}, err => {reject(err);})*/res.then(resolve, reject);} else {resolve(res);}}})}
总结
time 54m
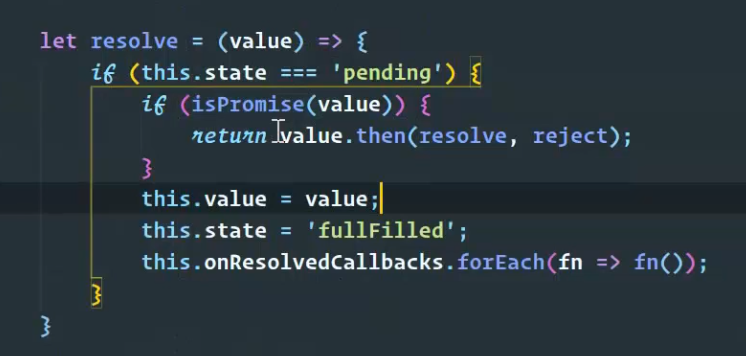
const isFunction = (fn) => typeof fn === 'function';const isPromsie = (value) => typeof value.then === "function";class MyPromise {constructor(executor) {this.state = 'pending';this.value = undefined;this.reason = undefined;this.onFullFilledCallbacks = [];this.onRejectedCallbacks = [];let resolve = (value) => {if (this.state === 'pending') {/*time 43m*/if (isPromsie(value)) {value.then(data => resolve(data), err => reject(err));} else {this.state = 'fullFilled';this.value = value;// this.onFullFilledCallbacks.forEach(fn => fn(this.value));this.onFullFilledCallbacks.forEach(fn => fn());}}}let reject = (reason) => {this.state = 'rejected';this.reason = reason;// this.onRejectedCallbacks.forEach(fn => fn(this.value));this.onRejectedCallbacks.forEach(fn => fn());}// executor(resolve, reject);try {executor(resolve, reject);} catch (err) {reject(err)}}then(onFullFilled, onRejected) {onFullFilled = isFunction(onFullFilled) ? onFullFilled : data => data;onRejected = isFunction(onRejected) ? onRejected : err => {throw err;};/*因为判断是同步执行的*/const p2 = new MyPromise((resolve, reject) => {let x;if (this.state === 'fullFilled') {/*让resolvePromise(p2, x, resolve, reject);之后再运行,如果p2声明赋值时*/setTimeout(() => {try {x = onFullFilled(this.value);// console.log(172, x);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)/* x = onFullFilled(this.value);// console.log('165:'+x)// resolve(x);resolvePromise(p2, x, resolve, reject)*/}if (this.state === 'rejected') {setTimeout(() => {try {x = onRejected(this.reason);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)}if (this.state === 'pending') {/* this.onFullFilledCallbacks.push(onFullFilled);this.onRejectedCallbacks.push(onRejected);*/this.onFullFilledCallbacks.push(() => {setTimeout(() => {try {x = onFullFilled(this.value);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)});this.onRejectedCallbacks.push(() => {setTimeout(() => {try {x = onRejected(this.reason);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)/* x = onRejected(this.reason);// resolve(x);resolvePromise(p2, x, resolve, reject);*/});}})return p2;}catch(onRejected) {return this.then(null, onRejected);}/**** @param value*/static resolve(value) {/* if (isPromsie(value)) {// return value;return value.then((y) => {});} else {return new MyPromise((resolve, reject) => {resolve(value)})}*/return new MyPromise((resolve, reject) => {resolve(value)})}finally(cb) {return this.then(value => {// cb();/*返回promise*/return Promise.resolve(cb()).then(() => value);}, reason => {// cb();return Promise.resolve(cb()).then(() => {throw reason;});})}static all(promises) {return new MyPromise((resolve, reject) => {let arr = [];let index = 0;const processData = (key, value) => {arr[key] = value;if (++index === promises.length) {resolve(arr);}/* if (arr.length === promises.length) {resolve(arr);}*/}for (let i = 0; i < promises.length; i++) {let res = promises[i];if (isPromsie(res)) {res.then(data => {// arr[i] = data;processData(i, data);}, err => {reject(err);})} else {// arr[i] = data;processData(i, res);}}})}static race(promises) {return new MyPromise((resolve, reject) => {for (let i = 0; i < promises.length; i++) {let res = promises[i];if (isPromsie(res)) {/* res.then((data) => {resolve(data)}, err => {reject(err);})*/res.then(resolve, reject);} else {resolve(res);}}})}}function resolvePromise(p2, x, resolve, reject) {// console.log(192, p2, x, resolve, reject);// console.log(209,a);let called;if (p2 === x) {reject(new TypeError('typeErr'));}/*x可以是个方法,再return出去一个值*/if ((typeof x === 'object' && x != null) || x === 'function') {try {/*thenable对象,这是处理return new Promise的情况*/let then = x.then;if (typeof then === 'function') {/* then.call(x是让then需要上下文,让then的上下文,变成x,变成* 返回的promise,相当于返回的promise.then*/then.call(x, y => {/*x.then值是一样的*/// x.then(y => {/*这时then独立调用指向window*/// then(y=>{if (called) return;called = true;console.log(250, y);resolve(y);}, r => {if (called) return;called = true;console.log(252, r);reject(r);})} else {if (called) return;called = true;resolve(x);}} catch (err) {if (called) return;called = true;reject(err);}} else {/*这里不需要锁了*/resolve(x);}}/*/!*换成mypromise*!/// const p1 = new Promise((resolve, reject) => {const p1 = new MyPromise((resolve, reject) => {// setTimeout(() => {resolve(1);// reject(1);// }, 1000)})const p2 = p1.then((res) => {// console.log(res);// return res + 1;/!*返回值是一个Promise,想要拿到里面的reject,怎么拿到,需要通过得到它xx,* xx.then的方式得到10*!/return new MyPromise((resolve, reject) => {reject(10);})}, err => {// console.log(err)return err + 2;})p2.then(res => {console.log(266, res, 'success');}, err => {console.log(268, err, 'error');})*/const p1 = new MyPromise((resolve, reject) => {setTimeout(() => {reject('1000');}, 3000)})MyPromise.resolve(p1).then(res => console.log(res, 'success'), err => console.log(err, 'fail'))
const isFunction = (fn) => typeof fn === 'function';/*** 判断值是否是promise对象,thanable对象* @param value 参数,在这里是回调函数,比如promise.resolve的参数,可能是函数,* 可能是promise对象* @returns {boolean} 是否是promise对象,thenable对象*/const isPromsie = (value) => typeof value.then === "function";class MyPromise {constructor(executor) {this.state = 'pending';this.value = undefined;this.reason = undefined;this.onFullFilledCallbacks = [];this.onRejectedCallbacks = [];let resolve = (value) => {if (this.state === 'pending') {/*time 43m*/if (isPromsie(value)) {/*递归调用,继续resolve,如果是reject走reject* value是promise,但最终还是得resolve或reject,所以得用then* 运行,为了运行resolve、或者reject,通过then取出promise对象value* 中的值,进行resolve或者reject,reject是不能运行一个promise对象的*/value.then(data => resolve(data), err => reject(err));} else {this.state = 'fullFilled';this.value = value;// this.onFullFilledCallbacks.forEach(fn => fn(this.value));this.onFullFilledCallbacks.forEach(fn => fn());}}}let reject = (reason) => {this.state = 'rejected';this.reason = reason;// this.onRejectedCallbacks.forEach(fn => fn(this.value));this.onRejectedCallbacks.forEach(fn => fn());}// executor(resolve, reject);try {executor(resolve, reject);} catch (err) {reject(err)}}then(onFullFilled, onRejected) {onFullFilled = isFunction(onFullFilled) ? onFullFilled : data => data;onRejected = isFunction(onRejected) ? onRejected : err => {throw err;};/*因为判断是同步执行的*/const p2 = new MyPromise((resolve, reject) => {let x;if (this.state === 'fullFilled') {/*让resolvePromise(p2, x, resolve, reject);之后再运行,如果p2声明赋值时*/setTimeout(() => {try {x = onFullFilled(this.value);// console.log(172, x);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)/* x = onFullFilled(this.value);// console.log('165:'+x)// resolve(x);resolvePromise(p2, x, resolve, reject)*/}if (this.state === 'rejected') {setTimeout(() => {try {x = onRejected(this.reason);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)}if (this.state === 'pending') {/* this.onFullFilledCallbacks.push(onFullFilled);this.onRejectedCallbacks.push(onRejected);*/this.onFullFilledCallbacks.push(() => {setTimeout(() => {try {x = onFullFilled(this.value);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)});this.onRejectedCallbacks.push(() => {setTimeout(() => {try {x = onRejected(this.reason);resolvePromise(p2, x, resolve, reject);} catch (err) {reject(err)}}, 0)/* x = onRejected(this.reason);// resolve(x);resolvePromise(p2, x, resolve, reject);*/});}})return p2;}catch(onRejected) {return this.then(null, onRejected);}/**** @param value*/static resolve(value) {/* if (isPromsie(value)) {return value;} else {return new MyPromise((resolve, reject) => {resolve(value)})}*/return new MyPromise((resolve, reject) => {resolve(value)})}/*** 不管成功失败都会走的函数* @param cb 回调函数,变量值都可以,不分resolve、reject,* 因为它俩必有一个不会执行,而finally里面的内容必然执行* @returns {MyPromise} 返回promise,里面有value、reason数据*/finally(cb) {/*因为要拿到上一次的结果,所以this.then*/console.log(163, cb);return this.then(value => {/*这里需要等待cb的运行,通过then等待,运行then时会有异步处理* 等待运行,观察者模式*/// cb();/*MyPromise.resolve(cb())得到cb的返回值,在这里是promise,但需要里面的value,promise对象* 里面的数据,所以通过then取得数据*/console.log(171, value);/*这里面返回了一个promise对象,里面有return value,有value的数据,* 返回value交给之后的then方法,外界的then方法,链式调用的then方法*/return MyPromise.resolve(cb()).then(() => value);}, reason => {// cb();console.log(176, reason);return MyPromise.resolve(cb()).then(() => {throw reason;});})}/**** @param promises 这是一个数组,里面分promise、一般数据不同的处理方式* @returns {MyPromise}*/static all(promises) {return new MyPromise((resolve, reject) => {let arr = [];let index = 0;const processData = (key, value) => {arr[key] = value;/*当值相等的时候,证明都放进去了,并且没有错误,这时才能resolve(数组)*/// if (arr.length === promises.length) {/*涉及到异步操作时,用push、下标等方法是不靠谱的,如果想保证下标的话,* 需要用计步器的方法,的方式,新建index变量从0开始记步,循环一遍就加一*/if (++index === promises.length) {resolve(arr);}/* if (arr.length === promises.length) {resolve(arr);}*/}/*需要拿到所有promise的结果,再对结果进行判断*/for (let i = 0; i < promises.length; i++) {let res = promises[i];if (isPromsie(res)) {res.then(data => {/*需要放入一个数组中*/// arr.push(data)/*因为数组内的promise对象之后才会被放进去,所以需要用下标放*/// arr[i] = data;/*每放入一次,都需要判断执行一次*/processData(i, data);}, err => {reject(err);})} else {// arr[i] = data;processData(i, res);}}})}static race(promises) {return new MyPromise((resolve, reject) => {for (let i = 0; i < promises.length; i++) {let res = promises[i];if (isPromsie(res)) {/* res.then((data) => {resolve(data)}, err => {reject(err);})*/res.then(resolve, reject);} else {resolve(res);}}})}}function resolvePromise(p2, x, resolve, reject) {// console.log(192, p2, x, resolve, reject);// console.log(209,a);let called;if (p2 === x) {reject(new TypeError('typeErr'));}/*x可以是个方法,再return出去一个值*/if ((typeof x === 'object' && x != null) || x === 'function') {try {/*thenable对象,这是处理return new Promise的情况*/let then = x.then;if (typeof then === 'function') {/* then.call(x是让then需要上下文,让then的上下文,变成x,变成* 返回的promise,相当于返回的promise.then*/then.call(x, y => {/*x.then值是一样的*/// x.then(y => {/*这时then独立调用指向window*/// then(y=>{if (called) return;called = true;// console.log(250, y);resolve(y);}, r => {if (called) return;called = true;// console.log(252, r);reject(r);})} else {if (called) return;called = true;resolve(x);}} catch (err) {if (called) return;called = true;reject(err);}} else {/*这里不需要锁了*/resolve(x);}}/*/!*换成mypromise*!/// const p1 = new Promise((resolve, reject) => {const p1 = new MyPromise((resolve, reject) => {// setTimeout(() => {resolve(1);// reject(1);// }, 1000)})const p2 = p1.then((res) => {// console.log(res);// return res + 1;/!*返回值是一个Promise,想要拿到里面的reject,怎么拿到,需要通过得到它xx,* xx.then的方式得到10*!/return new MyPromise((resolve, reject) => {reject(10);})}, err => {// console.log(err)return err + 2;})p2.then(res => {console.log(266, res, 'success');}, err => {console.log(268, err, 'error');})*//*const p1 = new MyPromise((resolve, reject) => {setTimeout(() => {reject('1000');}, 3000)})*/const p1 = new MyPromise((resolve, reject) => {resolve('1000');})/*MyPromise.resolve(p1).then(res => console.log(res, 'success'), err => console.log(err, 'fail'))*/MyPromise.resolve(p1).finally((res) => {return new MyPromise((resolve, reject) => {setTimeout(() => {resolve(110);}, 3000)})}).then(res => console.log(res, 'success'), err => {console.log(err, 'fail')});